قالب “عرب بريس” يُعتبر واحدًا من أفضل القوالب المبيعة على منصة بيكاليكا. يتميز هذا القالب بتنوع استخداماته، حيث يحتوي على مجموعة واسعة من النماذج الجاهزة التي يمكن استيرادها مباشرة. يتيح القالب إمكانية اختيار نموذج مناسب لمواقع مختلفة، بما في ذلك نموذج لموقع شركة تسويق إلكتروني، ونموذج لشركة استضافة، ونموذج لشركة بناء ومقاولات، والعديد من النماذج الأخرى التي يمكنك استعراضها واستكشافها قبل شراء القالب.
يعتمد القالب على إطار عمل Redux، وهو ما يمنحك المرونة في تخصيص القالب وفقًا لاحتياجاتك. يتميز القالب بسهولة الاستخدام، ودعمه الكامل للإضافات، مما يتيح لك القدرة على توسيع موقعك بشكل أفضل. بالإضافة إلى ذلك، يتميز القالب بقابلية التكامل التي تمنحك فرصة تحسين أداء موقعك بشكل ممتاز.
مميزات قالب عرب ووردبريس
- القالب يحتوي على مجموعة من النماذج الجاهزة التي يمكن استخدامها وتعديلها بسهولة في نطاق المواقع التجارية التي تعرض خدماتها للعملاء. وبناءً على ذلك، يتميز القالب بفعاليته وملائمته لهذا النوع من المواقع.
- حقق القالب نجاحًا ملحوظًا حيث بيعت منه 33 نسخة خلال فترة نشره، وتمت مكافأته بتقييمات 5 نجوم من قبل 9 مستخدمين، وهي نتائج إيجابية تعكس تجارب مرضية مع القالب.
- يتمتع القالب بعدة خيارات للتخصيص وإدارة فعّالة، ويمكنك الوصول إلى هذه الخيارات من خلال لوحة تحكم القالب. تلك الخيارات تساعدك في تعديل العديد من الجوانب الأساسية في المظهر بشكل فعّال.
- يتميز القالب بالأداء الجيد، بما يتناسب مع المواقع التجارية وتجربة التصفّح سلسلة، مع توضيح أن حجم القالب الأساسي هو 350 كيلو بايت، ولكن تقلّ سرعة الموقع عند تنصيب الإضافات الملحقة بالتأكيد.
- المطوّر يظهر اهتماماً بتحديث القالب، حيث أطلق 20 تحديثًا منذ إطلاقه، يعمل على تحسين أدائه وتحسين عمله بشكل دوري.
تجربة استخدام قالب عرب بريس
بعد تحليل الميزات الرئيسية للقالب، سأقوم بشكلٍ عملي بتجرة القالب على إحدى المواقع لاستكشافه بشكل أفضل. سأقوم بتقييم كيف يمكن أن تكون الخيارات المتاحة مفيدة لصاحب الموقع، مع التركيز على التحقق من الجوانب الأساسية والتوصية بالقالب.
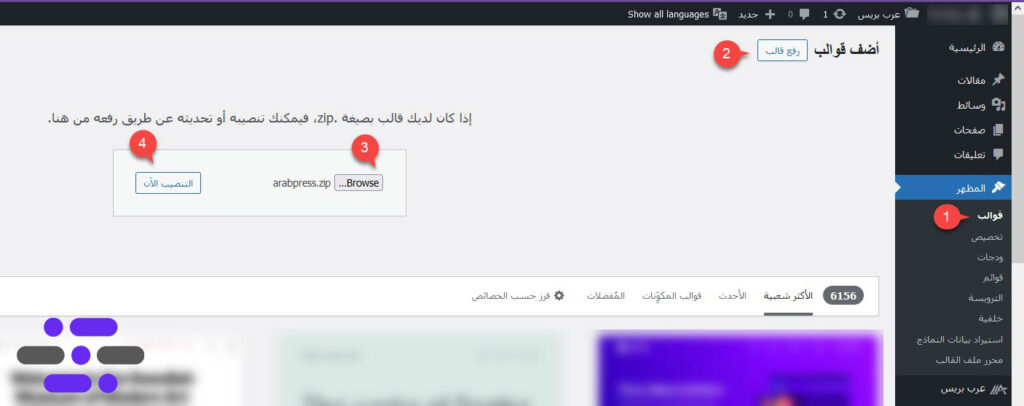
بدايةً قمت بشراء القالب من بيكاليكا، ثم تنصيبه وتفعيله على الموقع من خلال التوجه إلى المظهر: قوالب >> رفع قالب >> تحديد ملف القالب المضغوط من حاسوبي>> تنصيب وتفعيل القالب

أصبح القالب مفعلًا على الموقع، ويمكنك الإطلاع على شرح تنصيب قالب ووردبريس بالشكل الصحيح، لتعرف كيفية تنصيب وتفعيل القالب الموقع.
