إن كنت تملك متجرًا إلكترونيًّا وتعرض فيه قائمة طويلة ومتنوعة من المنتجات التي تتضمّن أنواعًا وأصنافًا وقياسات متفاوتة وتبحث عن طريقة مناسبة لتسعير هذه الأصناف من المنتج نفسه تسعيرًا متفاوتًا فالحل بسيط جدًا، كل ما تحتاج إليه هو إضافة ووردبريس وبعض الخطوات البسيطة.
لنفترض أنك تمتلك متجرًا إلكترونيًّا لعرض وبيع العديد من المنتجات، وكل منتج يتضمّن أنواعًا فرعية متعددة، على سبيل المثال عندما تبيع منتج يتوفر منه ثلاثة ألوان (أحمر - أبيض - أسود) وكل لون له سعره الخاص والمختلف عن باقي الألوان الأخرى، أو قد يكون لديك منتج متغير الحجم أو الكمية (1-2-3 كيلوغرام) وكل وزن له سعره الخاص فعندها لا بد من استراتيجية تسعير مختلفة لكل منتج.
في هذه المقالة ستتعلم كيف تقوم بإنشاء متغيرات وأنواع متعددة الأسعار لنفس المنتج في متجر الـ ووكومرس بخطوات بسيطة.
توفر إضافة Woocommerce إمكانية إنشاء منتج متعدد الأنواع والمتغيرات، لذلك سنبدأ أولا بشرح كيفية إنشاء المتغيرات والأنواع للمنتجات بالأدوات التي توفرها الإضافة بشكل افتراضي. ثم سننتقل إلى طريقة استخدام إحدى الإضافات المتخصصة ضمن الووردبريس للتحكم في شكل ومظهر وإعدادات الأنواع والمتغيرات بطريقة أكثر احترافية.
أولًا: إنشاء منتجات متعددة الأنواع والمتغيرات من داخل إعدادات Woocommerce
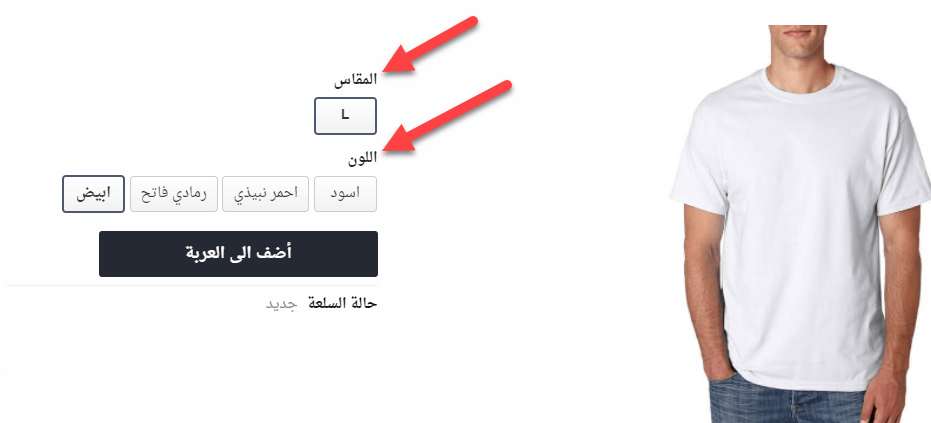
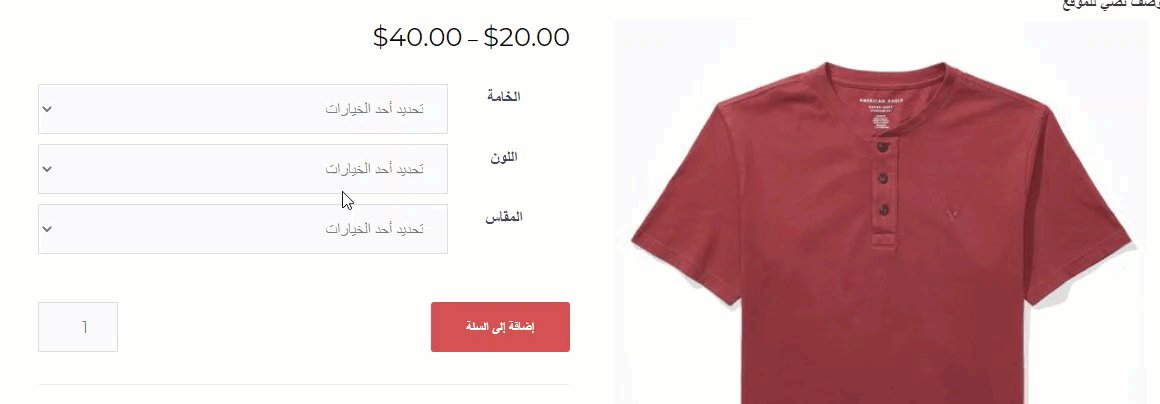
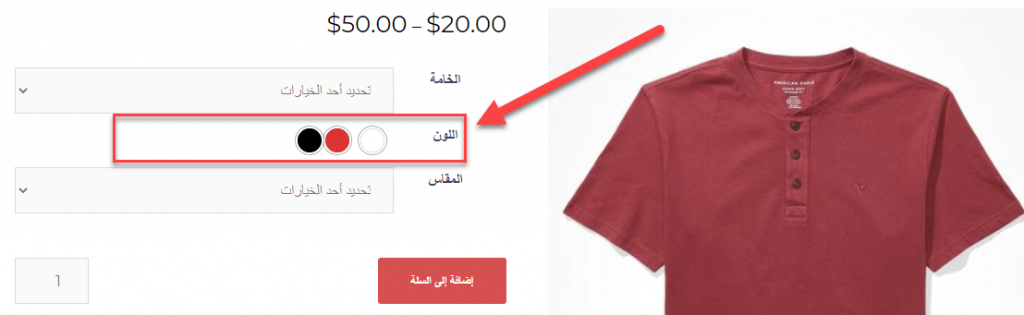
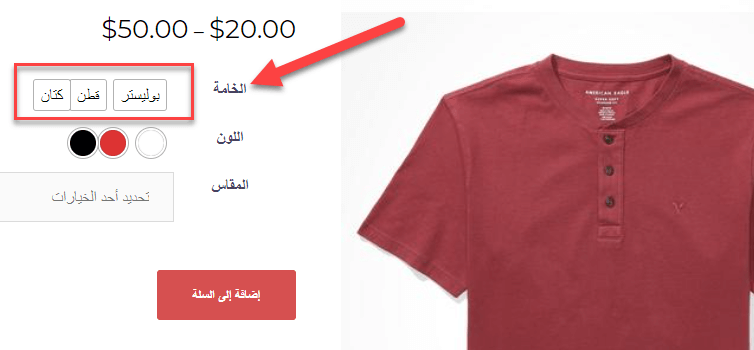
توضح الصورة التالية مثالًا لنتج عُرض في إحدى المتاجر الإلكترونية، نلاحظ كيف وُضعت متغيرات خاصة بمواصفات المنتج، مثل المقاس وكذلك متغيرات خاصة بالألوان.
بإمكان العميل اختيار اللون والمقاس المناسبين له عند طلب المنتج، وبناء على ذلك الاختيار قد يختلف السعر المعروض أمامه وفقًا للإعدادات المحددة مسبقًا لكل نوع أو صنف للمنتج.

