زر اتخاذ إجراء (Call To Action) أو ما يعرف اختصارًا بـCTA هو أحد الوسائل الهامة لتشجيع الزائر للقيام بشيءٍ محددٍ داخل الموقع، حيث يظهر الزر بأكثر من شكل وأكثر من هدف في المواقع المختلفة. كالمتاجر الإلكترونية التي يظهر الزر فيها لتشجيع الزائر على الشراء، والمواقع الإخبارية التي يحثه فيها على الاشتراك في القائمة البريدية، وغيرها الكثير..
في مقال اليوم سنشرح لك أهمية هذا الزر، وكيفية إضافته في موقع ووردبريس الخاص بك بأكثر من طريقة وأكثر من شكل. سواءًا كنت تريد إضافة الزر داخل المقالات، أو في الصفحات، أو في مكان ثابت في الموقع ككل فمقال اليوم سيفيدك في القيام بهذه المهمة.
سنشرح لك في هذا المقال العديد من الإضافات التي تساعدك على إضافة زر اتخاذ إجراء بعدة أشكال في موقع ووردبريس. بما في ذلك الزر الظاهر في شريط التنقل العلوي الذي نراه في معظم المواقع، أو بشكل زر يظهر في نافذة منبثقة تحتوي على مجموعة من النصوص وزر اتخاذ إجراء بارز فيها، وفي النهاية سنشرح كيفية إضافة زر إجراء المكالمات الذي يساعد على الاتصال الفوري.
تابعوا الشرح الكامل للتعرف على كيفية القيام بذلك بأسهل الطرق.