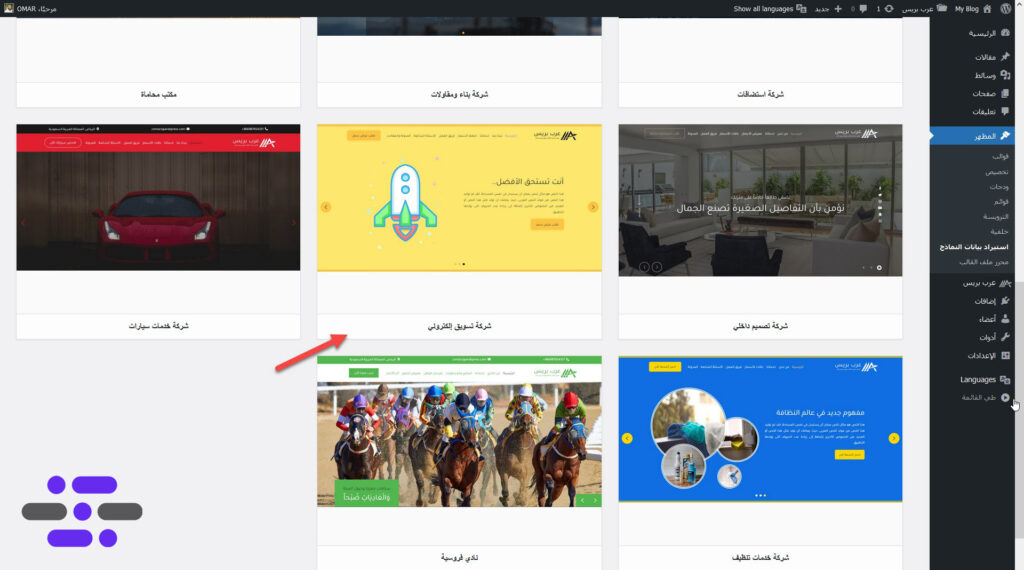
والآن أصبح القالب جاهزًا للاستخدام، لأجده يوفّر 6 نماذج جاهزة يمكن استيرادهم بضغطة واحدة من لوحة التحكم والذي يصلح أغلبهم يكونوا مستخدمين لشركات تعريفية، وقد أخترت من هذه النماذج نموذج “شركة تسويق إلكتروني” :

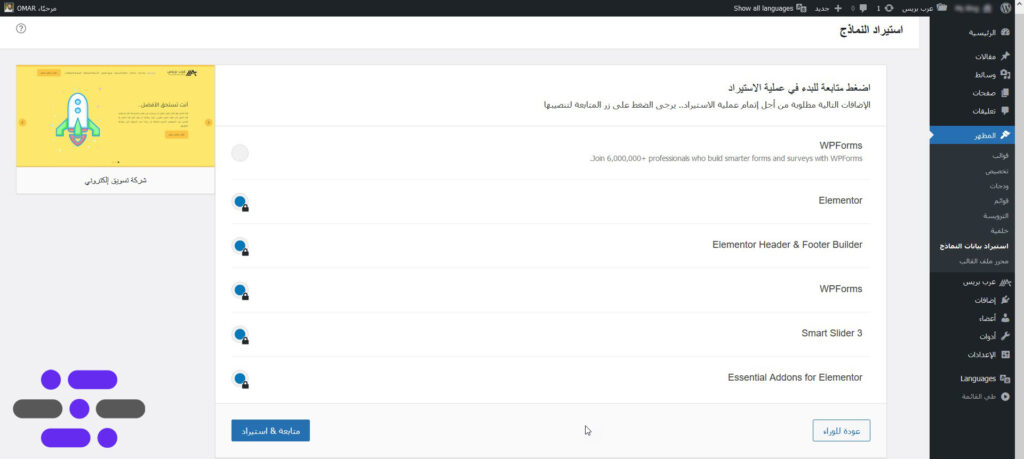
