توجد الكثير من التقنيات والممارسات التي تسمح لأصحاب المتاجر الإلكترونية بزيادة مبيعاتهم وأرباحهم إذا ما تم تطبيقها بطريقة صحيحة وفي الوقت والمكان الصحيح، ومن هذه التقنيات استخدام عداد الوقت التنازلي من أجل إشعار الزائر بندرة المنتج أو العرض عن طريق إخباره أن هذا العرض أو المنتج لن يدوم أو يظل متوافرًا إلى الأبد، بل سينتهي أو ينفد في وقت قريب.
سنسلِّط الضوء في هذه المقالة على الآلية التي تعمل من خلالها تقنية عداد الوقت التنازلي، وسنعلِّمك كيف تستخدمها لزيادة مبيعات متجرك الإلكتروني، كما سنشرح لك كيف تضيف هذا العداد بسهولة في الووردبريس.

ما هو عداد الوقت التنازلي؟
عداد الوقت التنازلي (Countdown Timer) هو تقنية وعنصر يمكن استخدامه في مواقع الويب التي تتم إدارتها بواسطة نظام إدارة المحتوى ووردبريس (أو بأي طريقة أخرى) لتحقيق أهداف محددة مثل زيادة المبيعات، حيث يتيح لمديري المتاجر الإلكترونية -على سبيل المثال- إمكانية تحديد الوقت المتبقي لبدء وانتهاء حدث ما، سواءً أكان عرضًا توفيريًّا أو غير ذلك، كما في هذه الصورة مثلًا.
ويمكن استخدام عداد الوقت التنازلي خارج إطار مواقع الويب في مراكز التسوق من أجل زيادة المبيعات، أو إعلام الناس بالوقت المتبقي لموعد إطلاق قسم ما في مركز تجاري، وأيضًا في القنوات التلفزيونية من أجل التسويق لعرض تلفزيوني ورفع عدد مشاهداته، وكذلك في أي مجال يتطلب الفائدة التسويقية التي توفرها هذه التقنية من خلال التأثير على الجمهور وجعلهم يعتقدون أنهم سيشعرون بالندم في حال لم يحصلوا على ما لن يكون متوافرًا بعد وصول عداد الوقت التنازلي ذاك إلى الصفر.

