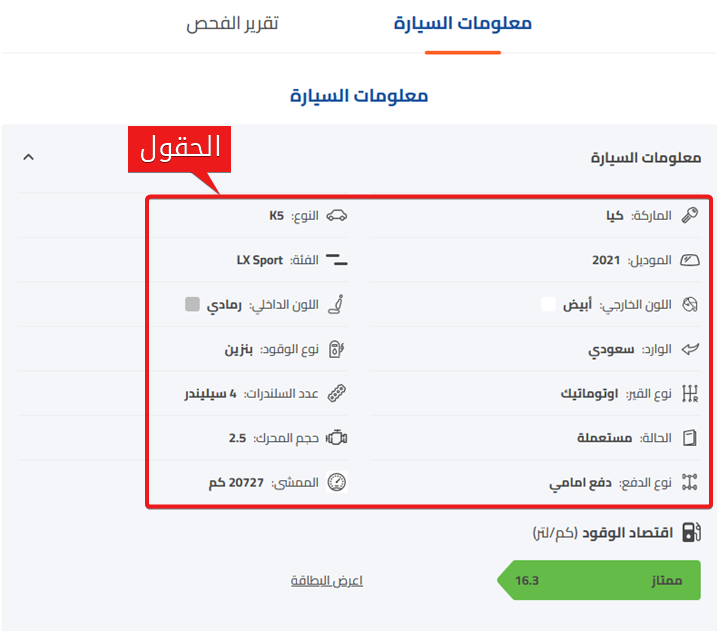
كمطور مواقع ووردبريس ربما احتجت في كثير من الأحيان لأن تعرض مجموعة من المعلومات بشكل متكرر في الموقع الإلكتروني الذي تطوره، فمثلاً إذا كنت تعمل على موقع لبيع السيارات، ستحتاج إلى عرض معلومات كثيرة عن كل سيارة في بطاقة السيارة التي تُعرض بين البطاقات في الصفحة الرئيسة، أو في الصفحة الخاصة بكل سيارة مثلاً.
هنا في هذه الحالة ستحتاج إلى عمل صفحة ديناميكية متقدمة في الموقع لتتمكن من عرض هذه المعلومات، وهذا الأمر سيوفر عليك عمل صفحة ثابتة خاصة بمعلومات كل سيارة تعرضها على الموقع، وهنا يساعدك ووردبريس كنظام إدارة محتوى حيث يمكنه إنشاء موقع إلكتروني تكون صفحاته خليط بين الثابتة والديناميكية، لكن ما هو الفرق بين المواقع الثابتة والديناميكية، وكيف يمكننا إنشاء موقع ووردبريس ديناميكي متقدم؟
هذا ما سنتعرف عليه في هذا المقال.
الفرق بين المواقع الثابتة والمواقع الديناميكية
أخذت المواقع الثابتة اسمها من الكود الثابت الخاص بها، لأنه إذا لم يجري المبرمج أو مطور الموقع تغيرات على الكود فلن يتغير أي شيء في الموقع، والمواقع الثابتة تمتلك عادة عددًا قليلًا وثابتًا من الصفحات محدد مسبقا، وتكون هذه الصفحات بنفس المظهر والمحتوى لجميع زوار الموقع، فلا يتغير المحتوى استجابة للإجراءات التي يقوم بها المستخدم على الموقع.
المواقع الثابتة تكتب عادة بتنسيق HTML ولغات برمجة CSS و JavaScript فمحتواها لا يحتاج إلى تعديلات كثيرة دائمة، وهي بطبيعة الحال مواقع صغيرة لا يستغرق بنائها الكثير من الوقت أو الجهد أو المال.
لا يخزن في المواقع الثابتة سوى الصفحات الفعلية الثابتة للموقع، فليس هناك مستخدمين أو تعليقات أو منشورات أو أي أي نوع من التفاعل مع الموقع، وكأمثلة على الصفحات الثابتة فهي صفحات الرئيسية والخدمات ومن نحن وتواصل معنا.