بدايةً سنفترض أن لديك متجرًا الكترونيًّا جاهزًا يستخدم إضافة Woocommerce لإنشاء وإدارة المتاجر الإلكترونية.
سنقوم أولًا بإنشاء السمات المتغيرة التي نريد إظهارها على أحد المنتجات أو كل المنتجات في المتجر، ثم سننتقل إلى صفحة تحرير المنتج ونضيف تلك المتغيرات لمنتج محدد مع تحديد السعر الخاص بكل متغير من تلك المتغيرات الخاصة بالأنواع المختلفة.
إنشاء السمات المتغيرة للمنتجات في woocommerce
وهي الخطوة الأولى في رحلتنا، حيث التي سنقوم بإنشاء المتغيرات التي نريد تعيينها للمنتجات، مثل متغيرات الألوان أو المقاسات أو أي متغيرات أخرى مناسبة للمنتجات المتواجدة في متجرك.
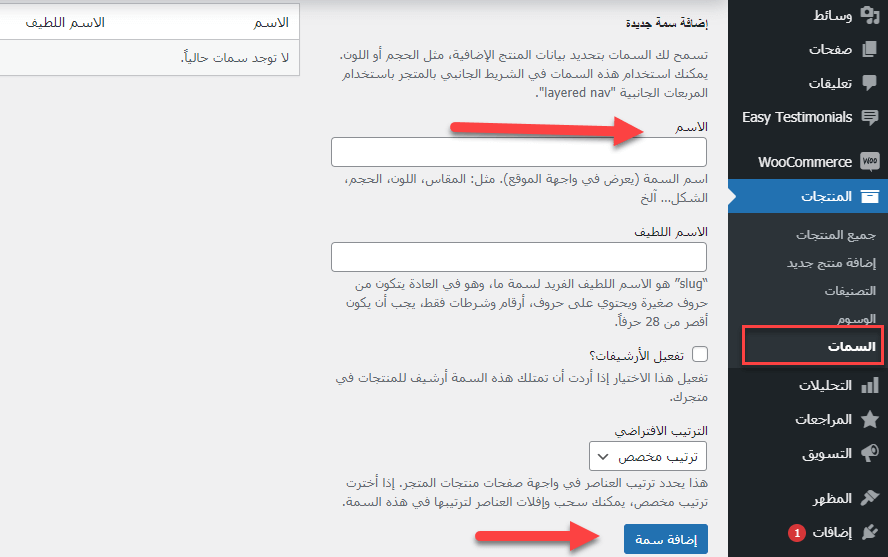
ثم ننتقل إلى لوحة تحكم الووردبريس < Woocommerce < ثم ندخل على تبويب (السمات)، كما في الصورة التالية.

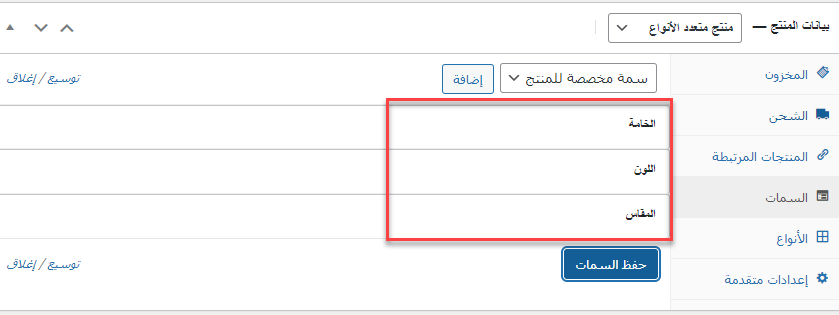
عند الدخول إلى تبويب (السمات) ستظهر لنا صفحة يمكن من خلالها إضافة أي سمات متغيرة، والتي بإمكاننا إرفاقها مع أي منتج نريده لاحقًا. على سبيل المثال، لنفترض أننا بصدد إنشاء سمات متغيرة للمنتجات تتعلق بكل من اللون والخامة والمقاس.
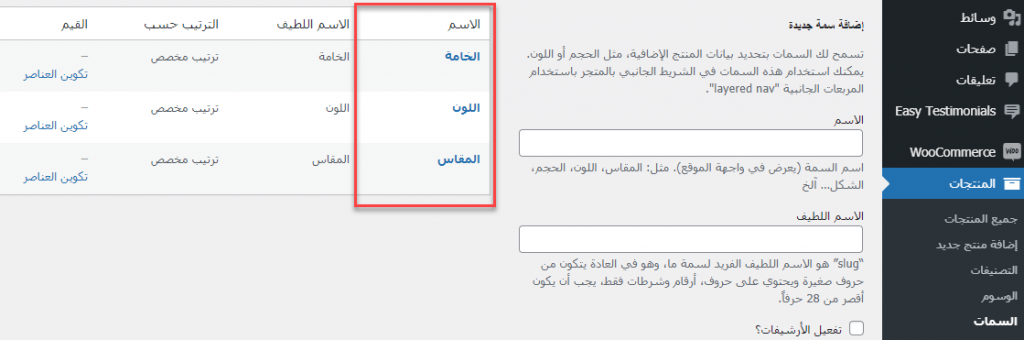
سنضيف الآن هذه السمات الثلاثة كما في الصورة التالية.