أهمية استخدام عداد الوقت التنازلي
إن استخدام تقنية عداد الوقت التنازلي في المتاجر الإلكترونية التي تبيع المنتجات والخدمات يعود بالفائدة على أصحاب هذه المتاجر والزوار، حيث يسهم في زيادة المبيعات ورفع الأرباح، ويخبر كذلك الزوار أو العملاء المحتملين بالمزيد من المعلومات عن سعر المنتج ومزايا العرض.
وفي الواقع، أثبتت أبحاث نُشرت بواسطة جامعة نبراسكا الأمريكية أن خلق تصور لدى العميل المحتمل بأن المنتج المعروض أمامه نادرٌ يسهم في دفعه إلى شرائه بشكل فوري، ومن الواضح أن استخدام تقنية عداد الوقت التنازلي تخلق هذا التصور لدى العملاء المحتملين، ذلك لأنها تشعرهم أنه لا يمكنهم الاستفادة من العرض بعد انتهاء الوقت المحدد.
وأيضًا، من المفيد أن تُعلِم زوار متجرك بالمزيد من المعلومات عن العرض الذي توفره لهم، فإذا كنت توفر شحن المنتج إلى المشتري بشكل مجاني إذا اشتراه خلال الأسبوع الأول من عرضه في المتجر، ستحتاج إلى إعلامه بأن الشحن لن يكون مجانيًّا إلى الأبد، وبالطبع يمكنك فعل ذلك من خلال إضافة عداد الوقت التنازلي في المكان المناسب.
كيف تعمل هذه التقنية على زيادة المبيعات؟
لن نقوم هنا بتحليل عميق لمشاعر الإنسان وتصرفاته لنشرح بشكل دقيق كيف يعمل عداد الوقت التنازلي في المتاجر الإلكترونية على رفع مبيعاتك وأرباحك، لكننا سنشرح آلية تأثير هذه التقنية على المشترين المحتملين والمبيعات بشكل مختصر.
تزيد تقنية عداد الوقت التنازلي من المبيعات والأرباح عن طريق تحفيز العملاء المحتملين على الشراء، فعندما يرى العميل المحتمل الذي قام بالدخول إلى متجرك الإلكتروني وجود عداد زمني تنازلي تمثل أرقامُه الوقت المتبقي لانتهاء عرض مميز على منتج أو خدمة، سيتم بشكل تلقائي خلق تصور لديه أن هذا العرض نادرًا ما يكون الحصول عليه ممكنًا، الأمر الذي يلحُّ عليه لشراء العرض نتيجة تولد شعور "الخوف من فوات الشيء" أو ما يسمى بالـ "فومو" (FOMO) عنده، أي أن العميل يخاف أن يفوِّتَ العرض الذي أمامه ثم يندم على ذلك في المستقبل، ونتيجة لذلك يتخذ قرارًا بشراء المنتج والحصول على العرض.
كيفية إضافة عداد الوقت التنازلي في الووردبريس
توجد العديد من المكونات الإضافية المجانية التي توفر إمكانية إضافة عداد الوقت التنازلي إلى أي صفحة من صفحات موقعك فور تنصيبها على الووردبريس الخاص بك، وسنشرح هنا بشكل مصور طريقة استخدام إضافة Countdown Timer Ultimate و كذلك إضافة Countdown Builder لإضافة هذه الخاصية.
Countdown Timer Ultimate
سنشرح في البداية إضافة Countdown Timer Ultimate التي تسمح بإنشاء عداد تنازلي للوقت في موقعك مع إمكانية الحصول على الكثير من المزايا مقابل دفع بعض المال، عليك أن تقوم بتنصيبه من لوحة تحكم ووردبريس، ثم تستخدمه لإنشاء عداد للوقت، ثم بعد ذلك تضيف ذلك العداد في صفحات موقعك في المكان الذي تريد.
في حال لم تعرف كيف تقوم بتنصيب الإضافة على موقعك بالاعتماد على التعليمات السابقة، راجع مقالتنا المفصلة "كيف تقوم بتنصيب إضافة ووردبريس وتفعيلها على موقعك بالشكل الصحيح" التي شرحنا فيها بالصور عدة طرق لتنصيب إضافات ووردبريس.
أولًا: إنشاء عداد الوقت التنازلي
بعد تنصيب إضافة Countdown Timer Ultimate على الووردبريس، سيتوجب علينا إنشاء عداد باستخدامها. للقيام بذلك قم بتطبيق ما يلي:
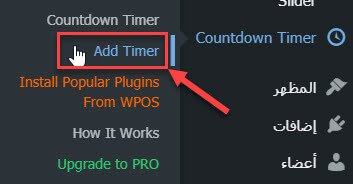
- انقر على زر (Add Timer) الموجود في القائمة المنسدلة التي تظهر عند وضع مؤشر الفأرة على اسم الإضافة في لوحة تحكم ووردبريس، وذلك كما توضح هذه الصورة.

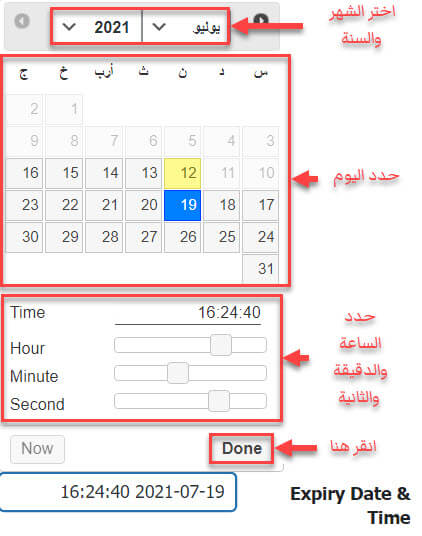
ستظهر لك صفحة تطلب منك إدخال بيانات العداد الذي تريد إنشاءه. قم بكتابة اسم مناسب لعداد الوقت التنازلي الذي تريد إنشاءه في الحقل المخصص للعنوان،
ثم قم باختيار وقت وتاريخ انتهاء الحدث الذي تريد إنشاء عداد له من الأداة التي تظهر عند النقر على الحقل الموجود بجانب عبارة (Expiry Date & Time)، ثم انقر على (Done).