أما المواقع الديناميكية فهي تفاعلية لأنها تعرض محتوياتها لكل مستخدم بطريقة مختلفة بناء على تفاعل المستخدم مع الموقع، وموقعه الجغرافي بالإضافة إلى عوامل أخرى. المواقع الديناميكية تكتب بلغات برمجة مثل PHP و ASP.NET حيث تعتمد على قواعد البيانات المتقدمة، طبعا بالإضافة إلى HTML و CSS و JavaScript.
الصفحة الرئيسية للمدونة هي أحد أشهر وأبسط الأمثلة على الصفحات الديناميكية، حيث أن محتواها يتغير بناء على المقالات الجديدة التي تُضاف، فتظهر هذه المقالات عادة بترتيب زمني من الأحدث إلى الأقدم في صفحة المدونة.
وبناء على ما سبق تعتبر المواقع التي تعتمد على أنظمة إدارة المحتوى مثل ووردبريس هي مواقع ديناميكية، لكن إن أردنا عمل ما هو أكبر وأعقد من صفحة المدونة مثل موقع لعرض السيارات أو الكتب فهنا سنحتاج إلى إضافات تساعدنا في عمل موقع ووردبريس ديناميكي متقدم.
أفضل الإضافات لعمل مواقع ووردبريس ديناميكية
هناك عدة إضافات تساعدك على إنشاء موقع ووردبريس ديناميكي بشكل كامل أو بوضع خصائص محددة لعمل موقع ديناميكي، وأشهر هذه الإضافات ما يلي:
- إضافة Advance Custom Fileds ACFإضافة شهيرة جداً لعمل مواقع ووردبريس ديناميكية من شركة WP Engine، توفر هذه الإضافة ميزة إنشاء الحقول بشكل مجاني، بالإضافة إلى مميزات متقدمة بشكل مدفوع مثل الحقول المتكررة والبلوكات وصفحة الخيارات وغيرها.
- إضافة Toolset: إضافة مدفوعة لعمل مواقع ووردبريس ديناميكية ولا يتوفر منها نسخة مجانية، تعمل الإضافة بشكل رئيسي مع محرر المكونات جوتينبرغ، وتستطيع عن طريقها عمل أنواع منشورات وحقول مخصصة بالإضافة إلى إمكانية عمل علاقات بين المنشورات، وقوالب وصفحات أرشيف مخصصة، وهي أيضاً متكاملة مع ووكومرس.
- إضافة Pods: إضافة مجانية، تمكنك من إضافة حقول مخصصة إلى أنواع المنشورات الافتراضية في ووردبريس (الصفحات والمقالات) وأيضاً إلى التصنيفات الافتراضية (التصنيفات والوسوم). ويمكن عن طريق إضافة Pods إنشاء نوع منشور مخصص أيضاً وإضافة مجموعة حقول مخصصة إليه
- إضافة JetEngine: إضافة JetEngine تساعد في عمل مواقع ووردبريس ديناميكية متقدمة، فهي تمتلك أكثر من 15 ميزة ديناميكية لكن ليس بالضرورة أن تستخدم كل هذه المميزات مع بعضها في نفس الوقت، وسنركز في هذا المقال على شرح هذه الإضافة في عمل موقع ووردبريس ديناميكي.
يمكنك الإطلاع على هذه الإضافات وتجارب المستخدمين معها والخصائص التي تقدمها مقابل الاشتراك الشهري الذي تتكلفه الإضافة واختيار الأنسب لك لبناء موقع ديناميكي احترافي.
سنأخذ واحدة من تلك الإضافات كمثال، وهي إضافة JetEngine لما تقدمه من ميزات قيمة في بناء موقع ديناميكي ونستعرض بعض الميزات التي يمكنك الحصول عليها، مع توضيح أن القيمة التي ستحصل عليها من الخصائص المطلوبة هو الأهم من الأداة نفسها.