زر اتخاذ إجراء في ووردبريس CTA وما أهميته
زر اتخاذ إجراء: هو أي زر تم تصميمه بشكل جذاب بصريًا بهدف لفت نظر المستخدم وتشجيعه على النقر عليه لاتخاذ إجراء معين في الموقع بدلاً من النقر على مجرد رابط بسيط.
يوجد العديد من الهيئات التي يظهر عليها الزر سواء في شكل الزر نفسه أو الألوان أو الهدف من استخدامه.
هناك العديد من الأهداف لوضع زر اتخاذ إجراء في موقعك بما في ذلك زر الاشتراك في القائمة البريدية، أو زر الشراء من المتاجر الإلكترونية، أو أزرار المشاركة على شبكات التواصل الاجتماعي، ويشمل زر اتخاذ إجراء أيضاً أزرار التحميل من الموقع.
ويعد هذا الزر من أهم عناصر مواقع الويب، ولا سيما في متاجر ووكومرس. حيث لا يكاد يخلو أي موقع من هذا الزر الذي تظهر عليه عبارات لافتة مثل (انقر هنا) أو (اتصل بنا الآن) أو (أضف للسلة) أو (سجل الآن واحصل على خصومات كبيرة)..
عادة ما يتم عرض هذا الزر في شكل زر مميز قابل للنقر عليه، ويوضع في أبرز المواقع الاستراتيجية للمساعدة في توجيه زوار موقعك في الاتجاه الصحيح الذي تخطط له في موقعك.
على سبيل المثال في المتاجر الإلكترونية أنت تريد من المستخدم القيام بعملية الشراء أو إضافة المنتجات في السلة، لذا توجهه لذلك من خلال وضع زر الشراء أو زر أضف إلى السلة بشكل واضح وبارز في صفحات متجرك لأنه سيحفز المستخدم على الضغط عليه ويساعده في الوصول لهدفه.
وبالتالي فإن الهدف الأساسي من زر اتخاذ إجراء هو أن يساعدك في مهمة إيصال الزائر إلى أي هدف تريده منه أنت كصاحب موقع. سواء كان هذا الهدف هو جعله يقوم بالشراء من متجرك أو أي هدف آخر تهدف له. حيث يمكن القياس على هذا المثال واستنتاج أهمية هذا الزر في باقي أنواع مواقع الووردبريس.
مواصفات زر اتخاذ إجراء الناجح
هناك العديد من الأشياء التي يجب مراعاتها عند إنشاء زر اتخاذ إجراء ليحقق الهدف المرجو منه بشكل فعال ويحقق أكبر عدد من النقرات. يتضمن ذلك تصميم الزر نفسه ولون الزر ومكان وضع الزر.
وفيما يلي أهم الأمور التي عليك مراعاتها في زر اتخاذ إجراء.
1- أنشئ تصميم احترافي
يجب الاهتمام بشكل خاص بتصميم زر اتخاذ الإجراء بحيث يبدو احترافيًا وذا لون بارز يناسب ألوان علامتك التجارية (إذا لم تكن جيدًا في إنشاء أزرار ذات مظهر احترافي، فيمكنك العثور على الكثير من الأزرار المعدة مسبقًا ونسخ التنسيق الخاص بها)
2- اختر موضعًا مناسبًا للزر في الصفحة
اختر موقعًا للزر يتناسب مع تخطيط صفحات موقعك، كالشريط الجانبي أو في أعلى الصفحة أو في أسفل الصفحة بعد انتهاء الزائر من القراءة. كما يمكنك أيضًا وضع الزر ضمن ترويسة ثابتة بحيث يبقى ظاهرًا أعلى الشاشة حتى إذا قام الزائر بالتمرير لأسفل.
3- أرفق الزر بعبارة الحث على اتخاذ إجراء
واحرص على أن تكون العبارة المرفقة بسيطة وواضحة ومباشرة، فإذا كانت العبارة غير واضحة أو مبالغًا فيها فسوف تؤدي مفعولاً عكسيًا للزائر، وغالبًا ما سيتم إهمالها ويقل احتمال النقر عليها.
4- تأكد من أن عبارة الحث على الشراء توفر للزائر قيمة
فالزائر لن ينقر على الزر لمجرد أنه يبدو جيدًا. بل يرغب الزائر عمومًا في الحصول على شيء مقابل نقره على الزر مثلاً عبارة(اشترك الآن واستفد من الخصم) أو (اشترك مجاناً) أفضل بكثير من مجرد (اشترك الآن). لذا ضع ذلك في الاعتبار وفكر في المنفعة التي ستقدمها لزوار موقعك.
5- جرب أشكالًا مختلفة لزر اتخاذ إجراء
واختبر أيها يحقق نجاحًا على موقعك. فالأمر لا يخضع دومًا لقواعد ثابتة فسلوك الزوار وتفاعلهم مع الزر في موقعك هو ما يحدد الصيغة الأفضل. كما يمكنك استخدام برنامج اختبار A/B لإجراء تغييرات علىزر اتخاذ إجراء لموقع الويب الخاص بك ومعرفة أيها حصل على أكبر عدد من النقرات.
إنشاء زر اتخاذ إجراء داخل المقالات، أو المنتجات أو الصفحات
1- إنشاء زر اتخاذ إجراء بواسطة المحرر المتطور (Gutenberg)
إن النسخة الأخيرة من ووردبريس تتيح لك ميزة إنشاء الأزرار بدون الحاجة إلى أي إضافات خارجية. حيث يمكنك القيام بذلك ببساطة من خلال محرر جوتنبرج.
يكفي أن تقوم بالدخول إلى الصفحة أو المقالة التي تريدها في وضعية التحرير ثم تقوم بإضافة بلوك جديد وتختار نوع البلوك بحيث يكون Button، وتقوم بإدخال بيانات الزر التي تريدها كما هو موضح في الشرح التالي:
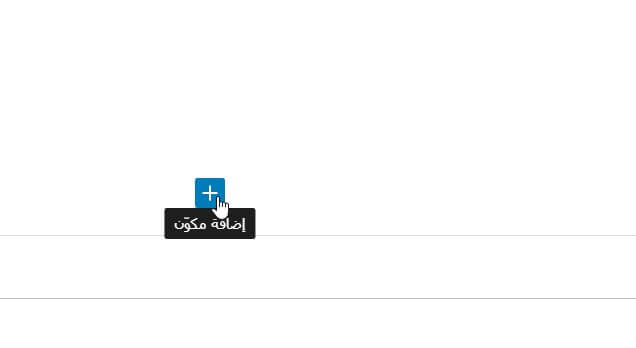
1. في صفحة المحرر المتطور جوتنبرج قم بالضغط على زر إضافة مكون جديد.

