هل تريد محاذاة الفيديو للوسط في الووردبريس؟ عندما تقوم بإضافة فيديو داخل مقالتك أو منشورك فإن هذا الفيديو سيكون بشكل افتراضي بمحاذاة الجانب الأيمن من صفحة الموقع بالنسبة للمواقع المكتوبة باللغة العربية، أو بمحاذاة الجانب الأيسر بالنسبة للمواقع المكتوبة باللغة الإنجليزية أو أي لغة أخرى تتجه من اليسار إلى اليمين (Left to right).
إذا كنت تريد رفع مقطع فيديو إلى موقعك أو تريد تضمين مقطع فيديو من اليوتيوب (Youtube) أو من فيميو (Viemo) وعرضه بطريقة أنيقة وسط صفحات الموقع، فهذه المقالة تشرح لك بالتفصيل كيفية محاذاة الفيديو للوسط في الووردبريس بطرق مختلفة وبكل سهولة.
أسهل طريقة لمحاذاة الفيديو للوسط في صفحة موقعك
تعد مقاطع الفيديو من أكثر أشكال الوسائط شيوعًا في العالم، ويدعمها الووردبريس بشكل كامل. بالتالي في حال عدم قيامك بتوسيط مقطع الفيديو في الوسط، فقد يترك ذلك مساحة فارغة بجواره.
في الحالة الافتراضية، ستكون محاذاة مقطع الفيديو إلى اليسار (بالنسبة للمحرر الكلاسيكي)، بينما في محرر الووردبريس الجديد جوتنبرج (Gutenberg) سيتم توسيط مقاطع الفيديو نيابة عنك بشكل تلقائي.
من السهل للغاية توسيط مقاطع الفيديو في الووردبريس، ولن يستغرق ذلك سوى دقيقة واحدة من وقتك!
1- توسيط الفيديو باستخدام المحرر التقليدي في ووردبريس
لإضافة فيديو باستخدام المحرر الكلاسيكي في ووردبريس (على سبيل المثال، فيديو من اليوتيوب)، ومن ثم محاذاة الفيديو للوسط يجب القيام بالخطوات التالية:
بدايةً عليك اختيار الفيديو الذي تريد تضمينه من اليوتيوب بالضغط على رابط المشاركة Share.

ثم عليك اختيار (Embed) للحصول على رابط يمكنك من تضمين الفيديو في موقعك.

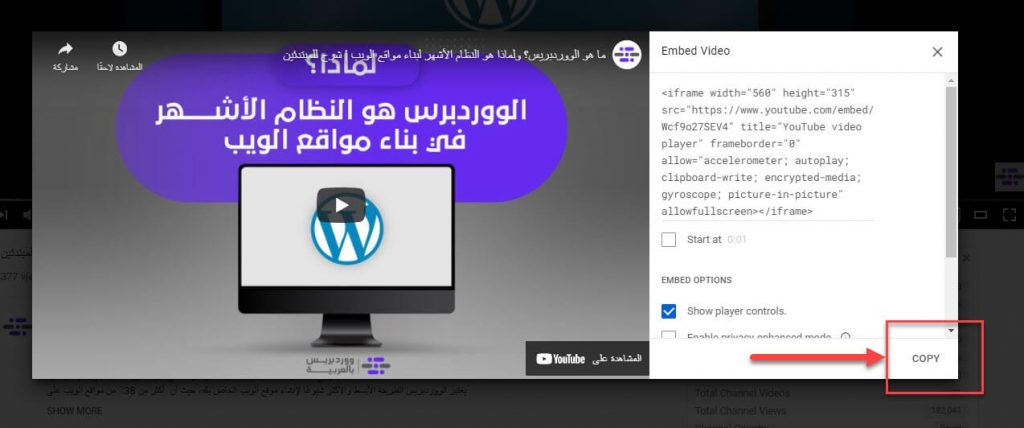
بعد ظهور الرابط كما هو موضح في الصورة التالية انقر على الزر Copy لنسخه إلى الحافظة.