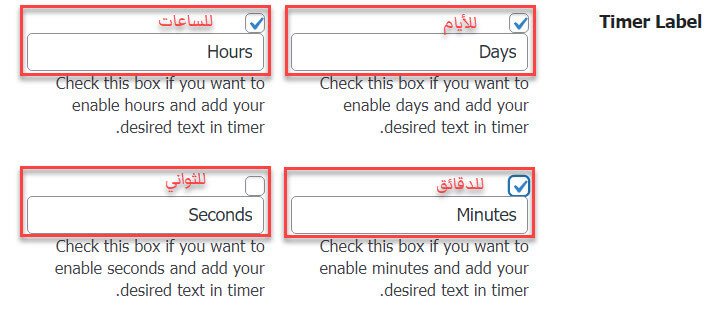
قم الآن بالتمرير للأسفل قليلًا للوصول إلى قسم (Timer Label). ستجد 4 خيارات يتكون كل واحد منها من مربع يمكن وضع إشارة صح فيه من خلال النقر عليه، وحقل يمكن تعديل محتواه النصي.
تحدد هذه الخيارات ظهور أجزاء العداد الأربعة (الأيام - الساعات - الدقائق - الثواني) أو عدم ظهورها، بالإضافة إلى النص اذي ستظهر ضمن كل جزء، فإذا وضعت إشارة صح في المربع الخاص بالخيار فإنه سيظهر للزائر، وإذا لم تضع فإنه لن يظهر.

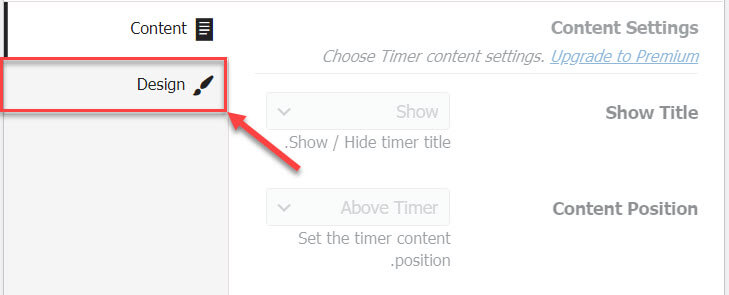
مرر للأسفل حتى الوصول إلى قسم (Content Settings)، ثم انقر على تبويبة (Design) لإظهار إعدادات التصميم (Design Settings)، وذلك كما توضح الصورة التالية.

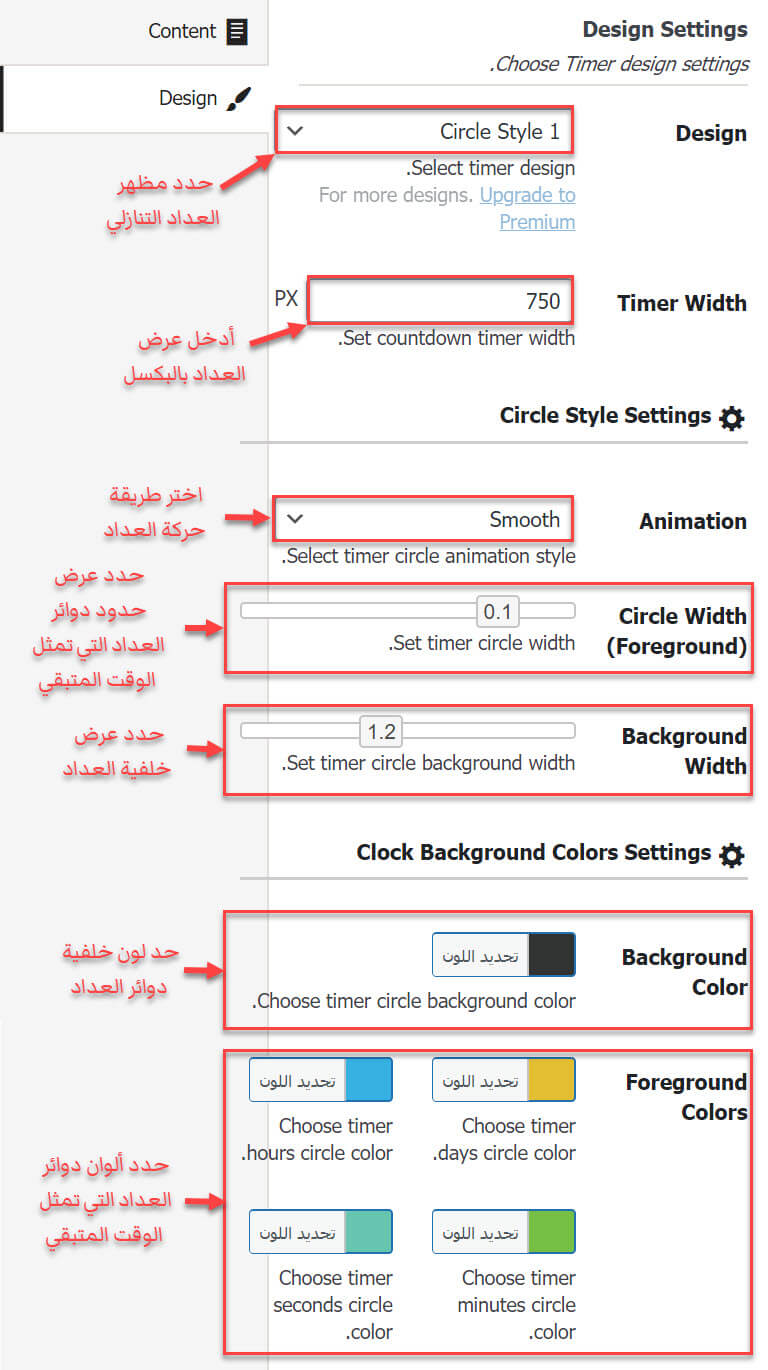
قم الآن بتحديد إعدادات تصميم العداد ليظهر بالشكل الذي تريد أن يظهر به، وذلك بالاعتماد على ما هو موضح في الصورة التالية.