الخطوة التالية هي نريد تحديد الأنواع داخل تلك السمات، على سبيل المثال سنقوم داخل السمة "اللون" بتعيين القيم (أحمر - أبيض - أسود). كذلك داخل السمة "المقاس" نقوم بتعيين القيم (X - 2X - 3X). وأيضًا داخل السمة "الخامة" نقوم بتعيين القيم (قطن - كتان - بوليستر).
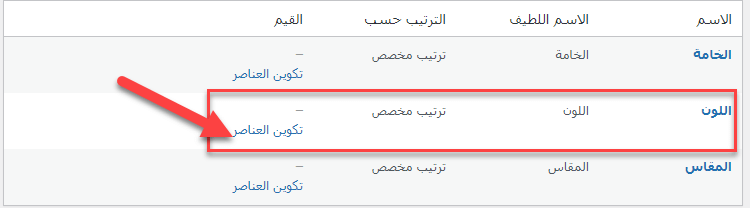
يمكن تعيين تلك القيم بسهولة من خلال النقر على زر (تكوين العناصر) المتواجد بجوار كل سمة من السمات التي أنشأناها سابقًا، كما في الصورة التالية.

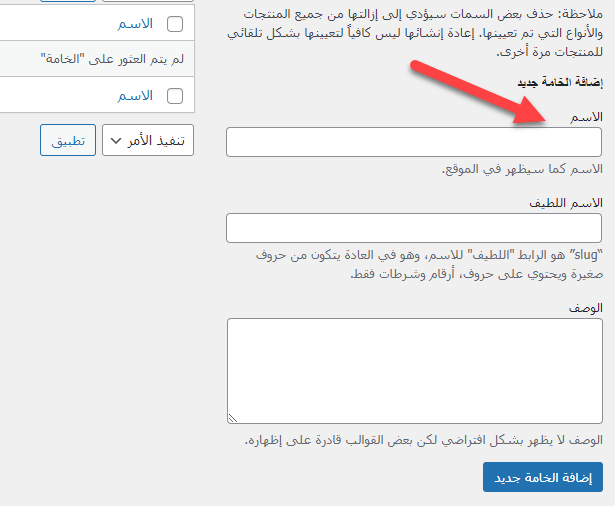
عند النقر على زر (تكوين العناصر) بجوار السمة الخاصة باللون، ستظهر لنا نافذة جديدة يمكن من خلالها أن نضيف أسماء القيم التي نريد تعيينها لسمة اللون.

في حقل الاسم يمكن أن نكتب اسم القيمة التي نريد تعيينها ثم نضغط على زر الإضافة بالأسفل، ونكرر العملية لإضافة كل القيم التي نريدها لتلك السمة (الخاصة باللون).

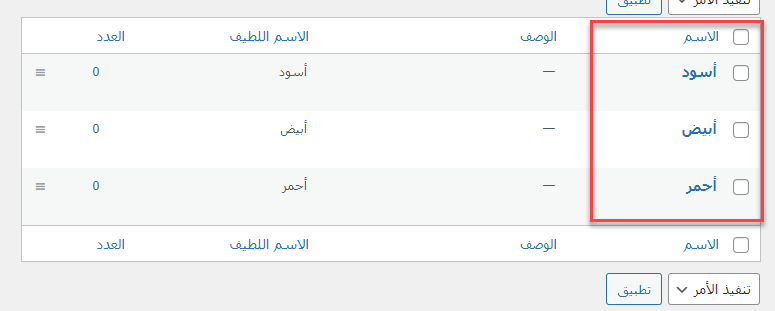
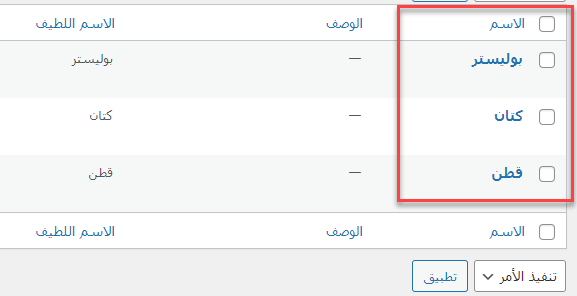
أضفنا في مثالنا هنا ثلاث قيم للون، وهي الأحمر والأبيض والأسود، كما هو موضح في الصورة السابقة. بنفس الطريقة سنخصص المتغيّر "الخامة" من خلال زر تكوين العناصر ونضيف ثلاث قيم للخامة، ولتكن: بوليستر وكتان وقطن.