سيتطلب مني القالب تنصيب بعض الإضافات على الموقع حتى أقوم بعملية الاستيراد بنجاح:

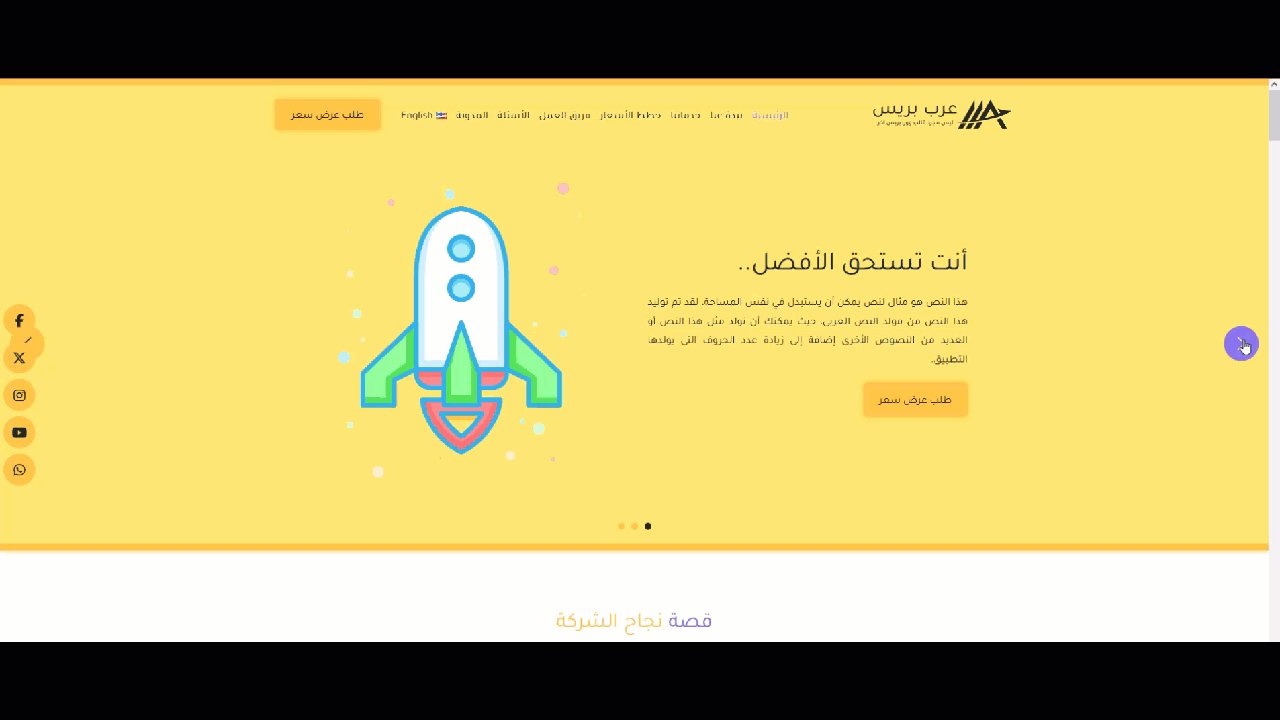
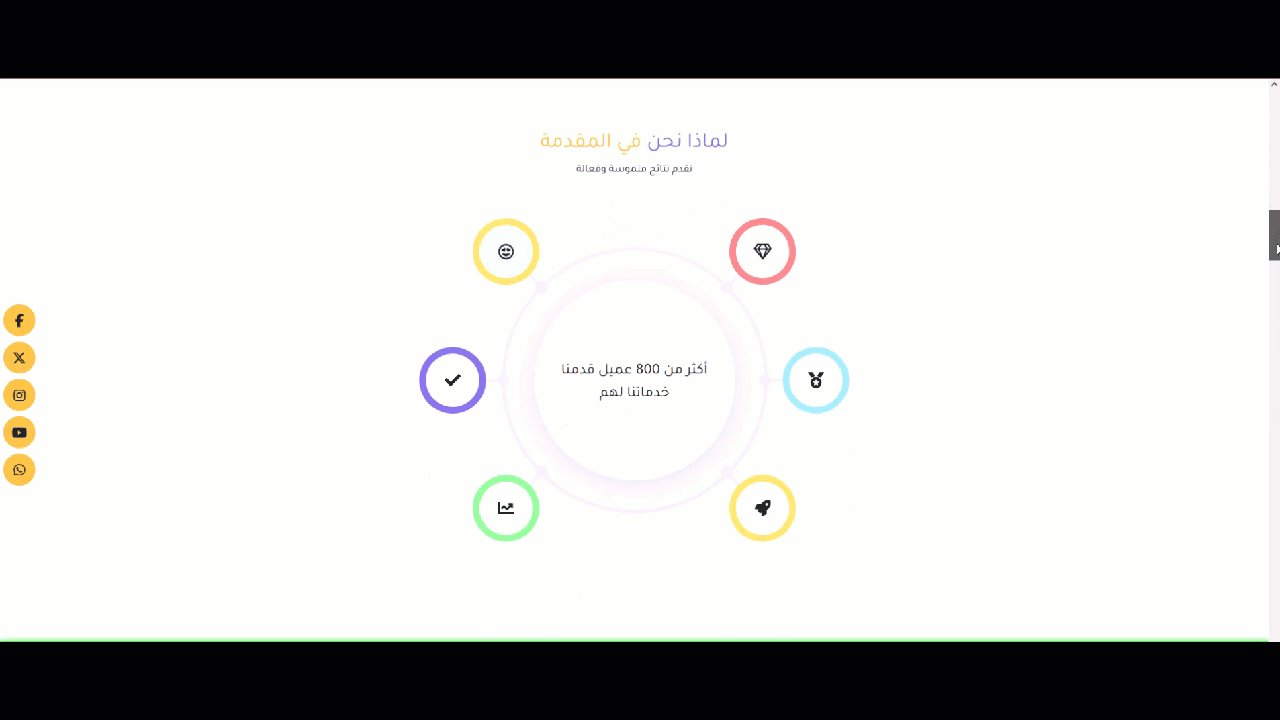
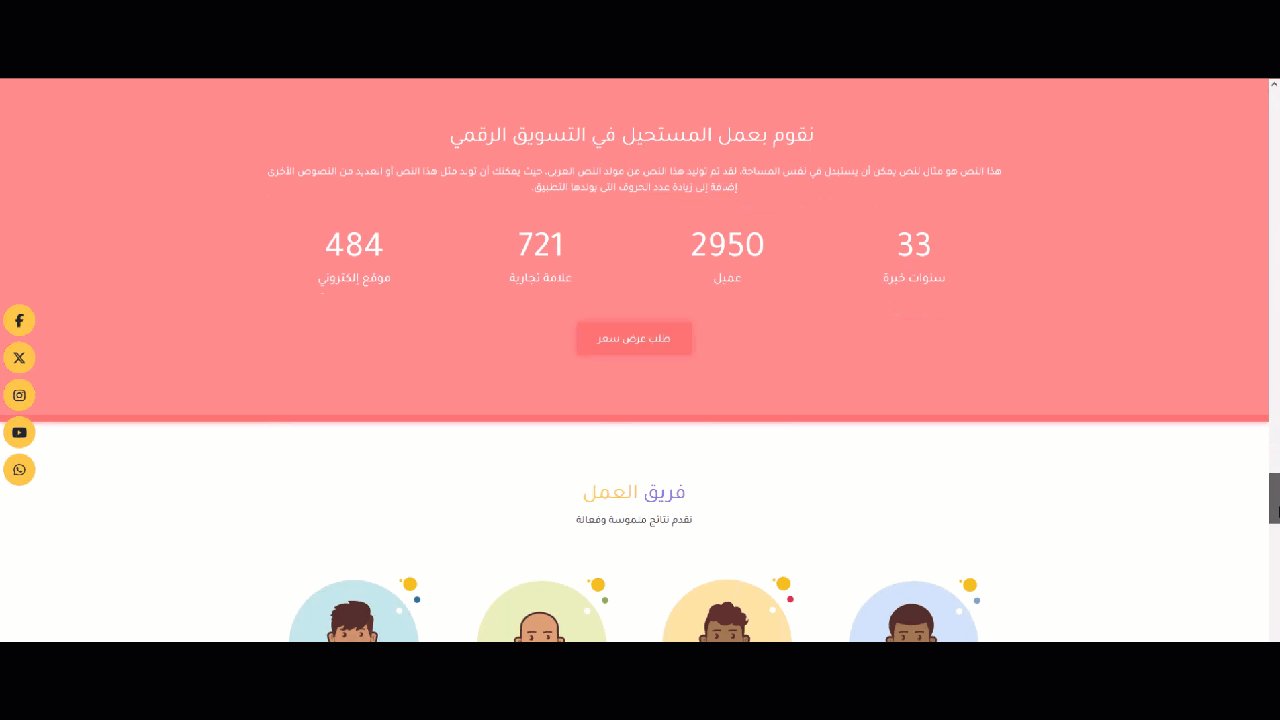
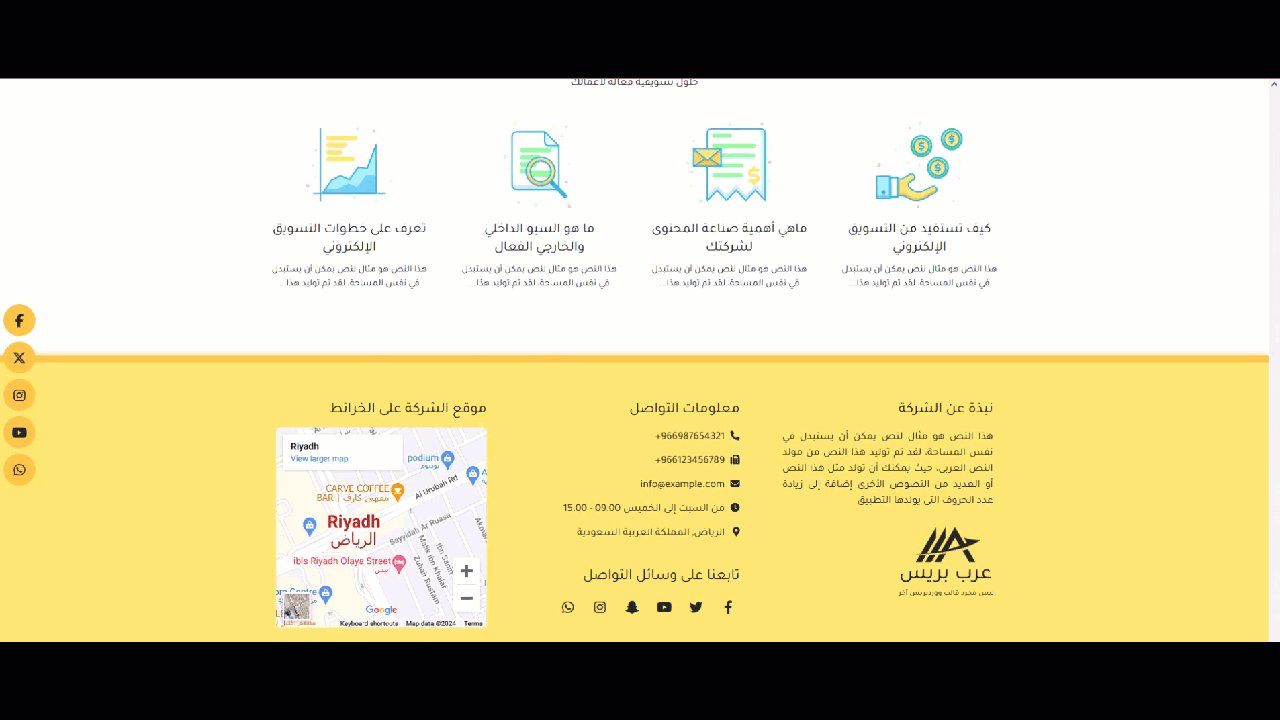
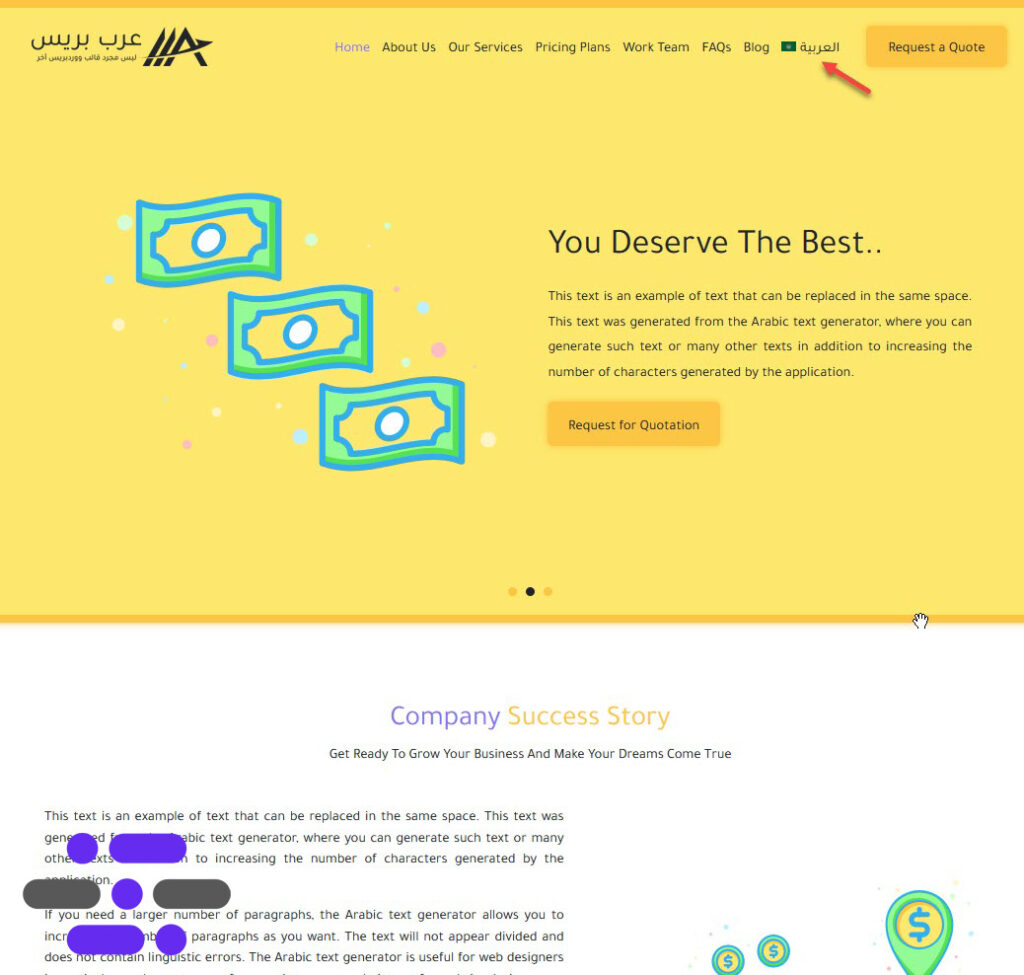
حيث تشارك تلك الإضافات في المساهمة في بناء النماذج