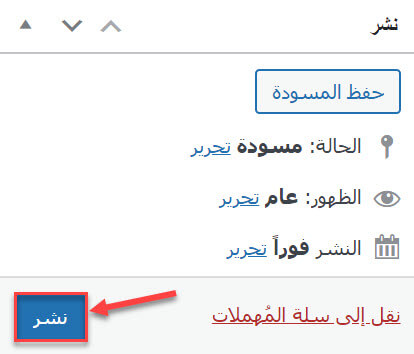
بعد ذلك انقر على زر النشر (Publish).

ثانيًا: تضمين عداد الوقت التنازلي في إحدى الصفحات
بعد أن قمنا بإنشاء عداد تنازلي للوقت باستخدام إضافة Countdown Timer Ultimate، سيكون بإمكاننا إظهاره بالخصائص التي حددناها في أي مكان نريده في صفحات موقعك باستخدام الكود المختصر (Short Code) الخاص بالإضافة.
تستطيع ذلك من خلال لوحة تحكم الووردبريس، بالذهاب إلى تبويبة (Countdown Timer) من بالنقر على عبارة (Countdown Timer) الموجودة في القائمة الجانبية.

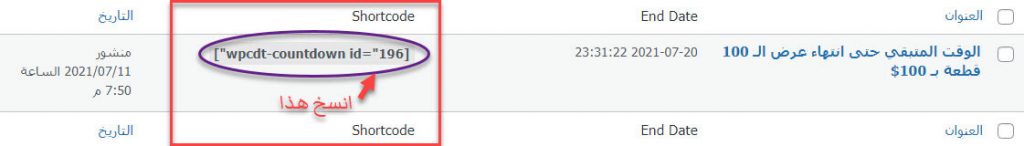
سيظهر في هذه الصفحة جميع عدادات الوقت التنازلية التي قمت بإنشائها، حيث بإمكانك إنشاء وإدراج أكثر من عداد واحد في موقعك بنفس الطريقة التي شرحناها في الفقرة السابقة.
ستجد ضمن أعمدة المعلومات التي يعرضها الووردبريس عن كل عداد عموداً معنونًا بعبارة (Shortcode). قم بنسخ الكود المختصر للعداد الذي تريد إدراجه في إحدى صفحات موقعك كما توضح هذه الصورة.