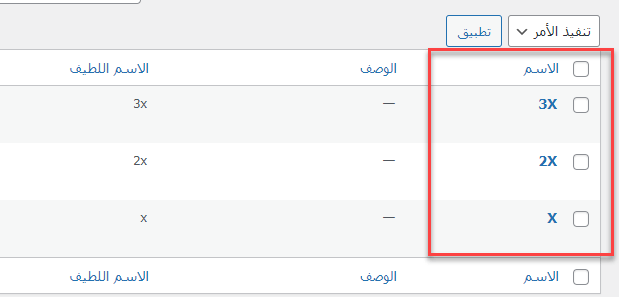
وبالأسلوب نفسه أيضًا سننتقل إلى سمة (المقاس) ونضيف ثلاثة قيم لها، وهي 3X و2X وX.

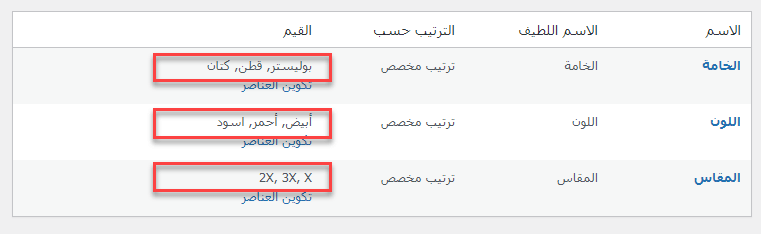
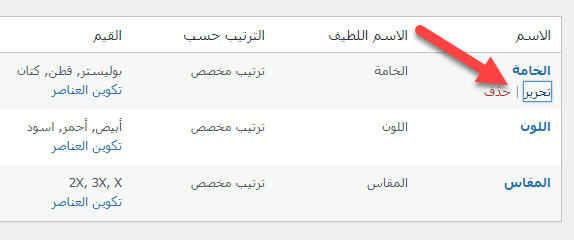
الآن عندما تنتقل إلى تبويب السمات من داخل لوحة تحكم الووردبريس ستجد السمات التي أضفتها مرفقة بقائمة السمات الحالية، و بجوار كل سمة القيم الخاصة بالأنواع المتغيرة التابعة لها.

إضافة السمات المتغيرة والأنواع لأحد المنتجات بالمتجر
حتى الآن قمنا بتعيين السمات والقيم المتغيرة التي يمكن ربط المنتجات داخل المتجر بها، وافترضنا في مثالنا أننا نتعامل مع متجر يبيع منتجات ملابس متعددة الألوان والخامات والمقاسات.
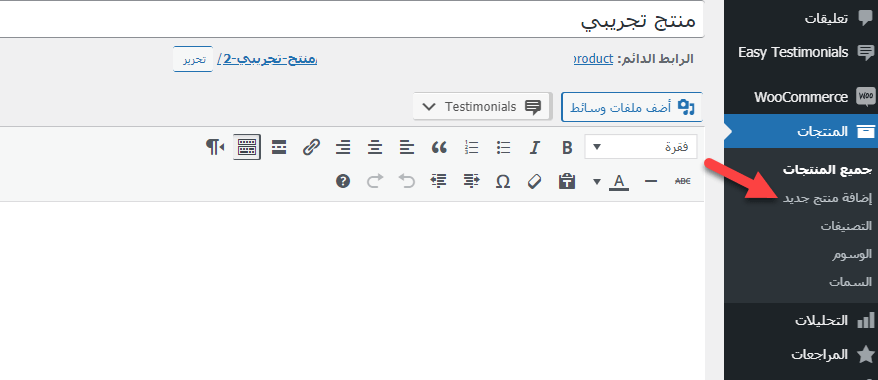
الخطوة التالية هي الأكثر أهمية، وهي ربط أحد هذه المتغيرات بأحد المنتجات المتوفرة في المتجر، يمكنك إنشاء منتج جديد لتطبيق المتغيرات عليه، ويمكنك أيضًا تطبيقها على المنتجات الحالية في متجرك وذلك عن طريق فتح صفحة تحرير المنتجات الحالية داخل متجرك، كما هو موضح في الصورة التالية.

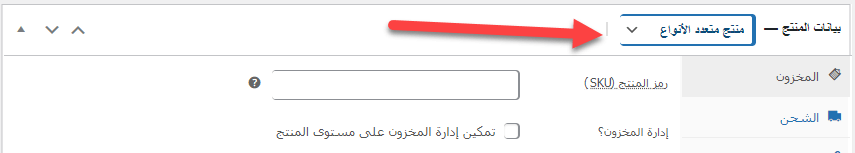
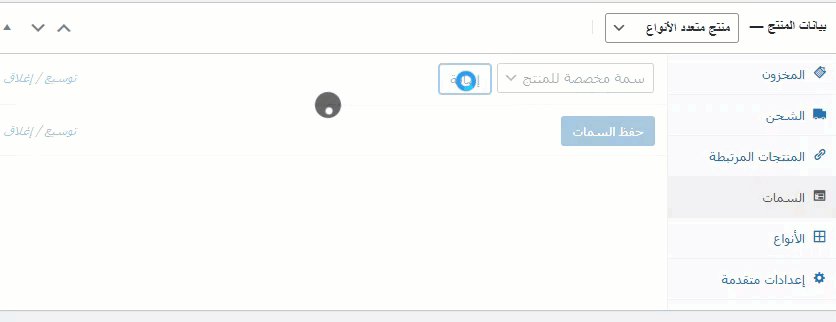
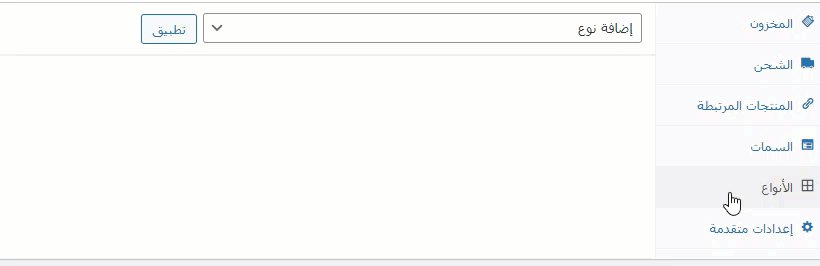
بعد الدخول إلى صفحة تحرير المنتج نتصفح إلى أسفل صفحة التحرير لنصل إلى الجزء الخاص بــ (بيانات المنتج)، ويجب التأكد من اختيار نوع المنتج (منتج متعدد الأنواع) كما في الصورة التالية.

