أيقونة المفضلة (Favicon) يقصد بها الأيقونة المصغرة للموقع التي تظهر للمستخدم في تبويبة المتصفح الخاص بالزائر بجانب اسم الموقع والتي تعبر عن الموقع بشكل أساسي وتعتبر جزءً أساسيًا من الهوية البصرية الخاصة بالموقع، فعلى سبيل المثال ستجد في تبويبة المتصفح الخاص بك شعار موقع (ووردبريس بالعربية) بهذا الشكل:

قد يستطيع الزائر التعرف على موقعك من خلال تلك الأيقونة، وأيضًا يرسخ علامتك التجارية في ذهنه وسط العديد من المواقع التي يتنقل بينها في متصفحه الخاص لذلك من المهم أن تحرص على وضع شعارك في هذا المكان، واليوم سنوضح لكم أهمية إضافة أيقونة Favicon، والأبعاد المناسبة، وكيف تقوم بتخصيص شعار موقعك في تلك الأيقونة.
ما هي أهمية أيقونة Favicon
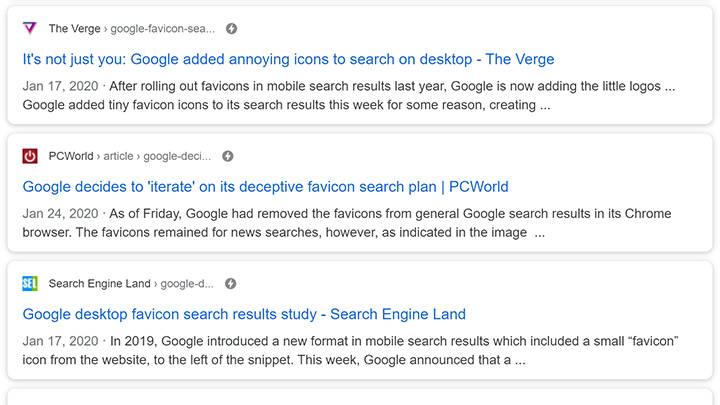
كما أوضحنا أن أيقونة Favicon لها تأثير فعّال في ترسيخ الهوية التجارية لموقعك، إضافة لذلك فإن لها دورًا مؤثرًا أيضًا في ظهور موقعك في محركات البحث، مثل جوجل الذي يقوم بوضع الأيقونة المفضلة بجوار عنوان الموقع في نتائج البحث، مما يعطي إنطباعًا ذهنيًا جيدًا للزائر في أثناء عملية بحثه وكذلك اختيار النتائج بناءًا على مدى صلته بعلامتك التجارية.

وبالتالي فإن ذلك يعطي انطباعًا جيدًا للزئر في أثناء البحث وكذلك إنطباعًا إيجابيًا إذا كان المستخدم يفتح أكثر من تبويبة على نفس المتصفح، مما قد يخفي اسم موقعك ولكن شعار موقعك يظلّ ظاهرة في مكان الأيقونة للفت نظر المستخدم للتبويبة الخاصة بموقعك.