بشكل عام، من خلال المواقع الديناميك فإن هناك عدة خصائص قيمة يمكنك من خلالها التحكم بفاعلية أكبر في استعراض المحتوى الخاص بك بشكل مخصص لما تريد إظهاره لزوار الموقع وبشكل قيم وأبرز الخصائص التي تدفع أصحاب المواقع لاستخدام إضافات المواقع الديناميك هي ما يلي:
1. إنشاء نوع منشورات مخصص Custom Post Type
المنشور المخصص هو نوع منشورات جديد ننشأه في ووردبريس من أجل إضافة بيانات ومعلومات في قسم خاص بها، لكن كما نعرف جميعا فهناك نوع منشور واحد (المقالات Posts) في ووردبريس بشكل افتراضي، وهذا النوع يستخدم دائما في عمل مدونة الموقع، وحتى لو لم يكن الموقع بحاجة إلى مدونة في الوقت الحالي فمن الأفضل أن يبقى نوع المنشور الافتراضي Posts محجوزاً لاستخدامه لعمل المدونة في المستقبل، فمثلاً إذا كان لدينا موقع لعرض السيارات للبيع، يمكنك عمل نوع منشور خاص بالسيارات.
2. إنشاء حقول Meta مخصصة
يمكننا عن طريق إضافة JetEngine عمل حقول Meta مخصصة لأي نوع منشورات في الموقع، سواء لمنشور المقالات أو لأي نوع منشور مخصص قمنا بإنشاءه، وكل حقل من هذه الحقول يضم بيانات معينة خاصة به، فمثلاً في موقع السيارات، يمكن عمل حقل لماركة السيارة، وحقل آخر للون السيارة وهكذا.

3. إنشاء تصنيفات Taxonomies مخصصة
التصنيفات مهمة جداً في أي موقع من أجل فرز محتوى الموقع، ويمكنك التعرف على كيفية استخدامها في موقعك وكيفية إنشاء تصنيفات مخصصة من خلال هذه المقالة التي ذكرنا فيها عدة إضافات لعمل تصنيفات مخصصة، وبالتالي فمن خلال إضافات الديناميك تستطيع إنشاء تصنيفات مخصصة لجميع أنواع المنشورات، سواء الموجودة مسبقا "المقالات" أو التي قمنا بإنشاءها،

4. عمل شبكة القائمة Listing Grid
كذلك ومع ضخامة المحتوى، فستحتاج إلى عمل قائمة Listing تجمع البيانات التي ملأناها في نوع المنشور المخصص في قائمة واحدة نخصصها كما نريد كحجم الخطوط والألوان وغيرها، ثم نعرض هذه القائمة كشبكة Grid في أي مكان نريده في الموقع وبالطريقة التي نريدها، حيث لدينا تحكم كامل في تخصيص هذه القائمة من عدد الأعمدة والصفوف وحجم كل بطاقة وغيرها من الخصائص.

وهناك عدة أنواع من المواقع الديناميكية المتقدمة، التي تحتاج هذا النوع من التخصيصات مثل:
- موقع عرض السيارات الجديدة والمستعملة للبيع
- متجر لبيع الكتب
- موقع خاص بالأفلام
- مواقع الحجوزات مثل مواقع العيادات الطبية أو تذاكر الطيران وغيرها
استخدام إضافة JetEngine
سنشرح في هذه المقالة إضافة JetEngine كمثال لإضافة قيمة تساعدك على إنشاء موقع ديناميكي وبالتأكيد فإن الهدف هو الحصول على الميزات الرائعة لإنشاء موقع ديناميك يساعدك في تخصيص عرض المحتوى الضخم، أكثر من العبرة بالأداة نفسها فقد تتغير من وقتٍ لآخر.
تعتبر إضافة JetEngine من عائلة إضافات Jet التي تطورها شركة Crocoblock المتخصصة في تطوير إضافات تزيد من إمكانيات ووردبريس ومن إمكانيات أدوات بناء المواقع مثل Gutenberg وElementor و Bricks.