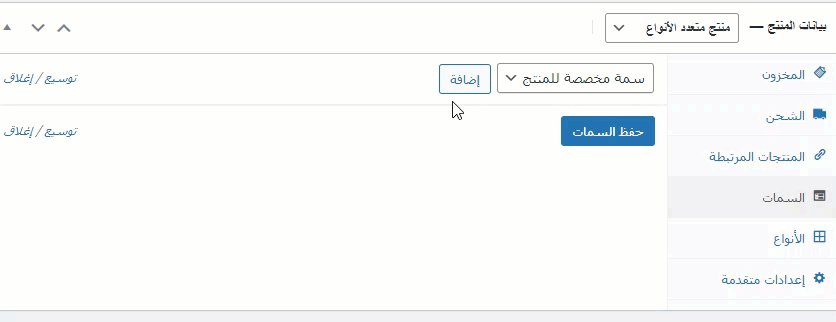
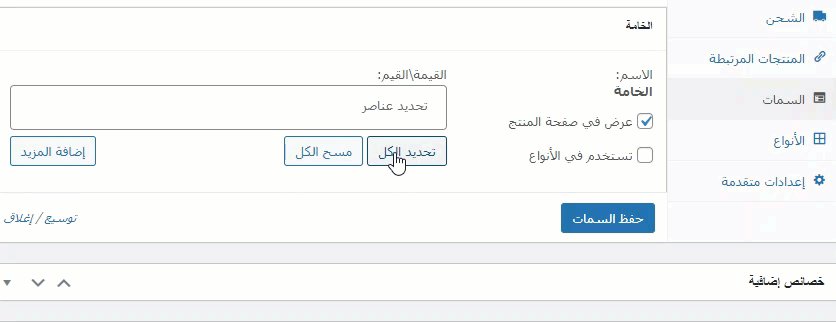
بعد تعيين المنتج على أنه (منتج متعدد الأنواع)، سنتوجه إلى تبويب (سمات) في نفس الجزء ونختار السمات المتغيرة لإضافتها إلى المنتج كما هو موضح في الصورة المتحركة التالية.

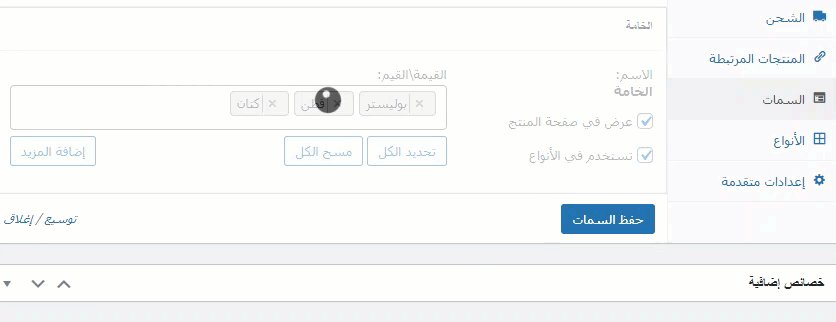
كما نلاحظ في الصورة السابقة اخترنا السمة (الخامة) ونقرنا على زر (تحديد الكل) ليظهر أمامنا القيم المتغيرة الخاصة بالخامة والتي أضفناها مسبقًا، وهي: بوليستر وقطن وكتان، ثم قمنا بالنقر على خيار (تستخدم في الأنواع) لكي تظهر في صفحة شراء المنتج، بعدها قمنا بالنقر على زر (حفظ السمات).
بعدها نقوم بتكرار تلك العملية على باقي السمات، اللون والمقاس في مثالنا، وبعدها نقوم بالنقر على زر الحفظ.

بهذا نكون قد أضفنا السمات الثلاثة (الخامة - اللون - المقاس) إلى المنتج الحالي. ويبقى بعد ذلك خطوة واحدة فقط، وهي إضافة تلك الأنواع إلى المنتج وتحديد السعر الخاص بكل نوع نريد تعيينه داخل صفحة المنتج على المتجر.
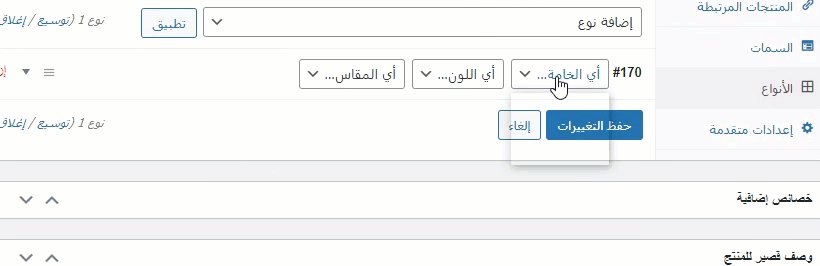
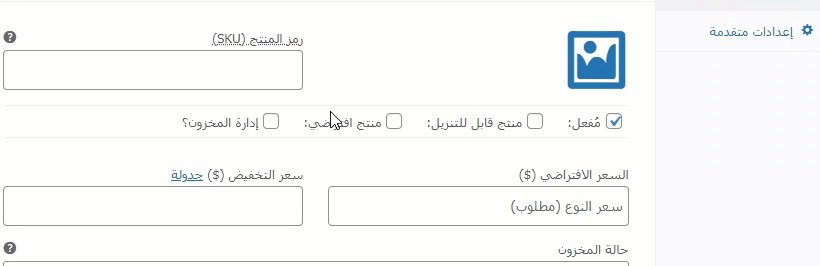
لتحديد الأنواع والأسعار الخاصة بكل نوع يمكننا التوجه إلى تبويب (الأنواع) والنقر على زر (إضافة نوع)، ونبدأ في إنشاء أنواع مختلفة للمنتج، مثل إنشاء نوع مكون من 3 قيم مختلفة من الخامه واللون والمقاس كما يلي: (بوليستر - أبيض - X).