وكذلك كنت تستهدف الزيارات من الهاتف، فقد يقوم أحد المستخدمين باختصار رابط موقعك كأيقونة في قائمة التطبيقات على هاتفه، في هذه الحالة ستكون الأيقونة الظاهرة لاختصار رابط الموقع هي الأيقونة المصغرة للموقع، والتي تعبر عن شعار موقعك، والآن دعنا نتحدث عن الخطوات العملية لإضافة أيقونة المفضلة في موقعك الووردبريس.
أبعاد أيقونة Favicon
في البداية تحتاج إلى التعرف على أبعاد أيقونة المفضلة (Favicon) الموصى بها حتى تظهر بشكلها المثالي وبحجمها الواضح في المتصفح، وذلك باستخدام أبعاد: 512 × 512 بيكسل، في حالة قيامك برفع الصورة على موقعك الووردبريس، حتى لا يتم تحجيمها بشكل خاطئ.
تستطيع تغيير أبعاد الأيقونة قبل رفعها على موقعك باستخدام برامج الجرافيك مثل برنامج Photoshop أو برنامج Illustrator أو برنامج GIMP، وإذا لم يكن لديك خبرة في استخدام تلك البرامج فيمكنك الاعتماد على موقع resizeimage المجاني في تغيير أبعاد الأيقونة.
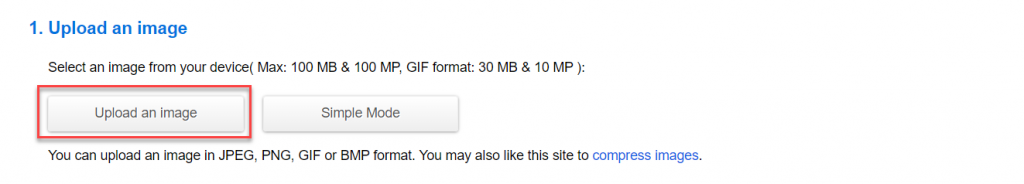
تستطيع عمل هذا الإجراء من خلال الذهاب إلى موقع: resizeimage ثم تضغط على زر (Upload image) لتظهر لك نافذة منبثقة تطلب منك رفع الصور المرفوعة، ويفضل أن تكون بدون خلفية (transparent) حتى لا تؤثر في ظهور الصورة على المتصفحات المختلفة.

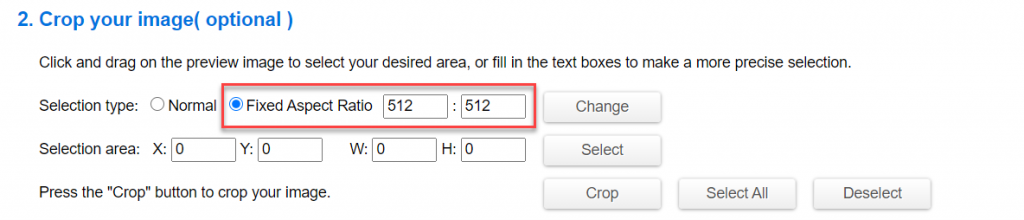
ثم بعد رفع الصورة، تقوم بتحديد خيار Fixed Aspect Ratio وتقوم بتحديد أبعاد الأيقونة 512 × 512 بكسل.

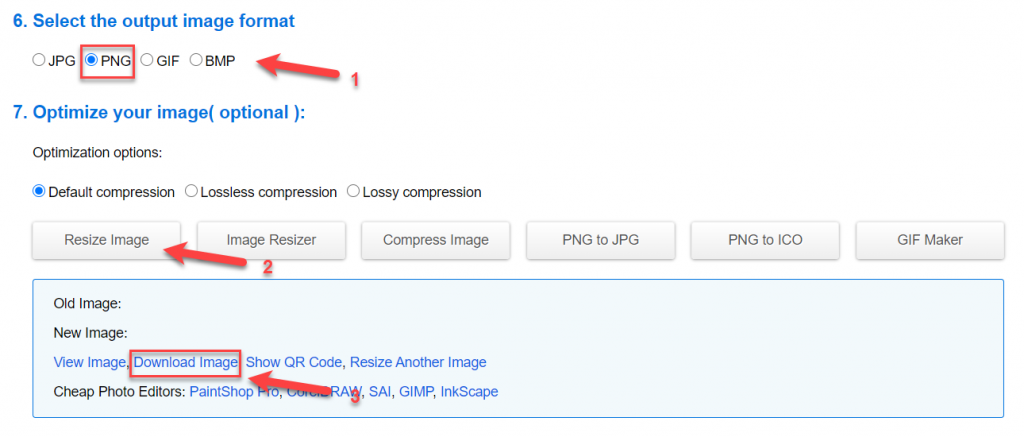
- بعد ذلك في خيار (Select the output image format) ستقوم بتحديد صيغة الصورة PNG حتى تحافظ على شفافية وجودة الصورة، ثم تضغط Resize Image
- ثم من القائمة المنسدلة تختار زر (Download Image) ليتم تحميل الأيقونة على جهازك وتكون جاهز للاستخدام.