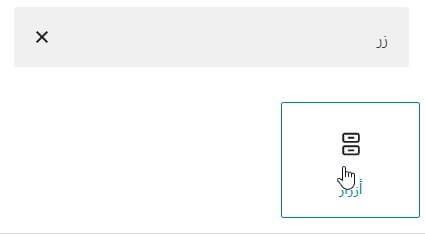
2. قم بالبحث عن كلمة زر وقم بالضغط علي العنصر أزرار كما في الصورة التالية.

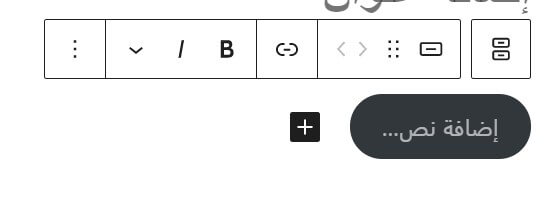
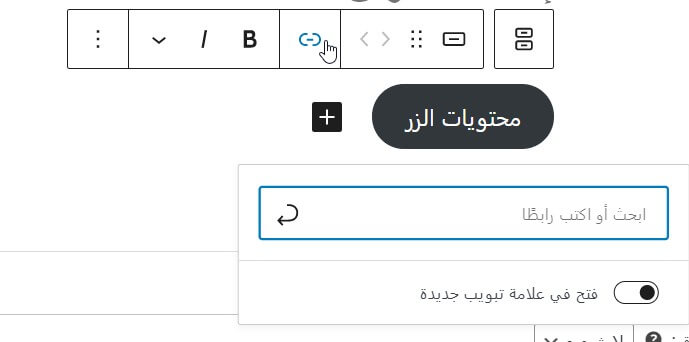
3. قم بإضافة نص يمثل عبارة الحث على اتخاذ اجراء التي تريدها أن تظهر فوق الزر وذلك من خلال الكتابة مباشرة ليظهر لك شكل الزر النهائي

4. قم بإضافة رابط للزر من خلال الضغط على علامة الارتباط التشعبي، ومن ثم إضافة الرابط المطلوب كما في الصورة.

وبهذا يكون الزر قد أضيف لصفحتك أو مقالتك بكل بساطة وسهولة.
2- إنشاء زر اتخاذ إجراء بواسطة المحرر التقليدي (Classic editor)
إذا كانت تستخدم محرر ووردبريس الكلاسيكي، فلا يوجد أي طريقة مباشرة داخل الووردبريس تدعم إضافة الأزرار في المحرر الكلاسيكي. لكن يمكنك في هذه الحالة إما إنشاء زر اتخاذ إجراء من خلال كتابة أكواد HTML. أو استخدام إضافات مخصصة تساعدك على القيام بهذه المهمة بشكل أبسط بكثير حيث توجد العديد من الإضافات التي تساعدك في إنشاء زر اتخاذ إجراء بشكل سهل وسريع في وودبريس مع إمكانية إنشاء اكثر من شكل للزر. وفيما يلي نشرح لك كلتا الطريقتين
أولاً: إنشاء زر اتخاذ إجراء بواسطة كود HTML
- أولا قم بالدخول إلى لوحة التحكم الخاصة بموقع الووردبريس الخاص بك، وقم بإضافة مقال جديد أو صفحة جديدة بحسب المكان الذي تريد إضافة الزر فيه.
- قم بالضغط على تبويب (نص) في الأعلى كما هو موضح في الصورة التالية ليتم نقلك لكود HTML الخاص بالصفحة أو المقال الجديد.