نلاحظ في الصورة المتحركة السابقة طريقة إنشاء نوع مخصص للمنتج، وتعيين السعر الخاص بهذا النوع فقط. وبنفس الطريقة يمكننا إنشاء أنواع مخصصة متعددة أخرى لنفس المنتج.
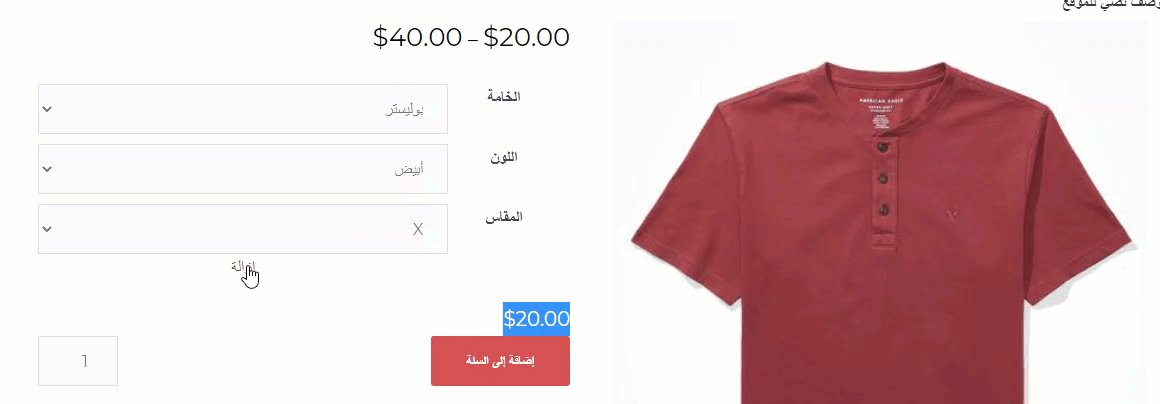
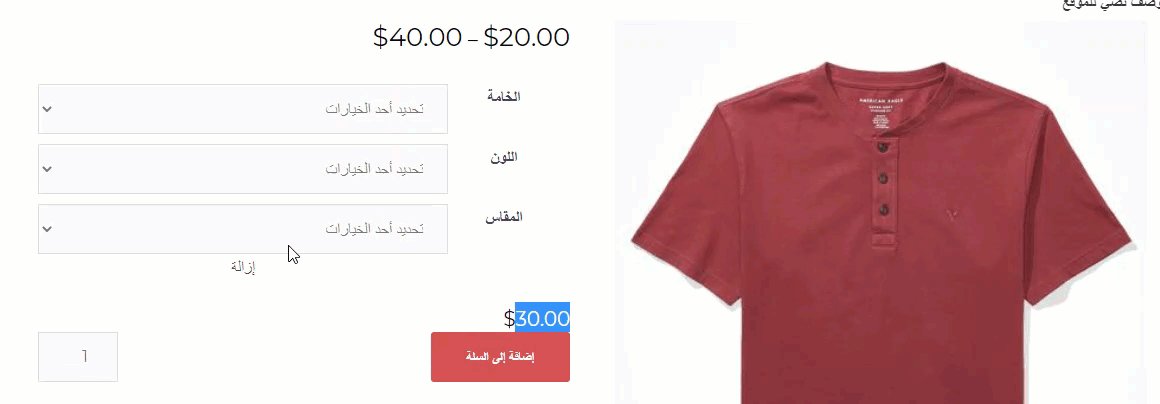
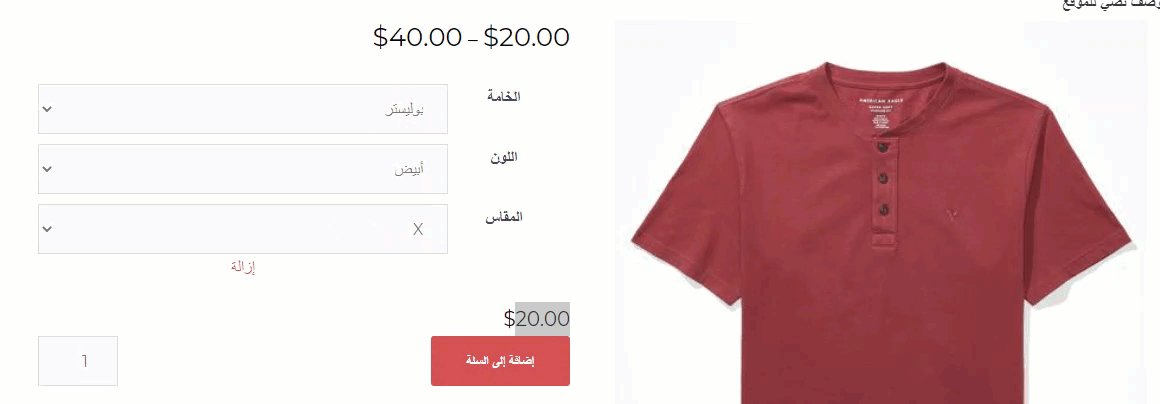
بعد تعيين كافة الأنواع التي نريد تخصيصها للمنتج وتعيين السعر الخاص بكل نوع من تلك الأنواع المختلفة، يمكننا التوجه إلى الواجهة الأمامية لصفحة المنتج ومعاينتها، وسنلاحظ أنه أصبح بإمكان الزبون اختيار النوع المفضل له من الاختيارات التي تظهر أمامه وستلاحظ تغير السعر وفقًا للمتغيرات التي يقوم العميل بتحديدها أثناء تصفح المنتج.

