أثناء عملي في تطوير إضافات ووردبريس، أواجه دائمًا تحديًا في عرض المنتج على العميل، وذلك سواء كان إضافة مخصصة طلبها أو كنت أبني منتجًا رقميًا لبيعه في السوق، فلا يمكنني عرض الإضافة منصبة على ووردبريس بشكل اعتيادي لأنه فيه هذه الحالة سيكون بإمكان العميل الوصول إلى ملفاتها وتحميلها، ما يتسبب بسرقتها.
بناء على تجارب عديدة، توصلت إلى طريقة عملية وآمنة تتيح لي توفير معاينة داخلية للإضافة دون المخاطرة بسرقتها، وهناك أشارككم هذه الطريقة التي أستخدمها دائمًا لحماية إضافاتي.
لماذا من الضروري توفير معاينة داخلية للإضافة؟
قد تعتقد أن توفير معاينة خارجية في الواجهة الأمامية للإضافة وتوفير شروحات مرئية ونصية للواجهة الداخلية كاف لعرض وظائف الإضافة، لكن بناء على تجربتي في شراء المنتجات، فإن هذا الأمر ليس صحيحًا ولا بد من توفير معاينة داخلية لإعدادات الإضافة للأسباب التالية:
- بناء الثقة والشفافية: يزيل توفير تجربة داخلية للإضافة أي شكوك أو غموض عن الإضافة لدى العميل المحتمل، حيث يرى العميل بنفسه جودة الواجهة، وسهولة الاستخدام، ومدى تعقيد الإعدادات. يبني ذلك مباشرة ثقة فورية لدى العميل ويجعله مرتاحًا للتعامل معك.
- اكتشاف قوة الإضافة: أفضل طريقة لإثبات أن إضافتك قوية هو توفير معاينة داخلية لها، فبهذه الحالة سيكون بإمكان العميل تجريب الإضافة للغرض الذي يريد استخدامها فيه، والتأكد أنها ملائمة له.
- تقليل الضغط على الدعم: بدلًا من أن يسأل العميل كيف يمكنني فعل كذا أو هل هذه الميزة متوفرة، يمكنه ببساطة أن يدخل إلى معاينة الإضافة ويجد إجابات أسئلته بنفسه.
- خفض طلبات استرداد الأموال: أحد أكثر أسباب طلبات استرداد الأموال من قبل العملاء هو أن المنتج لم يكن كما التوقعات، ولهذا سيؤدي توفير معاينة داخلية للإضافة إلى خفض هذه الطلبات، لأن العميل سيكون على دراية تامة بما سيحصل عليه.
طريقة توفير معاينة داخلية آمنة لإضافة ووردبريس
تكمن الفكرة في إنشاء بيئة تجريب تمنح فيها العميل وصولًا مقيدًا ومحدودًا يكفي لتجربة الإضافة دون الاطلاع على ملفاتها المصدرية، ولفعل ذلك أتبع الخطوات التالية:
1. إنشاء موقع ووردبريس مخصص للمعاينة
أنشأت أولًا موقع ووردبريس على استضافة مخصصة للمواقع التجريبية لدي، حيث أجهز ووردبريس منفصل لتجريب كل إضافة، وأربط الموقع التجريبي بدومين فرعي يأخذ الاسم plugin.yourdomain.com أو أنشئه في دليل فرعي حيث يصبح رابط الموقع التجريبي yourdomain.com/plugin، حيث تمثل plugin اسم الإضافة التي أريد عرض معاينة تجريبية لها.
ينصح باستخدام استضافة بإمكانيات جيدة حتى لغرض عرض معاينة داخلية للإضافة، لأن تجربة المعاينة السيئة بسبب ضعف الأداء ستعطي انبطاعًا سلبيًا عن الإضافة حتى لو كان سبب ضعف الأداء هو الاستضافة وليس الإضافة، ولهذا فإنني أستخدم استضافة دروبلت من ديجتال أوشن.