الذي خصصها المطور لتجد أن النموذج المستردّ يظهر بهذا الشكل الافتراضي:

أعجبني التصميم التفاعلي والجذّاب للقالب وتقسيم محتوى الموقع إلى عدة أقسام تسويقية تشرح الميزات التنافسية للشركة بشكل يظهر أبرز مميزات الشركة ونقاطة القوة لديها، والنماذج الأخرى المتاحة للقالب أيضًا تظهر المحتوى بشكل تفاعلي بهذا الشكل، غير أنني جربت نموذج موقع تسويق إلكتروني المذكور فقط، وأعتقد أنالنماذج الأخرى تعمل بنحوٍ قريب أيضًا.
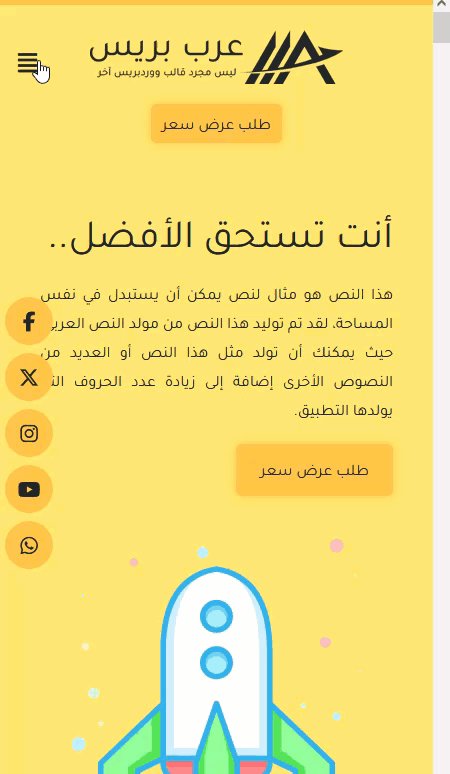
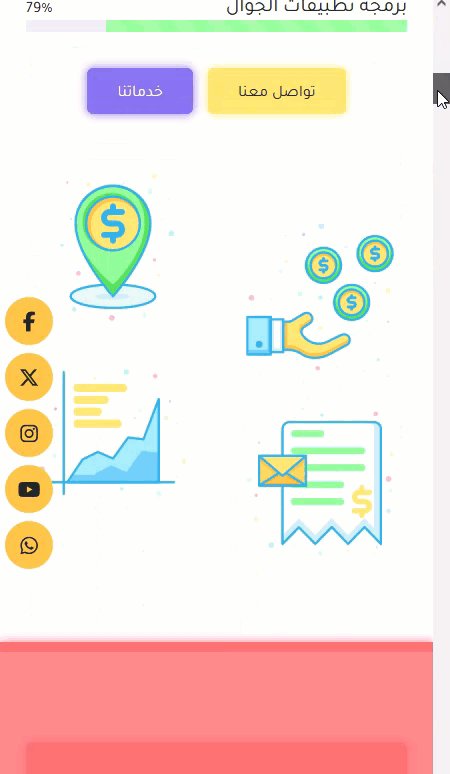
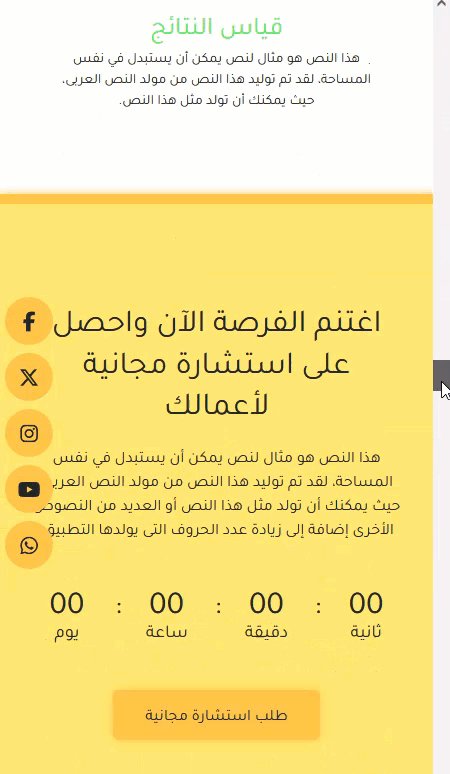
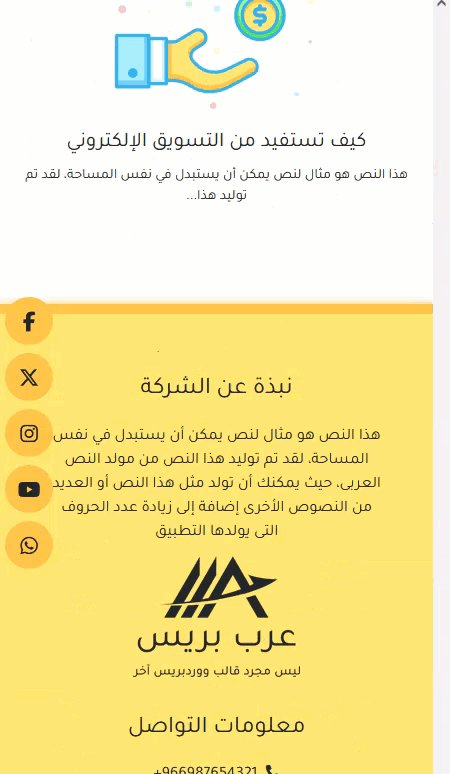
كذلك عندما عاينت النموذج على الجوال رأيته جيدًا ويظهر بشكل منظم.