ثانيا: استخدام اضافة ووردبريس لتخصيص المتغيرات وأنواع المنتجات في المتجر
تعلمنا في الفترات السابقة طريقة تعيين سمات وأنواع وأسعار مختلفة لنفس المنتج على المتجر الخاص بك، وهذه الطريقة تلبي احتياجات معظم أصحاب المتاجر الإلكترونية الراغبين في تخصيص وتحديد أنواع مختلفة من المنتجات.
لكن مع ذلك توجد العديد من إضافات الووردبريس المجانية التي توفر لك المزيد من خيارات التخصيص والتعديل على شكل ومظهر وطريقة عرض تلك الأنواع والسمات المتعدد لمنتجات متجرك.
على سبيل المثال يمكنك استخدام إضافة Variation Swatches التي تعمل على تخصيص السمة الخاصة بـ "لون" المنتج على سبيل المثال ليتم عرض ألوان حقيقية، مثل الأبيض أو الأحمر أو الأسود بدلًا من عرض أسماء الألوان فقط. بالإضافة إلى الكثير من الخصائص والتنسيقات الأخرى التي توفرها لك الإضافة.
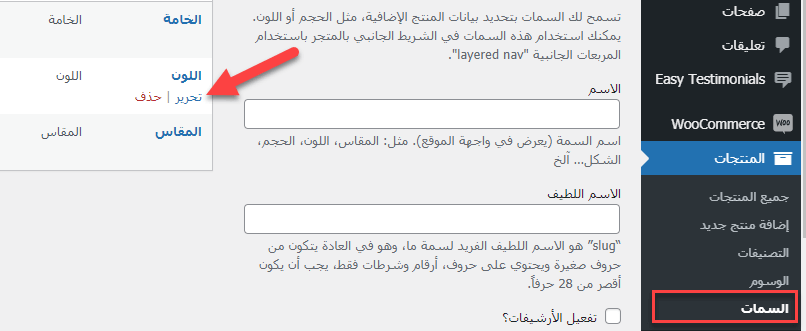
الخطوة الأولى هي تنصيب وتفعيل الاضافة على الموقع، وبعدها سنتوجه إلى تبويب (السمات) من داخل لوحة تحكم الووردبريس وننتقل على صفحة تحرير سمة (اللون) على سبيل المثال، كما في الصورة التالية.

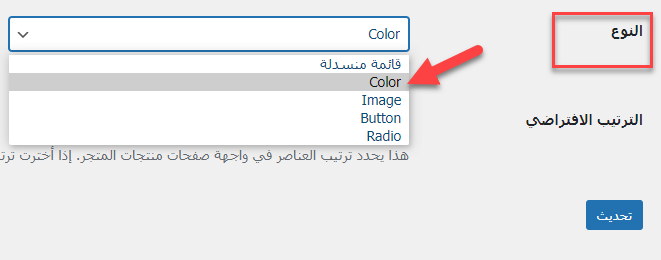
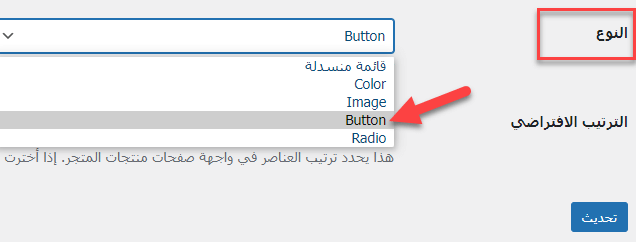
عند الدخول إلى صفحة تحرير اللون، ستلاحظ ظهور تبويب جديد باسم (النوع)، سنختار من خلال هذا الإعداد الجديد القيمة Color ثم نضغط على زر الحفظ، كما في الشكل التالي.

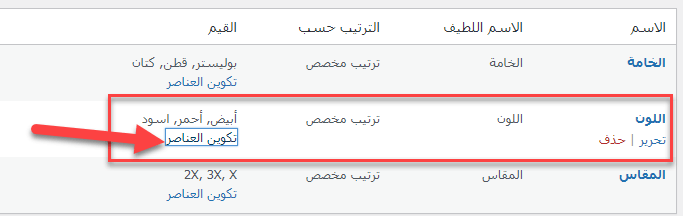
والآن سنتوجه إلى صفحة (تكوين العناصر) الخاصة بسمة اللون لكي نخصص الألوان لتظهر بدلًا من الأسماء في خانة اختيار اللون، كما في الصورة التالية.