طريقة إنشاء موقع ووردبريس الذي سيمثل البيئة التجريبية تختلف من استضافة إلى أخرى وهي مشابهة تمامًا لطريقة تنصيب ووردبريس الاعتيادية، لهذا إذا لم تكن تعرف كيف تجهز ووردبريس، أنصحك بمراجعة مقال (شرح تثبيت ووردبريس بسهولة من خلال استعراض 3 أمثلة عملية). وبعد تنصيب ووردبريس يفترض أن تصل إلى لوحة التحكم الاعتيادية.

2. تثبيت الإضافة على الموقع التجريبي
بعد تجهيز الموقع التجريبي، يكون علي تنصيب الإضافة عليه، وبالطبع تختلف طريقة تنصيبها عن طريقة تنصيب الإضافات المتوفرة في مستودع ووردبريس الرسمي، حيث تتشابه مع طريقة تنصيب الإضافات المدفوعة.
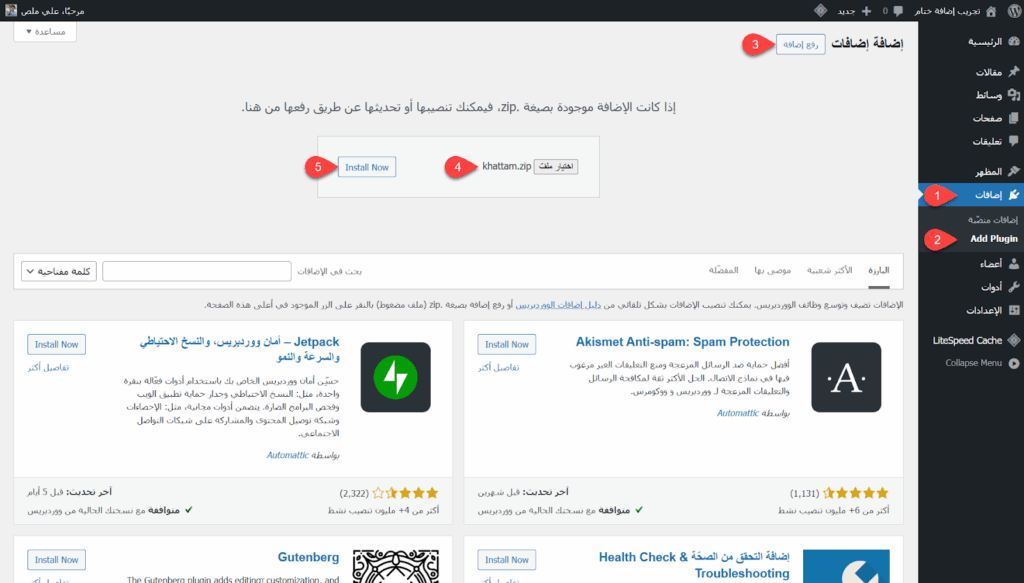
في لوحة التحكم، أنتقل إلى إضافات > أضف جديدًا، ثم أنقر على زر رفع إضافة، وأختار الإضافة التي أريد توفير معاينة داخلية لها، ثم أنقر على زر Install Now.

3. إعداد الإضافة وإضافة محتوى تجريبي
بعد تنصيب الإضافة أقوم بإعدادها وإضافة محتوى تجريبي إن كان هناك حاجة إلى ذلك لكي أسهل على العميل تجريب الإضافة، حيث يكون بإمكانه مباشرة الدخول إلى لوحة التحكم وتجربة استخدام وظائف الإضافة.
فمثلًا إذا كانت الإضافة تضغط الصور، أضبط إعدادات الضغط على الخيارات المستحسنة، وأوفر مجموعة من الصور في مكتبة الوسائط لكي يجرب العميل عليها، وإذا كانت الإضافة توفر مكونًا لعرض منتجات ووكومرس أنصب ووكومرس وأضيف بعض المنتجات النموذجية في تصنيفات متعددة، وهكذا.
4. إنشاء دور مستخدم مخصص لتجريب الإضافة
بالطبع لا يجب أن أوفر صلاحيات المدير للعميل الذي يرغب بتجريب الإضافة، لأنه في هذه الحالة سيتمكن من الحصول على ملفات الإضافة عبر الدخول إلى محرر ملف الإضافة أو من خلال تنصيب إضافة في الموقع تمكنه من تحميل الإضافة.