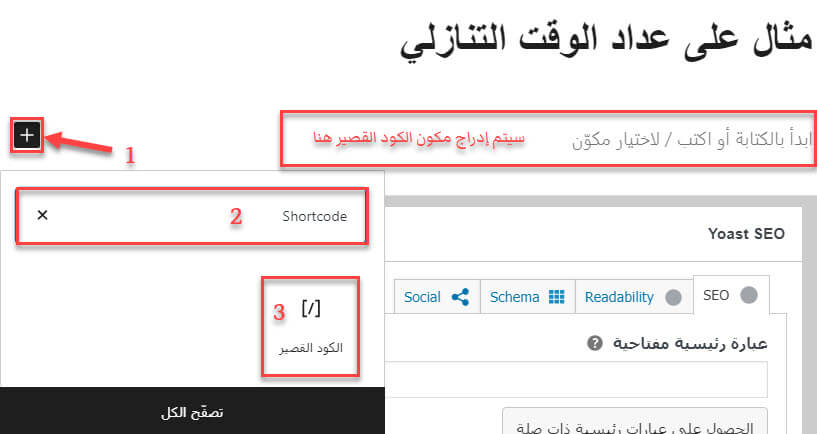
بعد ذلك توجّه إلى صفحة تحرير الصفحة (أو المقالة) التي تريد إدراج عداد الوقت التنازلي فيها، ثم ابحث عن مكون الكود القصير (Shortcode) وأضفه إليها في المكان الذي تريد وضع العداد فيه.

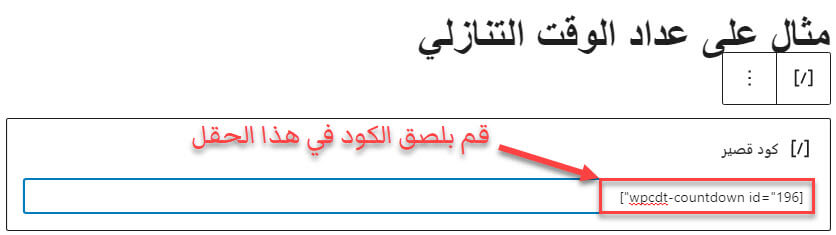
قم بلصق الكود المختصر الخاص بالعداد الذي قمت بإنشائه (الكود الذي نسخته في الخطوة التي تسبق الخطوة السابقة) ضمن الحقل الموجود في مكون الكود القصير.

انشر الصفحة أو قم بتحديثها إذا كانت منشورة بالفعل من خلال النقر على زر "نشر" (Publish) أو "تحديث" (Update)، ثم اذهب إليها لمشاهدتها بالشكل الذي تظهر به للزائر، وذلك عبر النقر على زر (مشاهدة المقالة)
. ستلاحظ بكل تأكيد أن عداد الوقت التنازلي الذي أنشأته قد أُدرج فيها حسب الخصائص والإعدادات التي حددتها.

الجدير بالذكر أنه يمكنك إدراج العداد نفسه في أكثر من صفحة في موقعك، وذلك من خلال تكرار تنفيذ خطوات الفقرة السابقة، كما يمكنك إدراج أكثر من عداد واحد في نفس الصفحة بنفس الطريقة التي شرحناها في الفقرات السابقة مع مراعاة تعيين الإعدادات تبعًا لما تحتاج إليه وما تريد إظهاره لزوار موقعك الإلكتروني.
Countdown Builder
كذلك يمكنك استخدام إضافة Countdown Builder -الذي يتوافر منه نسخة مجانية وأخرى مدفوعة- أحد أفضل وأبسط الإضافات التي تسمح بإدراج عدادات تنازلية للوقت في مواقع الووردبريس، حيث أن استخدامه سهل للغاية، ويوفر العديد من خيارات التخصيص التي تسمح لك بعرض العداد على الصفحة حسب ما تريد بالضبط.
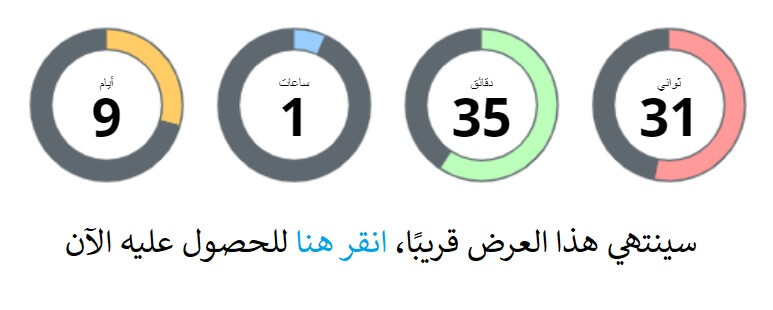
أيضًا يوفر Countdown Builder إنشاء صفحة ""قريبًا" من خلال أداة مخصصة لذلك.
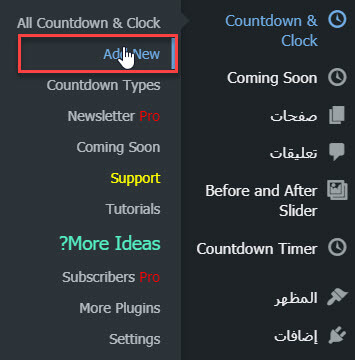
لإدراج عداد تنازلي للوقت باستخدام إضافة Countdown Builder قم بتنصيب وتفعيل الإضافة، ثم ستجد تبويبة (Countdown & Clock) والتي من خلالها ستظهر لك قائمة منسدلة تحتوي على (Add new) كما يلي:

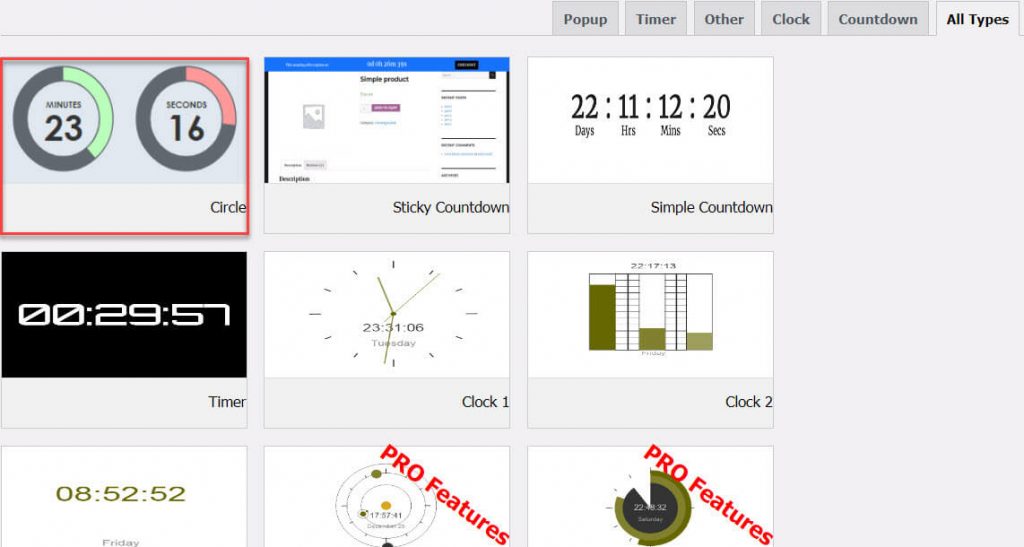
ستظهر لك الآن نافذة تطلب منك اختيار نوع العداد الذي تريد إنشاءه ومظهره. اختر ما يناسبك من الخيارات المتاحة في الإصدار المجاني، أو احصل على النسخة المدفوعة من الإضافة لاستخدام على أحد الخيارات المدفوعة المتميزة.

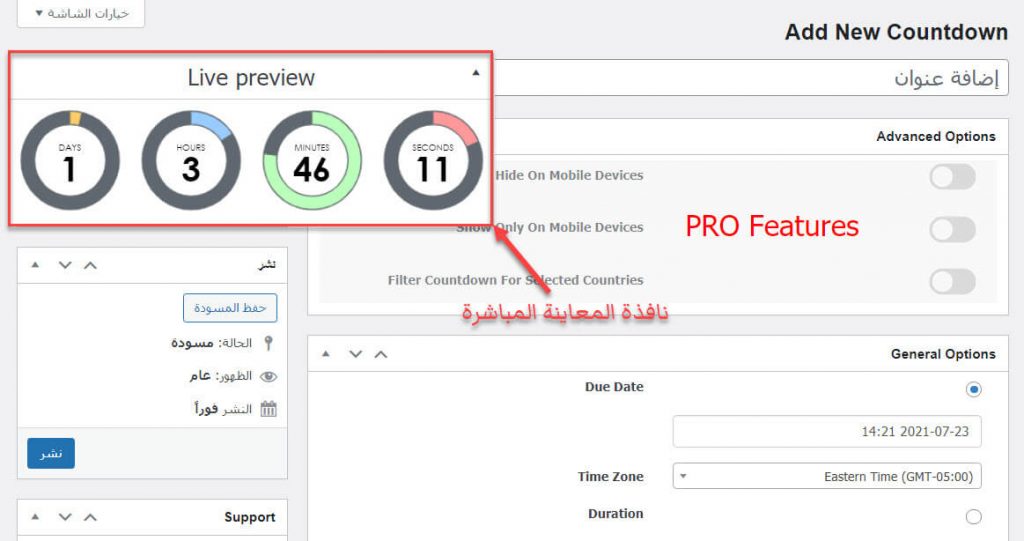
ستظهر لك صفحة إنشاء العداد، وهي تتضمن العديد من الخيارات والإعدادات التي تحدد خصائصه المختلفة، بعضها مجاني وبعضها الآخر لا يمكن استخدامه مجانًا، وضمن هذه الصفحة ستظهر لك نافذة المعاينة المباشرة (Live preview)، حيث ستعرض هذه النافذة نتيجة أي تغيير تقوم بعمله على الإعدادات، إذ إنها تظهر العداد بنفس الطريقة التي يظهر بها للزائر في حال اعتماد الإعدادات الحالية.