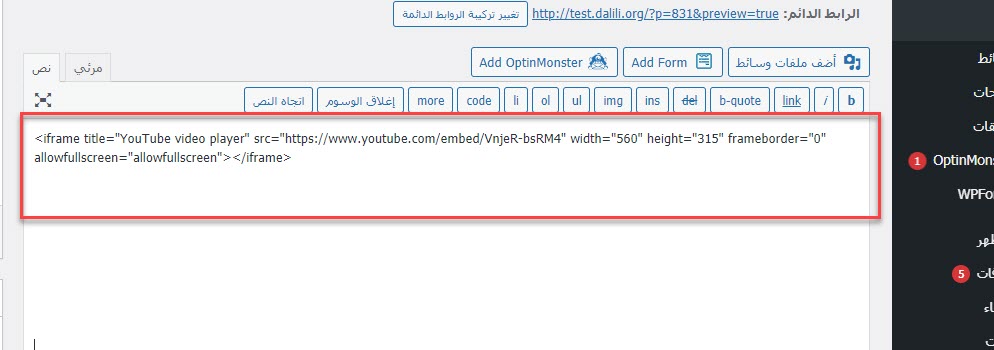
بعدها عليك الذهاب إلى محرر ووردبريس التقليدي، واختيار علامة التبويب "نص" للتبيل إلى محرر شيفرة HTML كما هو مبين في الصورة التالية:

بعدها قم بلصق الكود السابق الذي قمت بنسخه في الخطوة السابقة هنا لإضافة الفيديو.

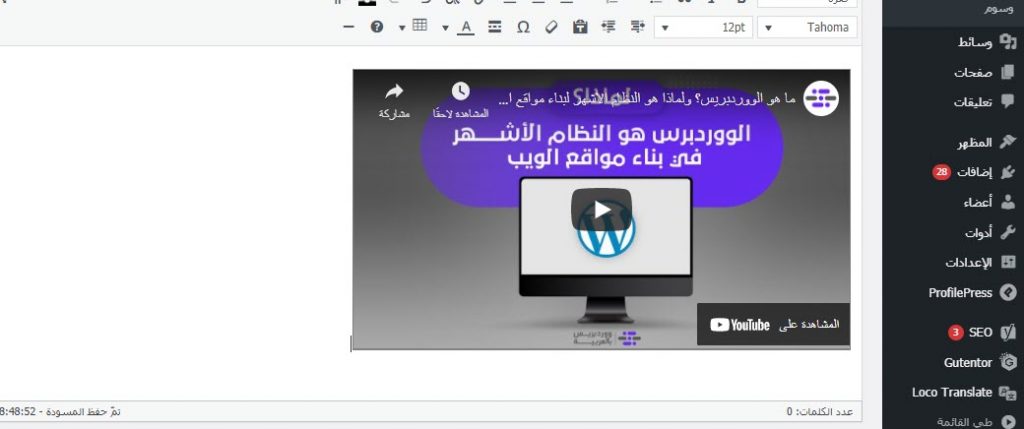
بعد لصق الكود سيظهر مقطع الفيديو كما في الصورة التالية وسيكون باتجاه اليمين.

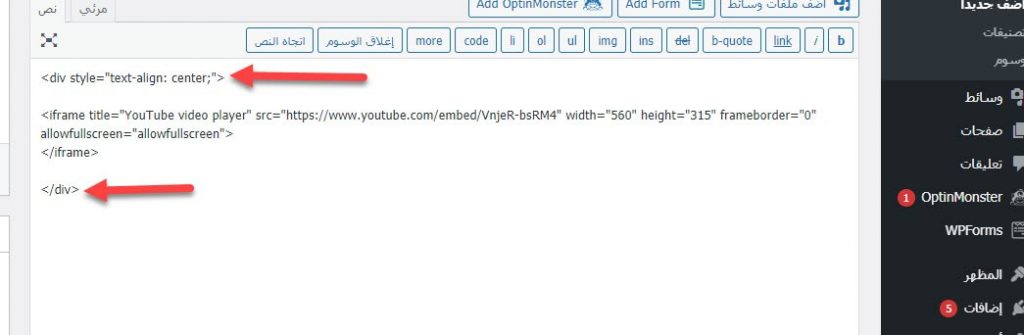
لكي تقوم بتغيير محاذاة المقطع للوسط، عليك إضافة كود HTML البسيط التالي قبل وبعد كود تضمين الفيديو.
<div style="text-align: center;"> // كود تضمين الفيديو هنا </div>