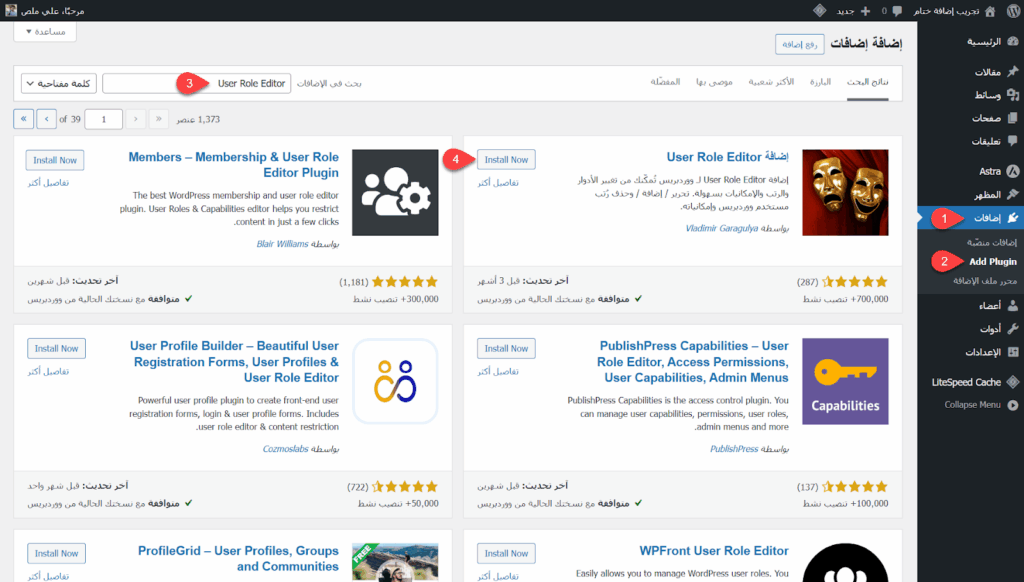
لهذا السبب أستخدم إضافة User Role Editor لإنشاء دور مستخدم مخصص يسمح فقط بتجريب الإضافة دون الوصول إلى الإضافات أو القوالب أو إمكانية التحكم بإعدادات ووردبريس الأساسية. بداية أنصب الإضافة عبر الانتقال إلى إضافات > أضف جديدًا، ثم أكتب اسم الإضافة في مربع البحث وأنقر على زر Install Now، ثم أفعل الإضافة.

بعد ذلك أستنسخ رتبة مناسبة لتجريب كافة مزايا إضافتي وألغي تفعيل الصلاحيات التي يمكن أن تسمح للمستخدم بالوصول إلى ملفات الإضافة أو تعطيل الموقع. الرتبة المناسبة للاستنساخ هي أدنى رتبة توفر كافة ميزات الإضافة، فمثلًا إذا كانت إضافتك تعمل في محرر جوتنبرج في المقالات تكون الرتبة المناسبة هي الكاتب.