رفع أيقونة Favicon في الووردبريس
بعد ذلك تستطيع برفع أيقونة Favicon على موقعك الووردبريس بأكثر من طريقة مختلفة، وبعض هذه الطرق تختلف من قالب إلى أخر، حيث أن بعض قوالب الووردبريس تقوم بوضع خاصية تغيير أيقونة Favicon بشكل مباشر في خيارات إعدادات القالب، إلّا أن غالبية القوالب تمكنك من رفع الصورة من خلال خيار (هوية الموقع)، أو باستخدام إحدى الإضافات المخصصة لذلك.
تغيير أيقونة Favicon في الووردبريس يدويًا
يمكنك تغيير أيقونة الووردبريس المصغرة بشكل يدوي من خلال التعديل على هوية الموقع وهي طريقة بسيطة وسهلة تستطيع تنفيذها كما يلي:
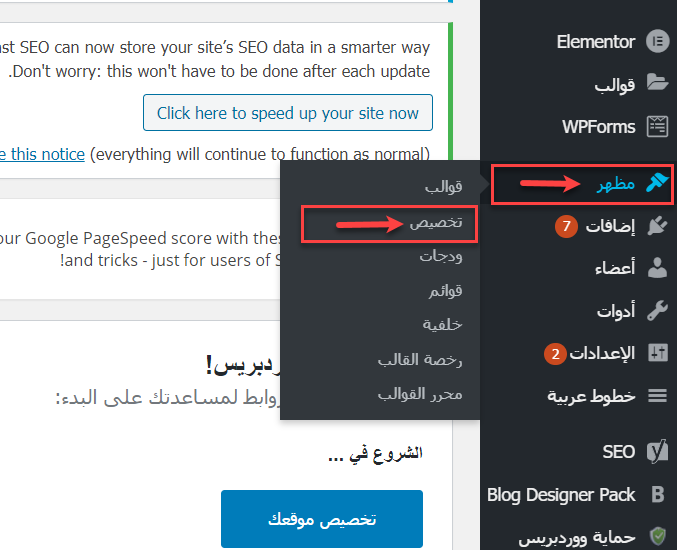
- من خلال لوحة تحكم موقعك الووردبريس، تقوم بالضغط على تبويبة (مظهر) ثم من القائمة المنسدلة تختار خيار (تخصيص)

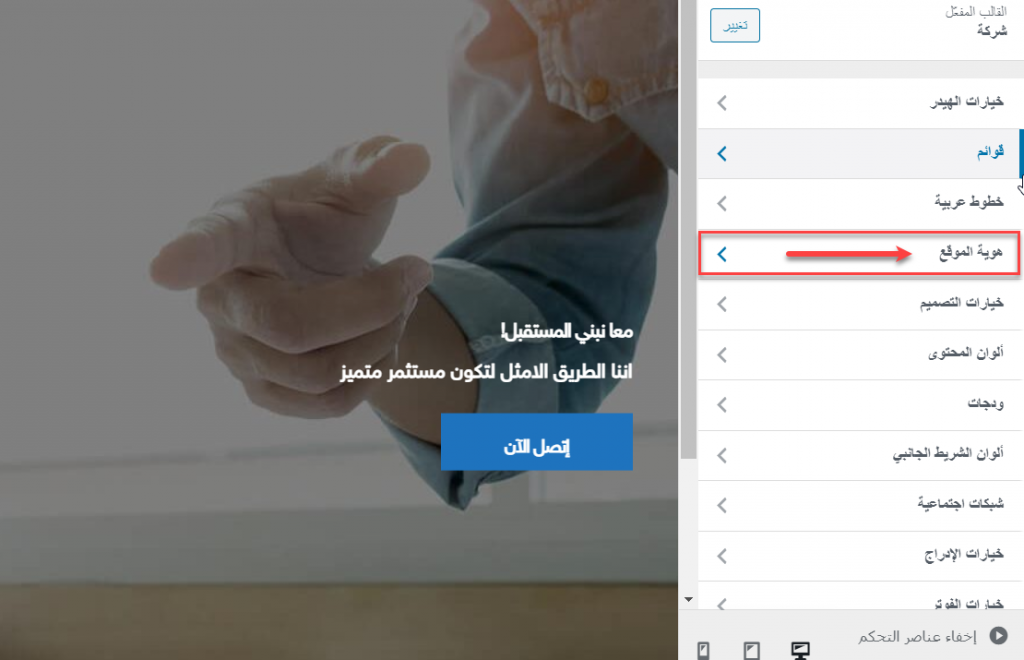
2 . تضغط بعد ذلك على خيار هوية الموقع من خيارات تخصيص الواجهة التي ظهرت لك