- قم بإضافة الكود التالي في المكان الذي تريد ان يظهر فيه الزر من الصفحة، وقم بتغيير رمز # بالرابط الذي تريد للزر ان يشير إليه.
<a href="#" style=" background-color: darkred; /* هنا يتم كتابة اللون */ border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; -webkit-transition-duration: 0.4s; /* Safari */ transition-duration: 0.4s; box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19); ">محتويات الزر</a>
بهذا سوف يتم إضافة الزر باللون الذي تريده ويشير للرابط الذي تريده بكل سهولة. وبالتالي من خلال إضافة هذا الكود البسيط يمكنك إضافة زر اتخاذ إجراء في أي مكان في الموقع.
اقرأ أيضًا: كيفية إضافة أو تحرير كود الـ HTML في الووردبريس
ثانياً: إنشاء زر اتخاذ إجراء بواسطة إضافة Forget About Shortcode Buttons
تعتبر الإضافة Forget About Shortcode Buttons أفضل إضافة مجانية لتمكين ميزة إضافة الأزرار في المحرر التقليدي في ووردبريس، حيث تتيح لك هذه الإضافة مجموعة من المميزات على رأسها إمكانية إضافة الأيقونات إلى الأزرار التي تنشؤها، مع التحكم في لون الزر وحجمه، بالإضافة إلى إمكانية إنشاء أزرار مخصصة وحفظها للاستخدام فيما بعد.
لاستخدام هذه الإضافة كل ما عليك هو اتباع الخطوات التالية:
1. قم بتنصيب الإضافة من خلال الدخول إلى لوحة تحكم موقعك< ثم اختر إضافات< أضف جديد< ثم ابحث عن اسم الإضافة Forget About Shortcode Buttons في مربع البحث وقم بتنصيبها وتفعيلها في موقعك
2. بعد أن تفعل الإضافة ستظهر أيقونة إضافة زر (Insert Button) في صفحة إضافة مقال في المحرر التقليدي كما هو مبين في الصورة التالية قم بالضغط عليها.

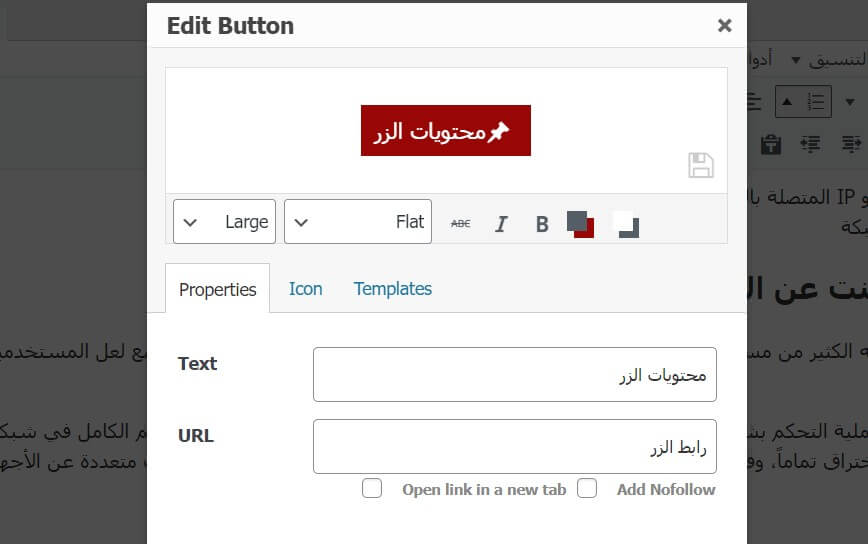
3. ستظهر أمامك نافذة منبثقة لمحتويات الزر، تمكنك من تحديد لون الزر، وأيقونة الزر، ورابط ونص الزر، وحجم الزر كما يلي:

4. كما يمكنك من خلال القوائم المنسدلة اختيار حجم الزر وشكل الزر، حيث يمكنك الاختيار بين مجموعة مختلفة من الأشكال الجاهزة (Flat, Flat rounded, Glossy, Glossy rounded, Pop out, Pop out rounded).
5. كما تتوفر في الإضافة تبويبات أخرى يمكنك تصفحها للحصول على تخصيصات أخرى للزر وتصميمه بالشكل الذي ترغب به.
أفضل الإضافات لإنشاء زر اتخاذ إجراء في ووردبريس
في هذه الفقرة سنوضح لك العديد من الأشكال لزر اتخاذ إجراء في ووردبريس التي يمكنك استخدامها في موقعك حسب الحاجة. سوف نشرح لك كيفية إنشاء:
زر الاتصال الذي يظهر بشكل عائم أسفل الموقع عند الضغط عليه ليقوم تلقائيًا بالاتصال برقم موجود مسبقًا، وزر التواصل الذي يساعد العميل على التواصل معك سواء عن طريق واتساب او ماسنجر او غيرها من منصات التواصل الاجتماعي، كما سنشرح أيضًا كيفية إنشاء أزرار العروض والكوبونات التي تظهر كإشعار أعلى الموقع.
تابع معنا الفقرات التالية التي تشرح بالتفصيل طريقة إنشاء كل زر من هذه الأزرار، والإضافة المناسبة في ووردبريس التي تساعدك على إنشاء كل منها.
1- إنشاء زر اتصل بنا Click-to-Call
لإنشاء هذا الزر سنستخدم الإضافة WP Call Button التي تمكنك من إضافة زر مكالمة أنيق بعبارة (اتصل الآن) أو أي عبارة أخرى للحث على الاتصال على موقع الويب الخاص بك ببضع نقرات فقط، دون الحاجة إلى مهارات برمجية متقدمة.
قم بتنصيب الإضافة أولاً من خلال الدخول إلى الإضافات < أضف جديد< ابحث عن اسم الإضافة WP Call Button في مربع البحث وقم بتثبيتها وتفعليها في موقعك، كما شرحنا في: كيفية تنصيب إضافة ووردبريس وتفعيلها على موقعك
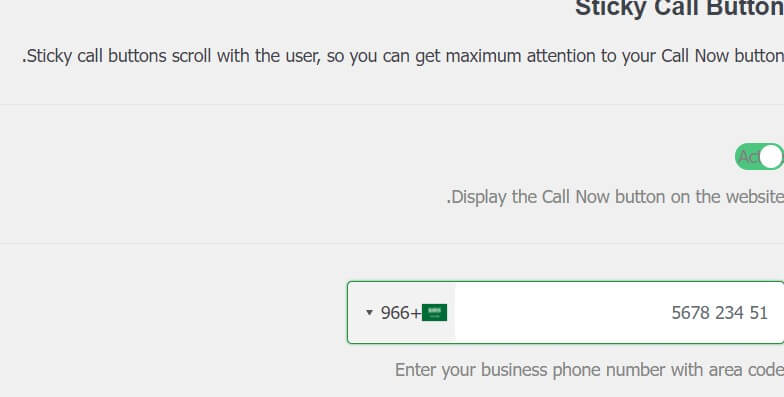
الآن بعد تفعيل الإضافة، قم بالدخول إلى إعدادت الإضافة من خلال لوحة تحكم ووردبريس: تبويب الإعدادات، ثم اختيار WP Call Button
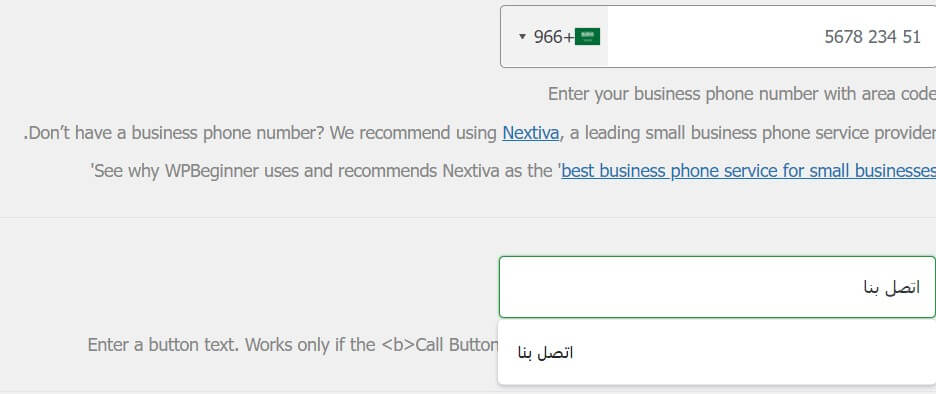
قم بإختيار كود الدولة، ومن ثم قم بإدخال رقم الهاتف الخاص بك في المربع الظاهر أمامك.