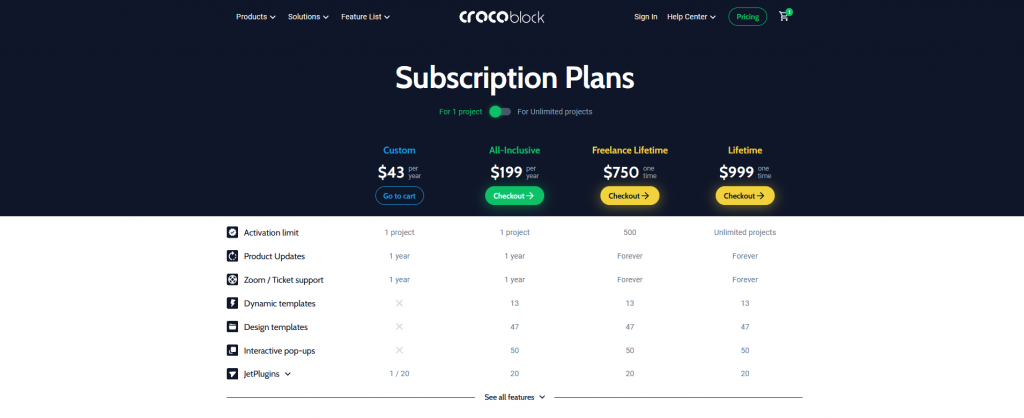
لتثبيت JetEngine فيجب أن تدفع مقابل إحدى خطط اشتراك Crocoblock، حيث يمكنك الحصول على اشتراك لإضافة JetEngine فقط، حيث تكلف 43$ للموقع الواحد سنوياً و88$ لعدد غير محدود من المواقع سنوياً.

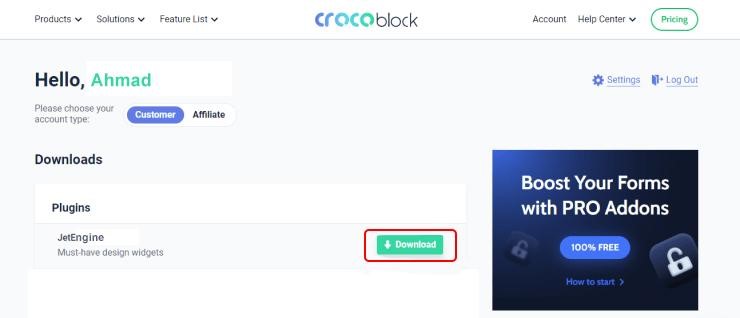
بعد الاشتراك في إحدى الخطط، اذهب إلى صفحة حسابك على Crocoblock، والضغط على زر Download بجانب اسم الإضافة من أجل تنزيلها على جهازك.

والآن يمكنك تثبيت الإضافة على ووردبريس، وفي حال كنت تحتاج لمعلومات أكثر