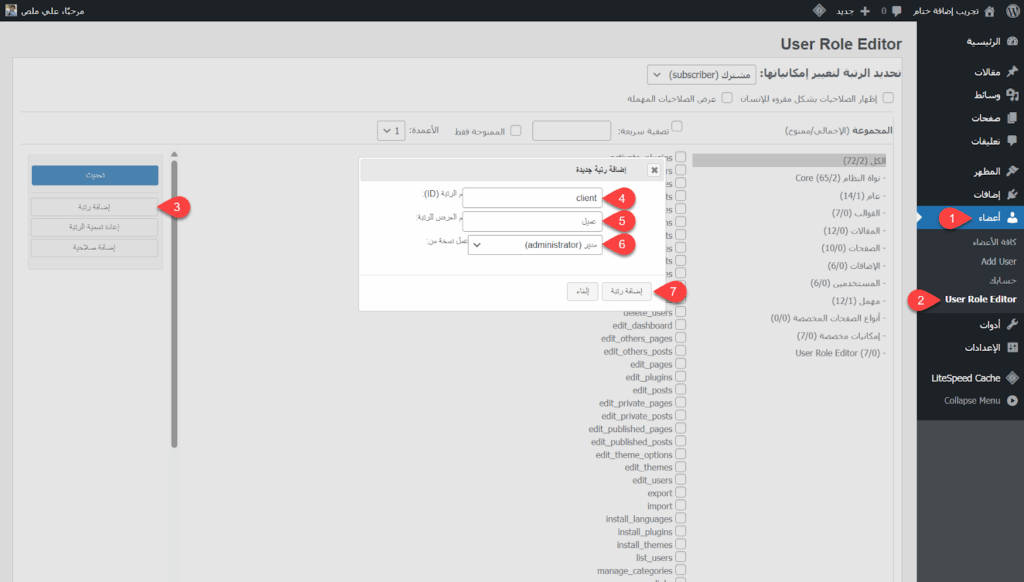
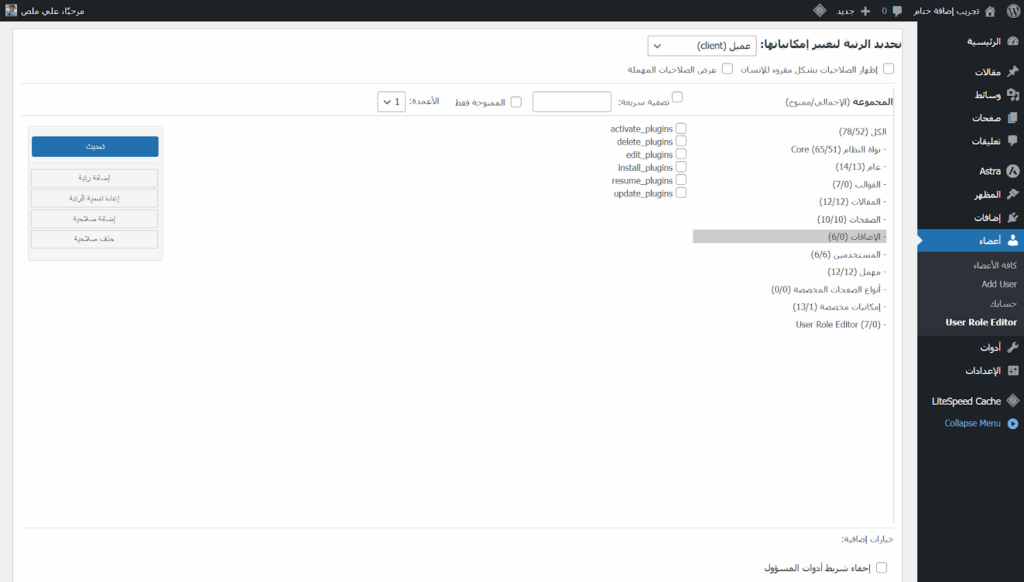
لاستنساخ رتبة، أنتقل إلى أعضاء > User Role Editor، ثم أنقر على زر إضافة رتبة، ثم أدخل اسم الرتبة التقني (بالإنجليزية وبلا مسافات)، ثم أَضع اسم العرض وأختار الرتبة التي أود استنساخها من قائمة الرتب، ثم أنقر على زر إضافة رتبة.

فيتم مباشرة إنشاء رتبة جديدة بنفس صلاحيات الرتبة التي تم الاستنساخ منها. فألغي تفعيل الصلاحيات غير الضرورية التي يمكن إذا امتلكها العميل أن يحصل على ملفات الإضافة أو يعطل الموقع، والتي تكون عادة الصلاحيات التالية:
- منع الوصول إلى الإضافات ومحرر ملفات الإضافة: أعطل جميع الصلاحيات في تبويب الإضافات.
- منع الوصول إلى محرر القوالب والقوالب: أعطل جميع الصلاحيات في تبويب القوالب.
- منع التحكم في إعدادات ووردبريس: أعطل manage_options. ستجدها ضمن تبويب نواة النظام.
- منع إدارة الأعضاء: أعطل جميع الصلاحيات الموجودة في تبويب المستخدمين.
- منع الوصول إلى إضافة User Role Editor: أعطل جميع الصلاحيات الموجودة في تبويب User Role Editor.