ما يعجبني في مثل هذه النماذج أنها تسهّل عملية بناء الموقع بشكل إجمالي سواءًا في تخصيص النموذج الجاهز الذي تقوم باستيراده على النحو السابق ولا يجعلك تفكّر في تصميم كل قسم من أقسام الموقع، أو من ناحية المحتوى الذي يوفر لك صناديق محتوى جاهزة تستطيع التعديل عليها بما يتناسب مع الرسائل التسويقية التي تريد إيصالها للعملاء المحتملين.
جدير بالذكر أنه من الأفضل تغيير ألوان تصميم الموقع بما يتناسب مع ألوان الشعار الخاص بك، وأيضًا بما يتناسب مع الهوية التجارية، وتستطيع ذلك بسهولة من خلال لوحة التحكم الخاصة بالقالب كما سنشرح ذلك بالفقرات المقبلة.
أيضًا من المميز في القالب أن النموذج الافتراضي الذي تم استيراده يحتوي على نموذج من الموقع باللغة العربية ونموذج آخر باللغة الإنجليزية لتسهيل عملية ترجمة محتوى الموقع بالنسبة لك ويسهل عملية تنقل زائر الموقع بين اللغتين، وهي خاصية قيّمة إذا كان موقعك يستهدف أكثر من شريحة مستهدفة تتحدث العربية والإنجليزية:

خيارات إدارة وتخصيص القالب
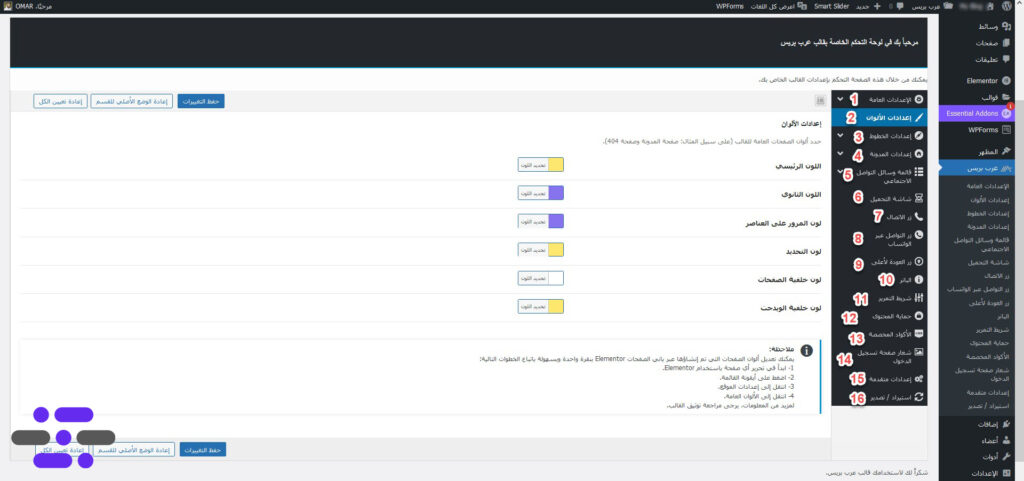
القالب يوفّر عدة خيارات لتخصيص وإدارة المظهر دون الحاجة إلى عمل تطوير مخصص لذلك، فبعد تنصيب وتفعيل القالب وإضافاته الضرورية التي تحدّثنا عنها، ستجد قسمًا في لوحة تحكم الموقع يسمح لك بالتعديل على الخيارات الأساسية للقالب، وكذلك عدة الخصائص الإضافية كما يلي:

- الإعدادات العامة: التي تسمح لك التعديل على الإعدادات العامة للقالب من الهيدر والفوتر، لكن ستجد هناك رسالة تنبيهية تخبرك أن عليك تعيين هذه الإعدادات من خلال إعدادات Elementor Header & Footer Builder.
- إعدادات الألوان: والتي ستجد أن المصمم أعتمد في هذا النموذج على على اللونين البنفسجي والأصفر بشكلٍ افتراضي، ولكن أنصحك بتعديل هذه الألوان بما يتناسب مع الهوية الخاصة بنشاطك التجاري.