عن كيفية تثبيت إضافة ووردبريس فيمكنك الرجوع إلى مقال كيف "تقوم بتنصيب إضافة ووردبريس وتفعيلها على موقعك بالشكل الصحيح"
تجربة عمل موقع ووردبريس ديناميكي
والآن لنفترض أننا نريد عمل موقع إلكتروني مختص بالكتب، ونحتاج إلى طريقة لإضافة الكتب بشكل منظم على الموقع، بالإضافة إلى عمل قسم في الصفحة الرئيسية يعرض بطاقات تحتوي على معلومات عامة عن الكتاب مثل اسم الكتاب واسم المؤلف وعدد الصفحات وصورة الغلاف. سنستخدم إضافة JetEngine لعمل الموقع بالخطوات التالية:
1. إنشاء نوع منشور مخصص بالكتب
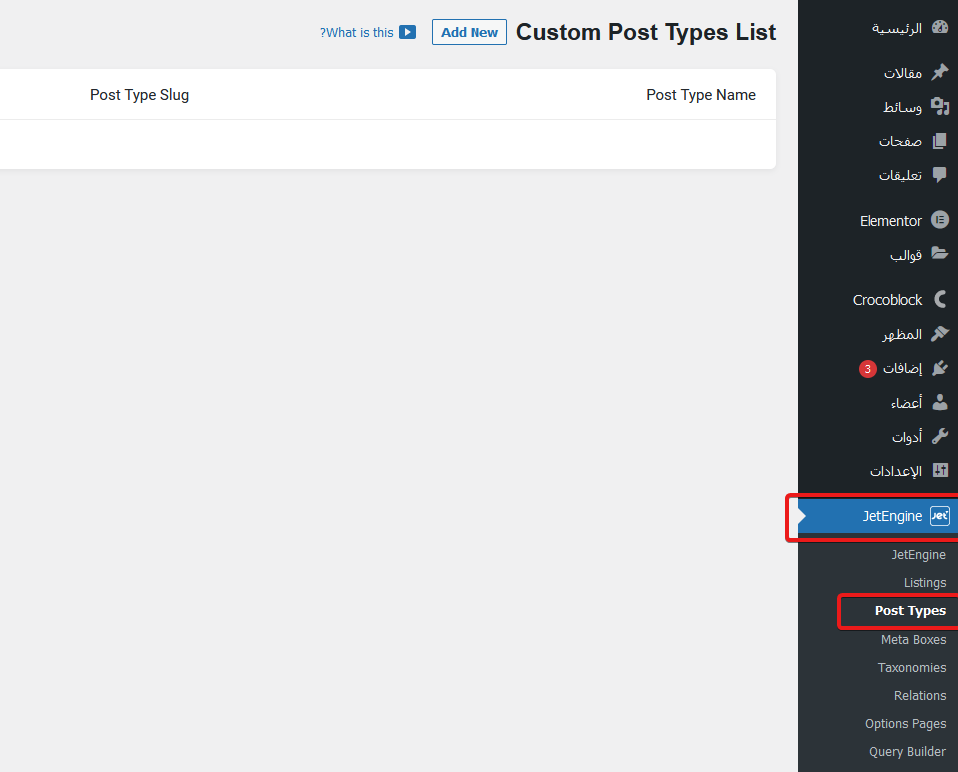
من لوحة تحكم ووردبريس اذهب إلى JetEngine واختر Post Types

اضغط على تبويبة Add new

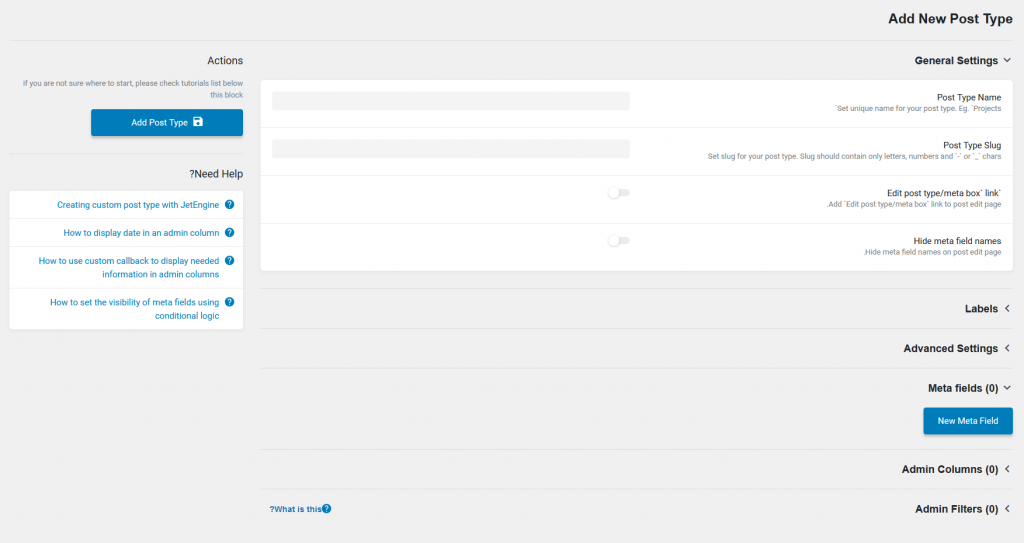
ستظهر لك صفحة Add New Post Type

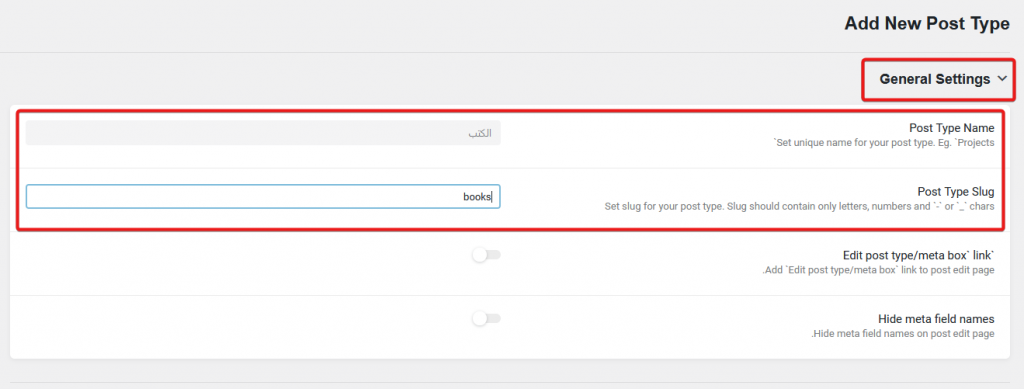
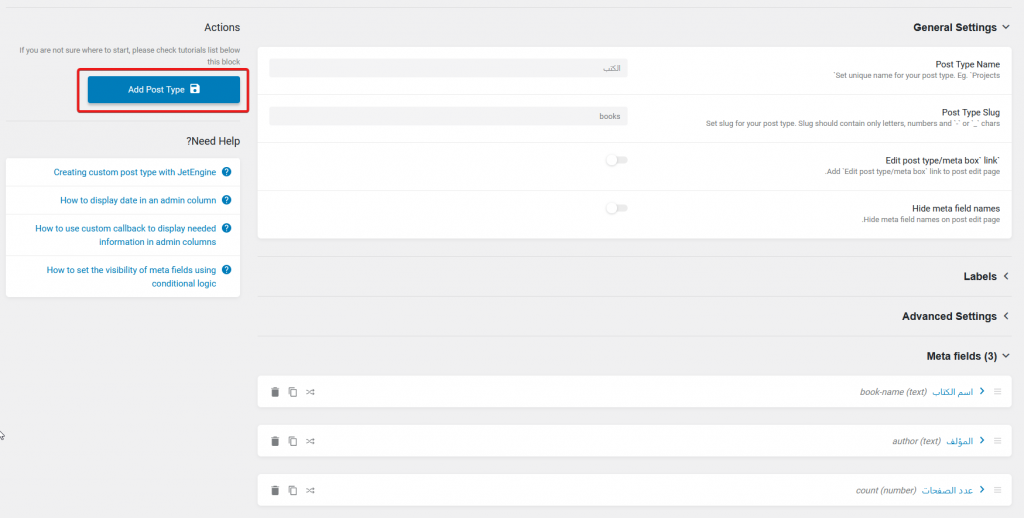
الآن سنعطي اسم لنوع المنشور في قسم General Settingsوليكن "الكتب"، ثم سنعطيه اسم لطيف Slug، هذا الاسم يحتوي على أرقام وأحرف باللغة الانجليزية فقط ويستخدم في عنوان الرابط URL وليكن "books".