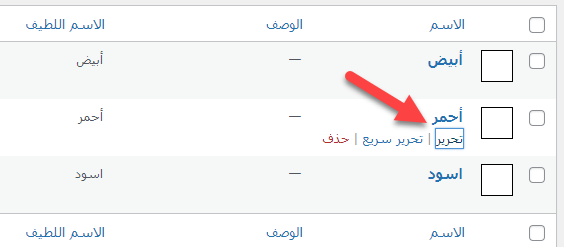
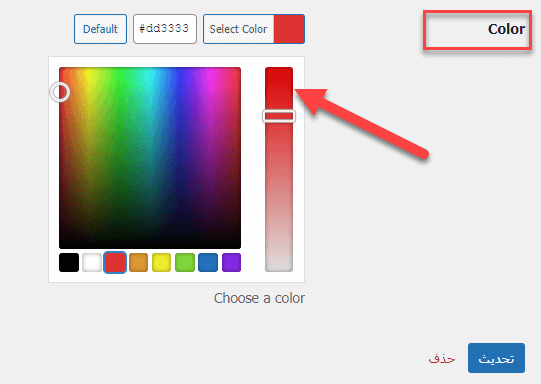
ستظهر لك صفحة جديدة تحتوي على القيم الخاصة باللون، سننقر الآن على زر (تحرير) الخاص بأي لون، وليكن اللون الأحمر.

ستفتح لك صفحة تحرير اللون، ونلاحظ فيها تبويب (Color) ومنه سنحدّد اللون المراد إظهاره بدلًا من اسم اللون في صفحة المنتج.

قم بحفظ الصفحة، وكرّر هذا الإجراء على باقي الألوان الأخرى لاختيار اللون المعبر عن كل اسم من أسماء الألوان، ثم توجه إلى الواجهة الأمامية لصفحة المنتج لمعاينته وستلاحظ ظهور الألوان التعبيرية للمنتج بدلًا من أسماء الألوان، بحيث يمكن للعميل النقر على اللون المفضل له عيانيًّا.

بنفس الطريقة التي قمت فيها بتحرير شكل الألوان، يمكنك تغير شكل ومظهر أي سمة أخرى من سمات المنتج، على سبيل المثال يمكنك الدخول إلى صفحة التحرير الخاصة بالسمة " الخامة".

وستفتح لك صفحة تحرير الخامة، والتي فيها تجد التبويب"النوع"، حيث يمكننا اختيار تخصيص (Button) بدلا من القائمة المنسدلة التقليدية لترتيب الأصناف وعرضها.

الآن قم بحفظ الصفحة كما في السابق وتوجه إلى الصفحة الأمامية للمنتج في متجرك، وستلاحظ تغيير شكل ومظهر سمة الخامة إلى أزرار بدلًا من قائمة منسدلة، كما في الصورة التالية.

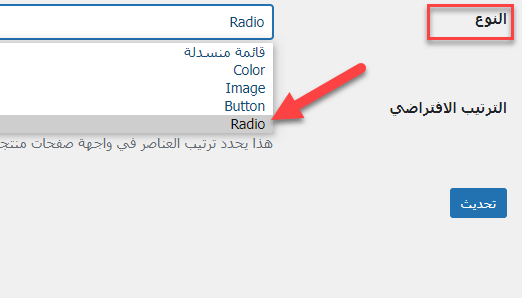
بنفس الطريقة تمامًا يمكنك تغيير شكل ومظهر السمة "المقاس"، وذلك بالدخول إلى صفحة التحرير الخاصة به، ثم من التبويب "النوع" ننتقي الخيار (Radio) على سبيل المثال بدلًا من (القائمة المنسدلة).

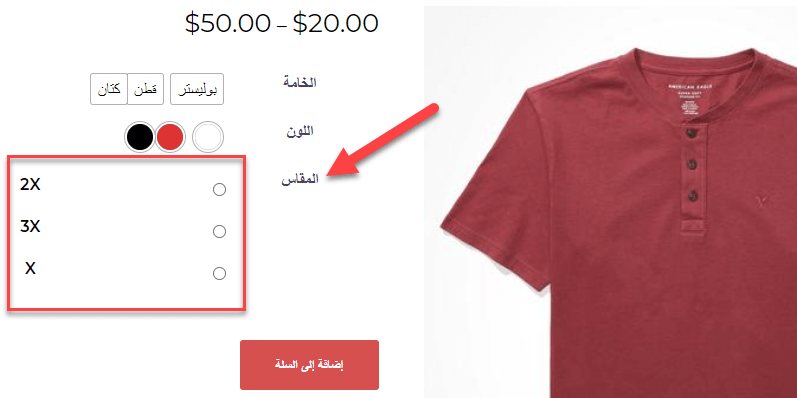
ثم قم بتحديث الصفحة والتوجه إلى الصفحة الأمامية للمنتج على المتجر لتلاحظ تغير شكل ومظهر المقاس ليظهر بصورة اختيار من متعدد بدلًا من ظهوره سابقًا في شكل قائمة منسدلة.

تنبيه: عند وجود أنواع متعددة من المنتجات داخل متجرك احرص على عرض الأنواع المتوفرة بالفعل ولا تعرض أنواع غير متوفرة في مخزونك حتى لا تسبب الإزعاج للعميل الذي يشاهد نوعه المفضل من المنتج ولكنه للأسف غير متوفر أو متاح في الوقت الحالي.
خاتمة
تخصيص صفحة المنتج داخل متجرك الالكتروني وتحديد وصف المنتج وأنواعه بشكل دقيق يساعد العميل على اختيار المنتج والنوع المناسب له بسهولة. كلما توفرت أمام العميل المزيد من الخيارات شعر بالراحة أكثر تجاه المنتج وأصبحت عملية اختيار النوع المناسب أسهل وأبسط عليه.
يمكنك الآن التوجه إلى لوحة التحكم الخاصة بمتجرك الإلكتروني وتخصيص الأنواع المختلفة لمنتجاتك بدقة وبشكل أكثر تفصيلًا من أجل توفير تجربة مستخدم أكثر تفاعلًا وفائدةً لزوار متجرك الإلكتروني.






شوف ياغالي
انت ممتاز شرح رائع وبسيط وسهل
اشكرك على هذا العمل القيم لك مني كل تقدير واحترام
استفدت جدا من حضرتك
سعيدون أن المقال قد قدم لك فائدة.