- إعدادات الخطوط: وفيها يعتمد المطوّر على خط (تجوّال) بشكلٍ افتراضي وهو من الخطوط الجيدة للمحتوى العربي، ولكن يمكنك استخدام خطًا آخر يساعدك بشكلٍ أفضل في مقروئية محتوى الموقع.
- إعدادات المدوّنة: حيث تساعدك على تخصيص الإعدادات الخاصة بالمدوّنة مثل صفحة المدونة وصفحة المقالة وصفحة الأرشيف، وغير ذلك. إلّا أنك في حالة تقوم بتخصيص موقع تجاري أو موقع تعريفي وليست مدوّنة فهذا القسم ليس مهمًا بالنسبة لك.
- قائمة وسائل التواصل الاجتماعي: وهي الخاصة بقائمة التواصل الاجتماعي التي تظهر بالجنب، ورأيي أن الأفضل تعطيلها، ولكن ربما تراها منسابةً لك.
- شاشة التحميل: وهو إعدادات لخاصية تحسينية تتعلق بظهور شاشة التحميل، لإظهار شاشة للمستخدم تظهر عند بدء فتح صفحة الموقع وتختفي عند انتهاء تحميل الصفحة وتحوي على عدة خيارات لأيقونات متحركة.
- زر الاتصال: وهي خاصية جيدة إذا كان نشاطك يعتمد على الاتصال الهاتفي من العملاء المحتملين، بشكل مباشر ولديك خط تليفوني مخصص لخدمة العملاء ومتاحًا للرد في أغلب الوقت فمن المناسب تضمين زر الاتصال وبه رقم الهاتف الخاص بك.
- زر التواصل عبر واتساب: وفي الحقيقة لا أشجّع هذا الخيار فالأفضل أن تقوم بإدارة خدمة العملاء من خلال نظام احترافي مثل زيتون، ولكن إن كان خيار التواصل عبر واتساب محببًا لعملاءك المستهدفين فيمكنك تفعيل هذا الخيار.
- زر العودة لأعلى: وهو خيار جيد في الصفحات الطويلة التي بها الكثير من المحتوى لتسهيل عودة الزائر إلى أعلى الصفحة، أما في الصفحات الصغيرة فلا داعي لهذا الزر. وبالتالي تستطيع تخصيص الزر من هذا القسم.
- البانر: وهو خيار يظهر شريط تنبيهي في أعلى شاشة المستخدم يمكن إغلاقه، وهو من الخيارات الجيدة لإظهار بعض الرسائل التسويقية البارزة للمستخدمين، مثل تقديم عرض مميز أو إعلان هام أو نحو ذلك.
- شريط التمرير: لتعديل هذا الشريط واسمه شريط التمرير scroll bar.
- حماية المحتوى: وهي الخاصية التي تمنع الزائر من نسخ أو سرقة المحتوى الخاص بك من خلال بعض التعديلات في القالب. تستطيع تفعيل أو تعطيل الخاصية حسب أهمية محتوى موقعك.
- الأكواد المخصصة: وهي الأكواد الإضافية التي تعمل على تحسين تصميم الموقع من خلال CSS، أما إن لم يكن لديك خبرة بكتابة الأكواد فلا أنصحك بالتعديل على هذا القسم.
- شعار صفحة تسجيل الدخول: لتخصيص شعار موقعك بدلًا من شعار ووردبريس الذي يظهر بشكل افتراضي، وهو خيار مناسب للحفاظ على هوية موقعك حتى داخل بيئة العمل وبين فريق العمل.
- إعدادات متقدمة: والتي من خلالها تستطيع إدارة بعض الإعدادات الأخرى المتقدمة مثل تفعيل أو تعطيل ميزة تكرار الصفحات ونمط الصيانة.
- استيراد/ تصدير: إذا كان لديك نماذج جاهزة تريد استيرادها أو تصديرها، ولكن أنصحك بالاعتماد على النماذج الجاهزة الذي يوفرها المطور فهي الأسهل لك في التخصيص.
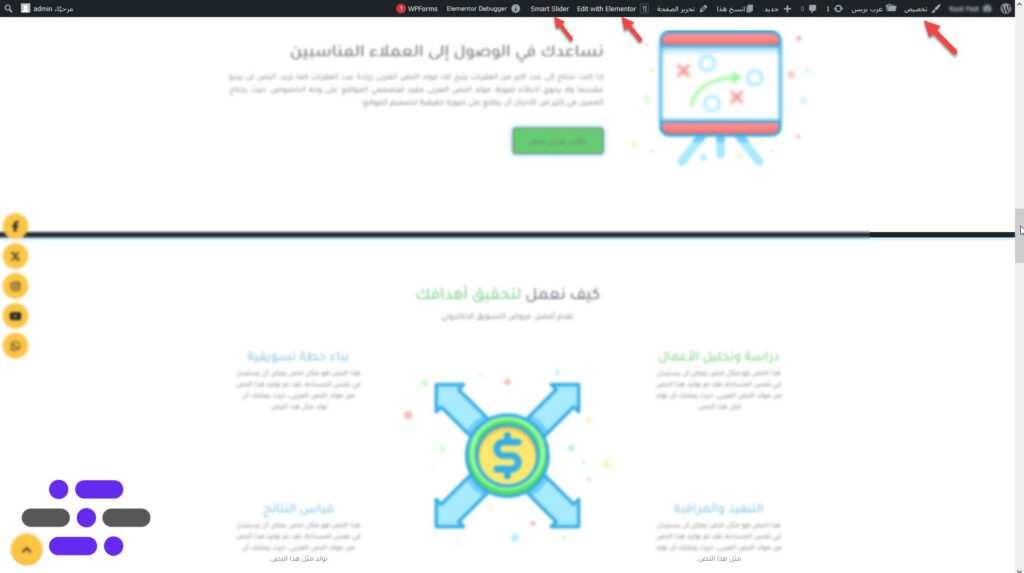
هذه الإعدادات الأساسية لخصائص القالب، أما الإعدادات المتعلقة بتخصيص مظهر القالب وبشكلٍ لحظي، فتستطيع ذلك بعدما تقوم بالتوجه لصفحة القالب والتي ستجد تلك الخيارات متاحة في الشريط العلوي:

- تخصيص: حيث يساعدك هذا الخيار على عمل إعدادات التخصيص الأساسية في قالب ووردبريس وبشكل تفاعلي بالخيارات التي يوفرها المطور في القالب، وفي حالتنا نحن تستطيع من خلال خيارات التخصيص الأساسية الموجودة في القالب والتي شرحتها في الفقرة السابقة، غير أن التعديل هنا أفضل حيث يكون مرئيًا بالنسبة لك التعديلات التي تقوم بها ثم الحفظ.