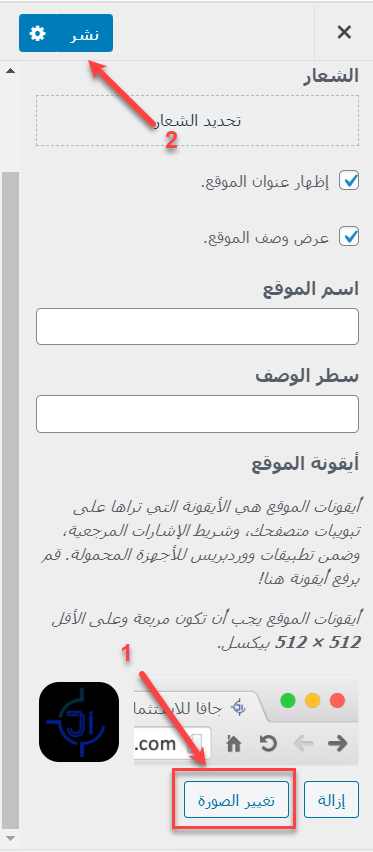
3 . ثم بعد ذلك تقوم بالضغط على زر تغيير الصورة، لتظهر لك مكتبة الوسائط الخاصة بموقعك، فإما تكون الصورة المفضلة موجودة بها بالفعل فتقوم باختيارها، إما إذا كانت غير موجودة تقوم برفعها على مكتبة الوسائط الخاصة بالموقع وتختارها بعد ذلك.

4 . ثم أخيرًا تقوم بالضغط على زر (نشر) حتى يقوم بحفظ الإعدادات، وتغيير أيقونة Favicon على الووردبريس.
أما إذا كانت تلك الطريقة لا تعمل على موقعك الووردبريس بسبب تعديل من المبرمج أو أي حقوق ملكية خاصة أو أي سبب آخر، تستطيع الإعتماد على إضافة Favicon Rotator والتي تساعدك في هذه المهمة من خلال خطوات سهلة وبسيطة من خلال الذهاب إلى لوحة تحكم موقعك الووردبريس ثم تتبع الخطوات التالية لتنصيب وتفعيل الإضافة:

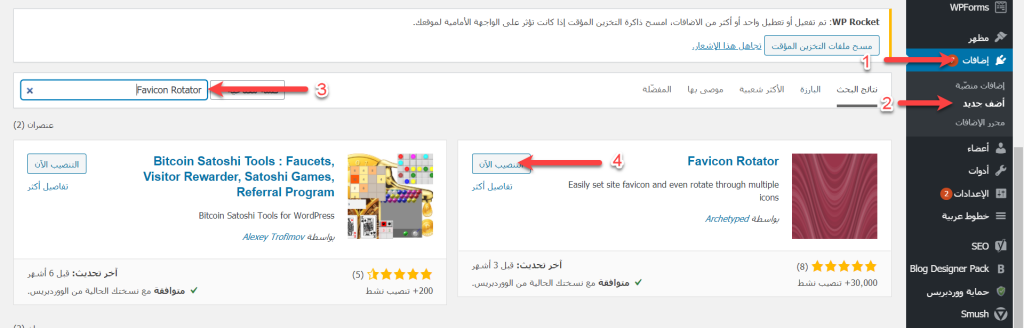
- تقوم باختيار تبويبة (إضافات)من قائمة الووردبريس الجانبية.
- ستختار خيار (أضف جديد) من القائمة المنسدلة
- تقوم بكتابة اسم الاضافة " Favicon Rotator " في مربع البحث
- ستظهر لك الإضافة لتقوم بالضغط على زر (التنصيب الأن) لتنصيب الإضافة ثم بعد تنصيبها ستضغط على زر (التفعيل)، حتى يتم تفعيل الإضافة على موقعك.
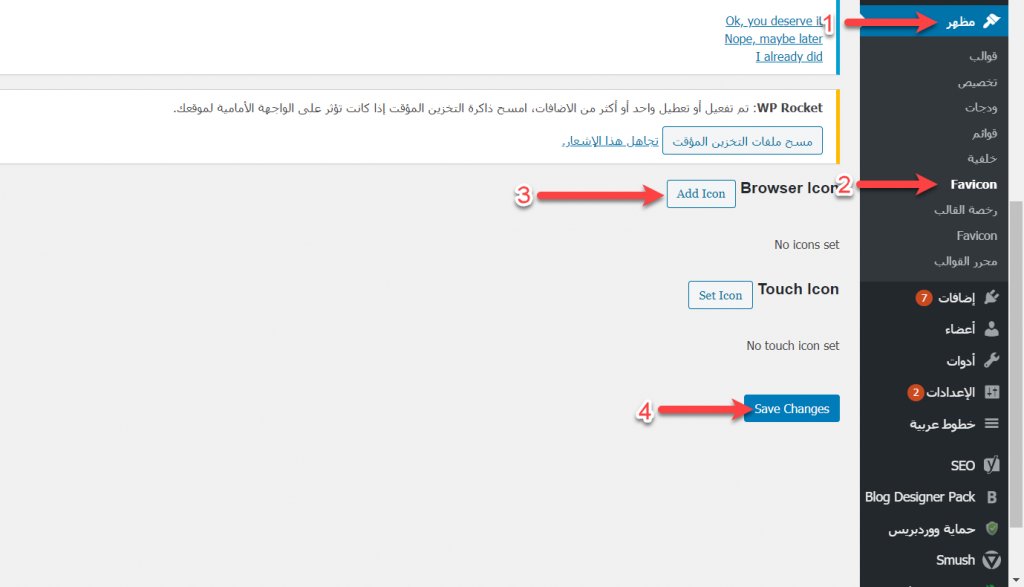
بعد ذلك تحدد خيار (Favicon) الذي ظهر تحت خيارات مظهر لتقوم من خلاله بالتمكن من رفع صورة الأيقونة بالضغط على زر Add Icon لنقوم برفع الأيقونة من حاسوبك، ثم بعد ذلك تقوم بالضغط على زر Save Changes.

وإذا قمت بإزالة اضافة Favicon Rotator من الووردبريس سيسبب ذلك إلغاء الصورة المصغرة وتعود فارغة كما كانت من قبل، لذلك لا ننصح باستخدام تلك الإضافات، والأفضل أن تقوم برفعها من خلال خيارات القالب.
وبهذا الشكل نكون قد وصلنا إلى خاتمة مقال اليوم بعدما وضحنا لكم أهمية أيقونة Favicon وعرف كيفية تحديد أبعاد الأيقونة ورفعها على الموقع بطريقة سهلة، وإذا كان لديك سؤالا لا تتردد بالتعليق أسفل المقال لنساعدك في أي مشكلة تواجهك.






اترك تعليقك