الآن قم باختيار النص الذي سيظهر على الزر، في مثالنا الحالي اخترنا كتابة العبارة (اتصل بنا).

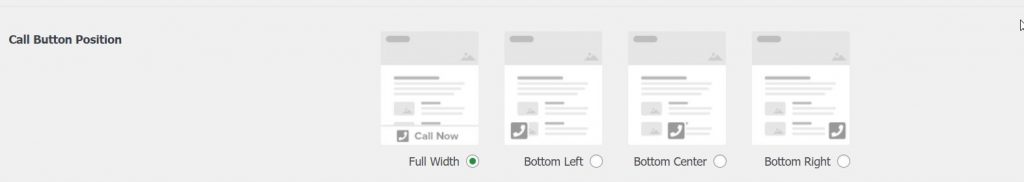
الآن اختر شكل ظهور الزر في موقعك سواء بالحجم الكامل، أو كأيقونة ويفضل ترك الاختيار التلقائي لأنه الأفضل.

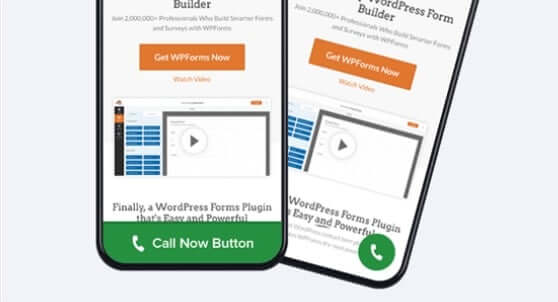
بهذا تكون الإضافة جاهزة للاستعمال وسيظهر شكل الزر في الموقع بشكلين أحدهما على الهاتف والأخر على الحاسوب كما هو موضح في الصورة التالية:

2- إنشاء نافذة منبثقة Pop Up مع زر اتخاذ إجراء ضمن هذه النافذة
تعتبر الإضافة Popup Maker من أفضل إضافات ووردبريس المخصصة لإنشاء أي نوع من النوافذ المنبثقة في الموقع وهي مرنة وسهلة الاستخدام. فباستخدام إضافة Popup Maker، يمكنك إنشاء العديد من أنواع النوافذ المنبثقة مثل (النوافذ المنبثقة للاشتراك في البريد الإلكتروني، النوافذ المنبثقة لترقية المحتوى، النوافذ المنبثقة للتجارة الإلكترونية، النوافذ المنبثقة لنموذج الاتصال وغيرها..)
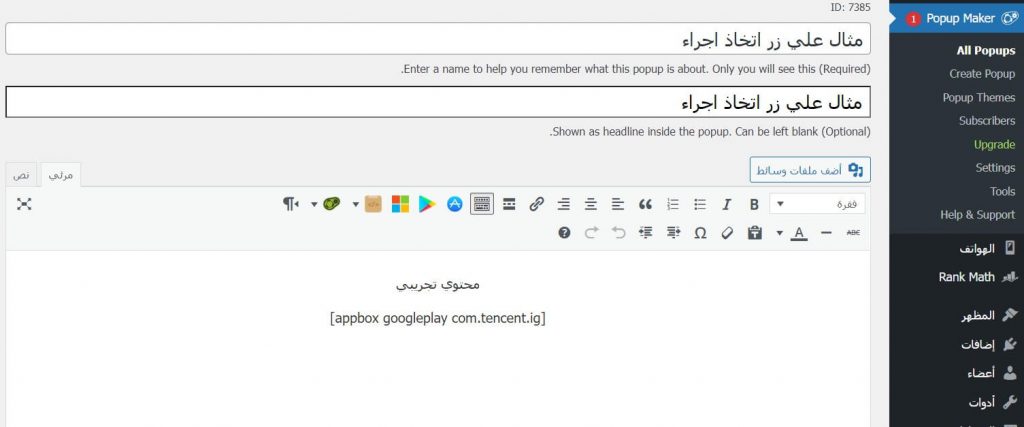
بعد تنصيب وتفعيل الإضافة، قم بإضافة قائمة منبثقة في الموقع من خلال الضغط على تبويب Popup Maker الذي يظهر في لوحة التحكم، ثم قم باختيار Create Popup، ثم أدخل عنوان ومحتوى النافذة المنبثقة في المحرر بحيث تتضمن عبارات لحث الزائر على الإجراء الذي تريد أن يتخذه، وزر لتوجيه الزائر إلى نموذج أو صفحة أخرى تختارها