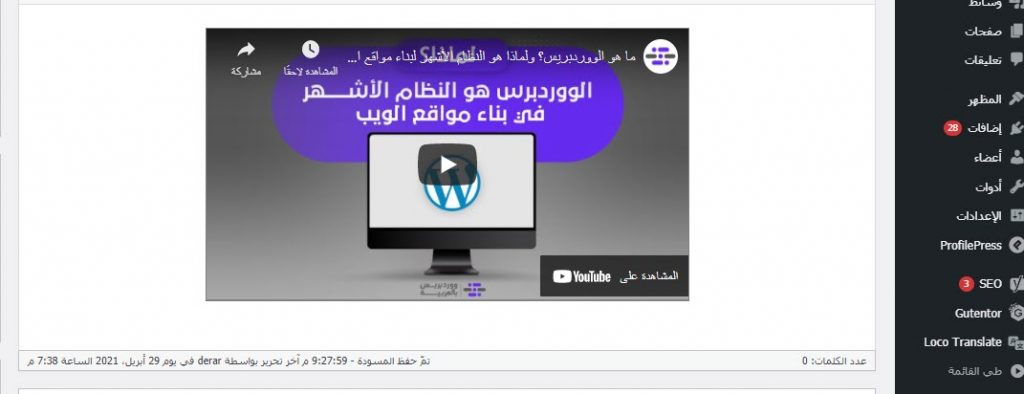
عند معاينة التغييرات سيكون مقطع الفيديو في الوسط كما يلي:

يمكنك الآن حفظ التغييرات ومعاينة المنشور أو الصفحة. وستلاحظ أنه قد تم محاذاة الفيديو الخاص بك بدقة في وسط منطقة المحتوى الخاصة بك.

2- توسيط الفيديو باستخدام محرر جوتنبرج (Gutenberg)
في محرر ووردبريس الجديد المعروف باسم محرر جوتنبرج، سيتم توسيط الفيديو بشكل تلقائي، ولكن في حال لم يكن الفيديو بالوسط لسبب ما، يمكنك القيام بمحاذاته للوسط كما يلي:
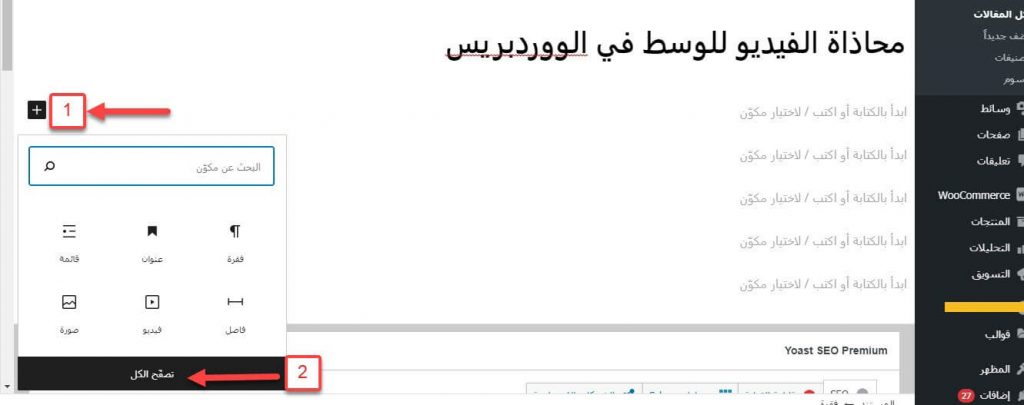
اضغط فوق إشارة (+) لإضافة مكون، واختر فيديو لإضافة مكون مخصص للفيديو.