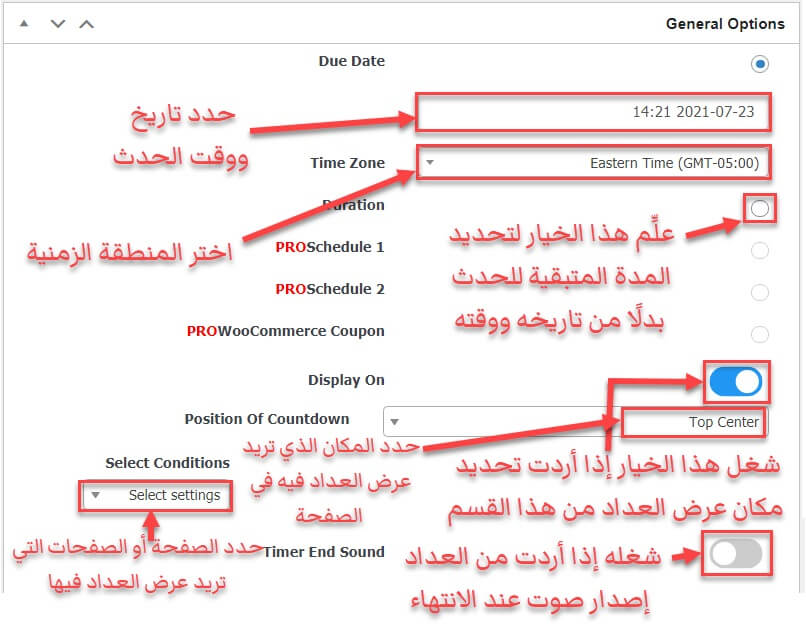
عليك الآن أن تقوم بتعديل الخيارات لإنشاء عداد الوقت التنازلي المناسب. قم بإدخال عنوان مناسب للعداد في حقل "إضافة عنوان"، ثم عدِّل الخيارات العامة الموجودة في قسم "General Options" حسب ما يناسبك بالاعتماد على الصورة التالية التي توضح ما يحدده كل خيار.

ملحوظة: إذا قمت بإلغاء تفعيل خيار "Display On" في الصورة السابقة لن يظهر عداد الوقت التنازلي في أي صفحة من صفحات موقعك دون إدراج الكود القصير الخاص به فيها. نحن نوصي بإلغاء تفعيله إذا كان عدد الصفحات التي تريد إدراج العداد فيها صغيرًا، وكان من السهل عليك إدراج الكود القصير ضمنها، لأن ذلك سيسمح لك بتحديد المكان الذي سيظهر فيه العداد بالضبط.
الآن قم بالتمرير للأسفل حتى الوصول إلى تبويبة (Countdown options)، ثم عدل الخيارات الموجودة في هذا القسم حسبما تريد. تسمح لك خيارات قسم Countdown options بتعديل العديد من خصائص العداد التنازلي بما في ذلك أحجام الخطوط وألوان أجزاء العداد المختلفة، إلا أن بعضها لا يمكن تغييره إلا في النسخة المدفوعة من الإضافة.
انقر على زر (Publish) لحفظ التغييرات، وجعل العداد جاهزًا للاستخدام.
من أجل إدراج عداد الوقت التنازلي الذي أنشأته في إحدى صفحات موقعك، ليس عليك إلا أن تقوم بنسخ الكود القصير الخاص به وتلصقه في حقل مكون الكود القصير في المكان الذي تريد إظهار العداد فيه. يمكنك فعل ذلك من خلال تطبيق الخطوات الموجودة في فقرة (إضافة عداد الوقت التنازلي الذي تم إنشاؤه في الصفحة) نفسها.