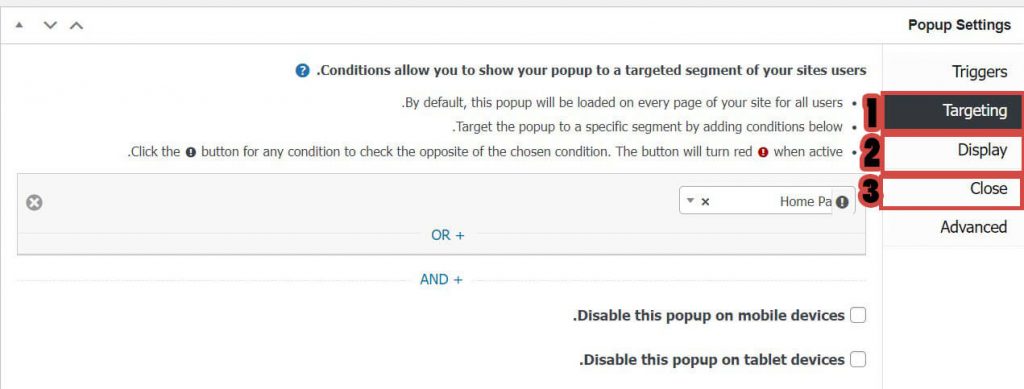
الآن يجب عليك تحديد شكل النافذة المنبثقة ومكان ظهورها وكيفية ظهورها في الصفحة، ويتم ذلك من خلال التمرير لأسفل واستعراض قسم الإعدادات (Popup Settings)

- من خلال قسم Targeting يمكنك تحديد موضع ظهور النافذة المنبثقة سواء في الصفحة الرئيسية، أو في المقالات، أو الصفحات، أو في صفحة محددة في الموقع.
- من خلال قسم Display يمكنك تحديد شكل النافذة المنبثقة والخلفية والألوان وغيرها من إعدادات الظهور الرئيسية.
- من خلال قسم Close يمكنك تحديد كيف يتم إغلاق النافذة المنبثقة، وهل سيتم إغلاقها بشكل تلقائي، أو من خلال زر إغلاق، وهل ستظهر مجددًا إن تم إغلاقها أم لا.
3- عمل زر اتخاذ إجراء بشكل إشعار في القسم العلوي الثابت في الموقع
لإنجاز هذا الزر سنستخدم الإضافة WPFront Notification Bar التي تعتبر مثالية لعرض الإشعارات حول ترقية أو خبر عاجل أو عرض خاص في الجزء الثابت أعلى موقعك.
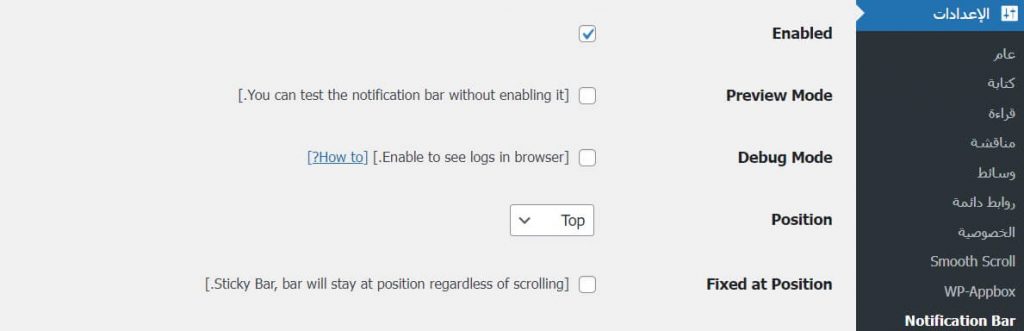
بعد تنصيب وتفعيل الإضافة قم بالدخول إلى الإعدادات < ثم انقر على تبويبة الإضافة WPFront Notification Bar < وقم بوضع علامة صح بجانب خيار Enabled لتفعيل الإشعار.