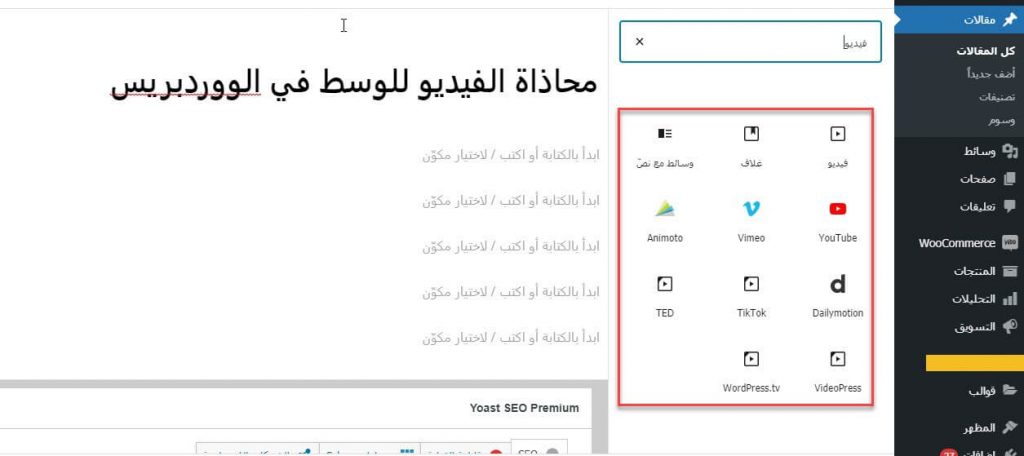
ستظهر لك عدة خيارات لإضافة الفيديو (إضافة فيديو من مكتبة الوسائط، أو رفع فيديو جديد، أو إضافة فيديو من رابط URL (لتضمين فيديو من اليوتيوب أو من فيميو أو غيرها.. في موقعك).
اقرأ أيضًا: شرح رفع الملفات القابلة للتحميل في الووردبريس
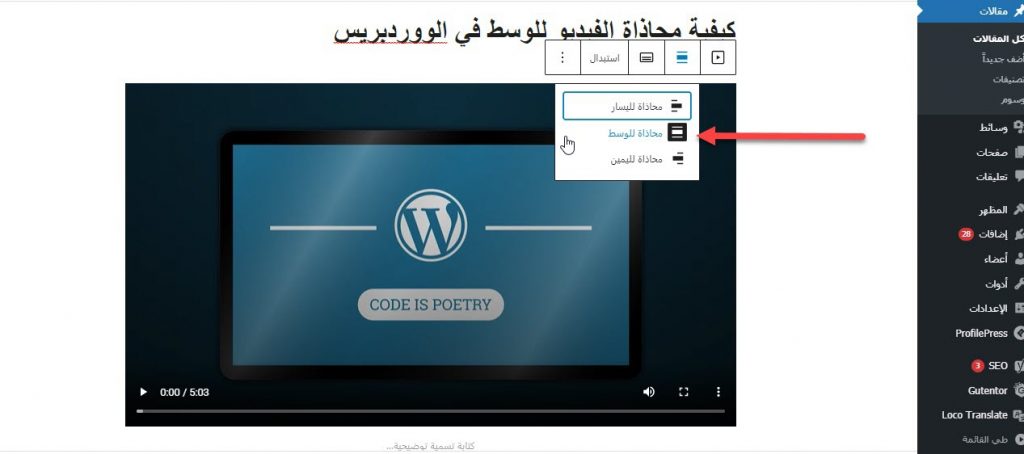
حدد الخيار الذي تريده وقم بإضافة الفيديو، وبشكل تلقائي ستتم محاذاته للوسط (سيقوم محرر المكونات غالباً بمحاذاة الفيديو للوسط بشكل تلقائي)، وفي حال لم يحدث ذلك يمكنك تحديد مقطع الفيديو والضغط على أداة المحاذاة> ثم اختيار محاذاة للوسط كما هو موضح في الصورة التالية.


وعند معاينة النتائج سيكون الفيديو في منتصف الشاشة.

هذه الخطوات السهلة التي شرحناها لتوسيط الفيديو لعرضه في أثناء المحتوى بشكل أفضل وبطريقة أكثر أناقة وانسيابية.






اترك تعليقك