عمومًا يفضل تعطيل كافة الصلاحيات السابقة إذا كان لا يحتاجها العميل لتجريب الإضافة وأي صلاحيات أخرى غير ضرورية، لكن الجدير بالذكر أنه قد يكون هناك صلاحيات مطلوبة من الصلاحيات المسرودة في القائمة السابقة، ولا مشكلة في إعطاء المستخدم تلك الصلاحيات المطلوبة شرط أن تتأكد أن الصلاحيات التي توفرها لا تسمح للمستخدم بالوصول إلى ملفات الإضافة أو تنصيب أو حذف الإضافات أو تغيير القالب.
وبعد إنشاء الرتبة الجديدة أتوجه إلى أعضاء > add user، ثم أضيف مستخدمًا جديدًا بالرتبة الجديدة التي أنشأتها، وذلك بطريقة مشابهة لما شرح في مقال (رتب الأعضاء وصلاحياتها وكيفية تغيير رتبة العضو في الووردبريس).
ملحوظة: من المستحسن برمجيًا عند تطوير إضافة ووردبريس إضافة صلاحيات خاصة بها، لذلك إذا كانت إضافتك تتضمن صلاحياتها الخاصة، تأكد من تفعيلها لرتبة المعاينة التي أنشأتها.
بتطبيق الخطوات السابقة، تكون قد انتهيت من تجهيز البيئة التجريبية لإضافتك، ويمكنك أن تشارك مع العملاء المحتملين رابط الموقع وبيانات تسجيل الدخول إلى حساب العضو الذي يمتلك فقط الصلاحيات الكافية لمعاينة الإضافة.
نصائح لتوفير بيئة معاينة مثالية
إنشاء بيئة معاينة تمنع سرقة إضافتك قد لا يكون كافيًا لتوفير تجربة سلسة واحترافية تعكس الكفاءة وتترك انطباعًا بالتميز، ولهذا يجب الالتزام بمجموعة النصائح لجعل تجربة العميل احترافية وسهلة ومثمرة.
- تأكد من عدم فهرسة الموقع: لحماية موقع المعاينة من الوصول العام تأكد من عدم السماح بفهرسته عبر استخدام ملف robot.txt بالإضافة إلى إعداد منع الفهرسة المدمج في ووردبريس.
- حول الواجهة الأمامية للموقع إلى بوابة دخول احترافية: استخدم الواجهة الأمامية للموقع لتوفير معلومات عن الإضافة ووظائفها، ووفر صفحة لتسجيل الدخول إلى لوحة التحكم لمعاينة الإضافة داخليًا.
- إعداد لوحة تحكم خالية من المشتتات: قد تكون لوحة تحكم ووردبريس الافتراضية مليئة بالقوائم والإشعارات التي لا علاقة لها بتجربة العميل، لذلك يجب أن تنظفها للدور المخصص الذي أنشأته، ويمكن استخدام إضافة Admin Menu Editor لهذا الغرض.
- تجهيز محتوى تجريبي واقعي ومقنع: لعرض الإضافة بأفضل صورة ممكنة وكما لو أنها في طور الاستخدام الفعلي، من الضروري أن تضبط إعداداتها وتضيف محتوى تجريبيًا. يفضل تجنب استخدام لوريم إيبسوم بكثرة، والتركيز على إضافة محتوى واقعي.
- تقديم إرشادات واضحة: لن يمتلك العميل الذي يستخدم إضافتك لأول مرة معرفة بكيفية تجريبها واستكشافها وهذا قد يصعب عليه مهمته، لذلك وجهه عبر توفير خطوات معينة تسمح باكتشاف وظائف الإضافة، إذ يمكن أن تشرح إضافتك في قاعدة معرفة، وتوفر نموذج تواصل ودردشة حية للدعم باستخدام زيتون.
ختامًا، فإنه عبر اتباع هذه الخطوات والالتزام بالنصائح، سيكون بإمكانك عرض إضافتك بثقة، وستحقق التوازن المثالي بين الشفافية مع العميل وحماية عملك كمطور ووردبريس.







اترك تعليقك