قم بالتمرير لأسفل لتخصيص الإشعار وتحديد مكان ظهوره والرسالة التي ستظهر فيه.
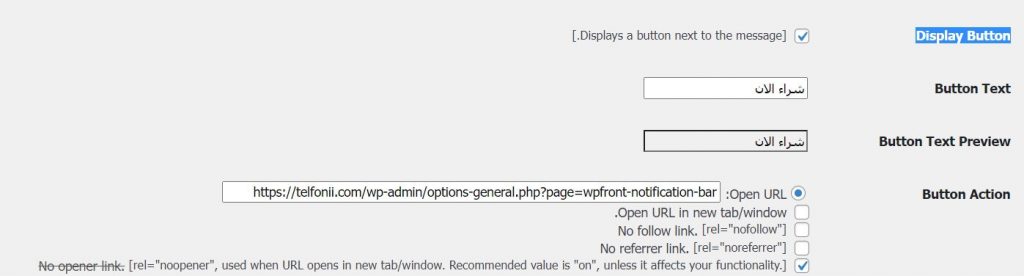
يمكنك إضافة زر اتخاذ الإجراء من خلال تفعيل علامة صح بجانب خيار Display Button، وقم بإضافة نص الزر، وعنوان الرابط الذي سيتم الانتقال إليه عند الضغط على الزر.

وبهذا يتم إضافة إشعار مرفق بزر اتخاذ الإجراء بشكل ثابت أعلى الصفحة وهو مكان مناسب يستطيع أي زائر رؤيته بوضوح والاستجابة له.
اقرأ أيضًا: كيفية عمل شريط الإشعارات (Notification bar) في الووردبريس
خاتمة
بوصولك إلى هنا نكون وصلنا إلى نهاية هذا المقال الذي قمنا فيه شرحًا وافيًا عن زر اتخاذ إجراء، وأهميته في لفت انتباه وتوجيه الزائر لموقعك، ووضحنا جميع الأماكن التي يمكن وضع زر اتخاذ إجراء فيها، وكيفية تصميمه والاستفادة منه بالشكل الأمثل.
كما بيَّنا أهم الإضافات التي تساعدك في إنشاء زر اتخاذ إجراء في أكثر من مكان في الصفحة بالأمثلة العملية.
كل ما عليك الآن تحديد نوع الزر المناسب لموقعك وتحديد شكله والهدف منه وتطبيق الخطوات اللازمة لوضعه في أنسب مكان في الموقع.
وأخيرًا لا ننصحك بإضافة أكثر من شكل للزر في نفس الصفحة حيث أن هذا يشتت الزائر ويقلل من فعالية الهدف الذي تمت إضافة الزر من أجله.






موضوع غاية فى الروعة, ولكن لدى طلب, ألا يوجد كود لإضافة زر عائم, حيث انى اريد اضافة كود برقم اتصال مختلف لكل صفحة من صفحات تاموقع مثلا, ويكون هذا الكود يدعم ايقونة اتخاذ اجراء عائم.
ولك جزيل الشكر
يمكنك الاعتماد على إضافة Floating Button Call To Action لتنفيذ ذلك، إذ يمكنك استخدامها لإضافة زر Call To Action عائم وتخصيصه وكذلك تخصيص زر لكل صفحة أو منشور.