- Edit with Elementor: حيث تقوم بتحرير الصفحة باستخدام باني المواقع Elementor والذي يساعدك على تعديل المحتوى ومكوّنات الصفحة من خلال السحب والإفلات وعمل التعديل بشكل لحظي ثم حفظ الإعدادات.
- Smart Slider: والذي يساعدك على تخصيص شريط العرض (Slider) الموجود في أعلى الصفحة.
وبهذا يمكنك تعديل الخيارات الأساسية للقالب وتخصيص المظهر بما يتلاءم مع نشاطك التجاري. بالطبع، قمت باستعراض تجربة النموذج (شركة تسويق إلكتروني)، ولكن يجدر بالذكر أن القالب يوفر خمسة نماذج إضافية، كما شرحت في البداية. يمكنك بسهولة استيراد النموذج الأنسب لك، ولكنني اخترت شرح هذا النموذج كمثال توضيحي فقط.
التقييم العام للقالب
بعد تجربة القالب بشكل عام، يمكنني تلخيص رأيي حول استخدامه والقيمة التي يقدمها لصاحب الموقع مقابل السعر في النقاط التالية:
1- القالب يوفر حلًا متكاملًا
من خلال خيارات وخصائص القالب، فإنه يوفر حلًا متكاملًا لصاحب الموقع لإنشاء موقع تجاري أو موقع تعريفي بشركتك بشكل جيد، سواءًا من ناحية الخصائص الأساسية في تصميم القالب للصفحات الرئيسية وتوفير نماذج افتراضي قد أشرت إليها، وتوفير نموذج آخر للموقع باللغة الإنجليزية يمكن التبديل بينهما.
أيضًا هناك بعض الخصائص التكميلية التي تساعدك على زيادة تفاعل زوار الموقع مثل طلب عرض سعر، وزر الاتصال التليفوني أو عبر واتساب وأزرار منصات التواصل، أو إظهار خريطة الموقع وبيانات الاتصال لديك.
2- دعم اللغة العربية
القالب يدعم اللغة العربية بشكل جيد في واجهة المستخدم التي تظهر لزائر الموقع وبالتالي لا تحتاج إلى بذل مجهود إضافي في تعديل المسارات من اليمين لليسار وتعديل بعض مكونات القالب لتناسب اللغة العربية ونحو ذلك.
إضافةً إلى تعريب لوحة تحكم القالب أيضًا كما شرحنا وهذا سياعدك في تعيين أي فرد في فريق العمل لعمل أي تعديل في القالب بسهولة.
3- تصميم القالب
أعجبتني طريقة تصميم القالب وعرض العناصر فيه بشكل ممتاز، إلى جانب بعض العناصر التفاعلية التي تعزز من حيوية القالب وتجعله أكثر من مجرد مكونات ونصوص ثابتة. هذه العناصر المتفاعلة تسهم في جذب الزائر وتشجيعه على التفاعل مع الموقع لأداء الإجراءات المطلوبة.
4- تكلفة القالب
في الواقع، أرى أن الحصول على هذه الخصائص والنماذج الجاهزة، التي كان من الممكن أن تتطلب منك جهدًا في البحث والتخصيص واستخدام إضافات خارجية، بالإضافة إلى الدعم الفني الذي يقدمه المطور ويجيب على استفساراتك مقابل 30$ فقط، هو سعر مثالي.
5- سرعة القالب
عند مناقشة سرعة القالب لموقع نشاط تجاري، يمكن القول إن عامل السرعة لا يعتبر أمرًا حاسمًا كما هو الحال في المتاجر الإلكترونية، ولكن الأهم هو أن تكون السرعة مرضية للزائر، مما يمكنهم من الوصول إلى محتوى الموقع والتفاعل معه بالشكل المناسب.
أعتبر أن السرعة الحالية جيدة بعد اختبارها باستخدام بعض أدوات قياس السرعة. ومع ذلك، هناك بعض الإجراءات التي يمكن تحسينها لتعزيز سرعة الموقع، وقد أشرت إلى بعضٍ منها في المقال بالفعل.
بهذا قد شاركت تجربتي مع قالب عرب ووردبريس، والذي أراه اختيارًا مثاليًا لأصحاب المواقع التعريفية أو للشركات الخدمية التي ترغب في تسليط الضوء على هويتها من خلال موقعها على الإنترنت.



ممكن موضوع معرفة افضل قالب مدفوع؟
راجع هذا المقال (أفضل 8 قوالب ووردبريس عربية مدفوعة مناسبة لمختلف مواقع الويب).