إضافات أخرى لإنشاء عداد الوقت التنازلي
بخلاف إضافة Countdown Timer Ultimate و إضافة Countdown Builder، هناك العديد من إضافات ووردبريس التي توفر إمكانية عمل عدادات الوقت التنازلية، ومن أفضل تلك الإضافات:
- إضافة OptinMonster: تعد هذه الإضافة إحدى أفضل المكونات الإضافية لووردبريس لإنشاء النوافذ المنبثقة، لكنها توفر كذلك إمكانية إنشاء عدادات وقت تنازلية، وإظهارها في موقعك الإلكتروني للزوار بطرق جذابة كثيرة، كما تسمح بإنشاء عداد تنازلي للوقت لكل زائر على حدة، أي لن يكون وقت وتاريخ الحدث نفسه عند جميع زوار موقعك. العيب الوحيد المهم في هذه الإضافة هي أنها لا تسمح بإنشاء عداد بشكل مجاني، إذ ستحتاج إلى زيارة موقع OptinMonster والاشتراك بخطة مدفوعة.
- إضافة SeedProd: هذه الإضافة هي أفضل منشئ لصفحات الهبوط (Landing Pages)، وتعد مناسبة إذا أردت إنشاء صفحة (انتظرونا قريبًا) لموقع الووردبريس الخاص بك، ذلك لأنها تمكِّنك من ضبط موقعك ليعمل بشكل تلقائي عند وصول العداد إلى الصفر، لكنها تعاني أيضاً من نفس عيب إضافة OptinMonster، إذ لا توفر إمكانية عمل عداد تنازلي للوقت مجانًا، وستحتاج إلى التوجه إلى صفحة الخطط في موقع SeedProd للحصول على الإصدار الاحترافي (Pro) المدفوع لاستخدام هذه الميزة.
كما توجد إضافات الأخرى التي يمكن استخدامها لعمل أنواع عديدة من عدادات الوقت التنازلية، مثل HurryTimer، أو غيرها من الإضافات التي تؤدي نفس الوظيفة.
متى وأين تستخدم عداد الوقت التنازلي في متجرك الإلكتروني أو موقعك؟
كما أوضحنا سابقًا، تلعب عدادات الوقت التنازلية دورًا في تحفيز العملاء المحتملين لشراء المنتج أو الخدمة من خلال خلق الشعور بالندرة والإلحاح، ولهذا من المفيد استخدامها في الصفحات التي يُحتمل أن يفكر المستخدمون بالشراء عندما يتصفحونها، مثل صفحات المنتجات عندما تقوم بعمل تخفيضات عليها لمدة محدودة، أو صفحات أقسام المنتجات على المتجر، وكذلك الصفحات الرئيسية للمتاجر الإلكترونية، وما شابه ذلك.
أيضًا يمكنك استخدام عداد الوقت التنازلي لتحقيق هدف آخر مختلف عن زيادة المبيعات، على سبيل المثال من أجل إظهار الوقت المتبقي حتى يتم افتتاح موقعك بعد إغلاقه لأغراض الصيانة، وكذلك في أي مكان ترى أن استخدام العداد التنازلي للوقت مفيدًا فيه، لكن لا تكثر من استخدام العدادات في موقعك، واحرص دائمًا على أن تكون صادقًا وأمينًا مع جمهورك في استخدام هذه التقنية.
وإلى هنا ننتهي من تعريفك بتقنية عداد الوقت التنازلي وفائدته التسويقية للمتاجر والمواقع الإلكترونية، وطريقة إضافته في مواقع الووردبريس باستخدام إضافات عدة، وأين ومتى يجب أن تستخدمه في موقعك، ونأمل أن تكون مقالتنا قد قدمت لك المعلومات التي كنت تبحث عنها فيما يخص هذه التقنية المهمة لزيادة المبيعات وإيصال المعلومات بطريقة جذابة وممتعة إلى الزوار والعملاء المحتملين.






اترك تعليقك