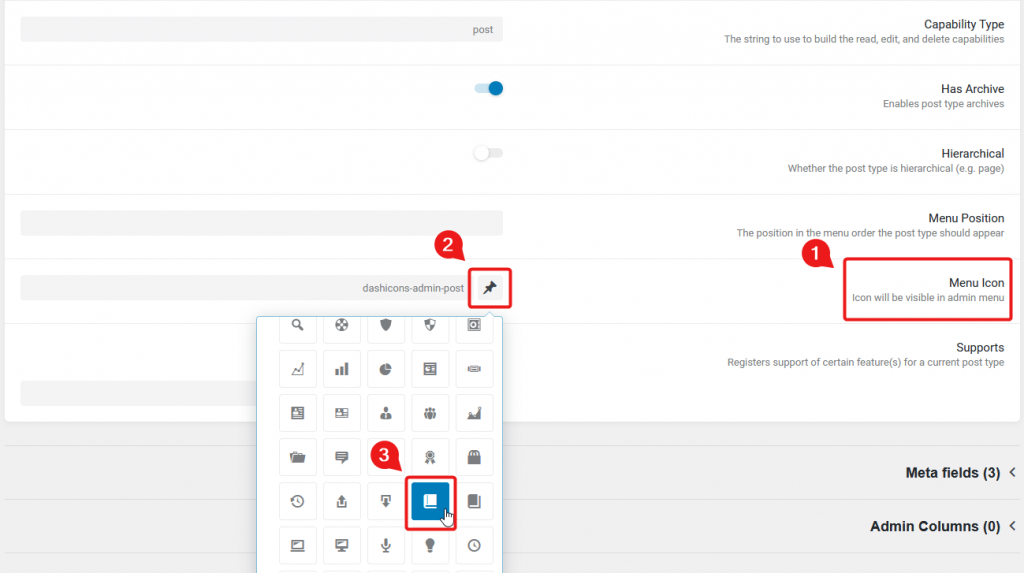
لوضع أيقونة محددة لنوع المنشور، نفتح قسم Advanced Settings ونذهب إلى Menu Icon ونضغط على أيقونة الدبوس فتظهر لنا قائمة منسدلة تضم عدد كبير من الأيقونات، فنختار أيقونة مناسبة لنوع المنشور هكذا:

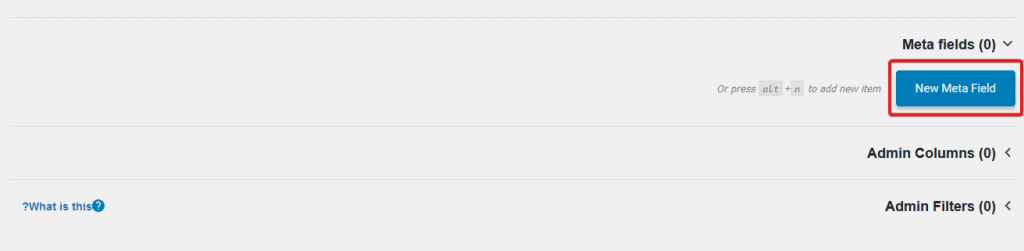
نأتي إلى القسم الأهم وهو Meta fields، وسنضيف بداخله حقول مخصصة للمنشور، ولإنشاء حقل الاسم كمثال، نضغط على زر New Meta Field

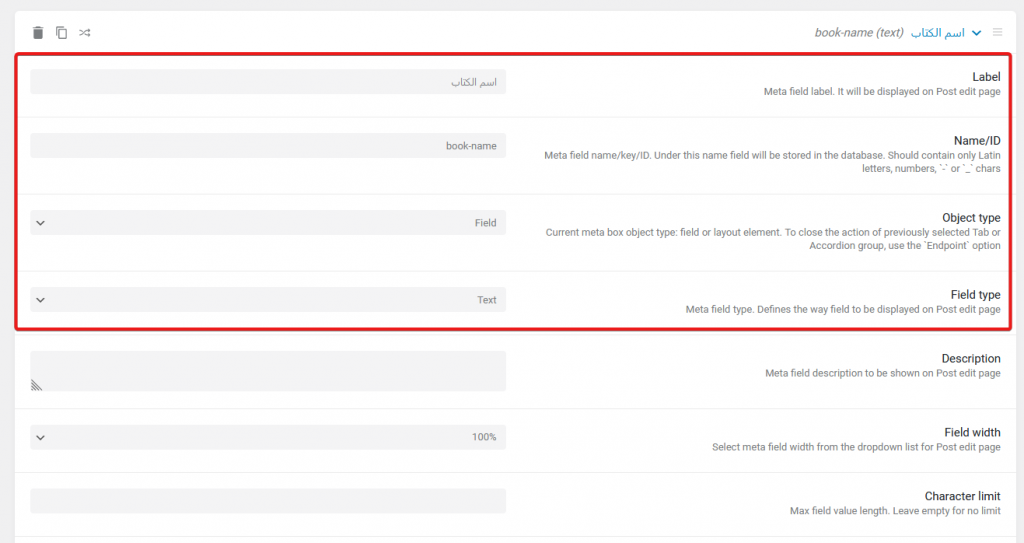
في حقل Label سنكتب "اسم الكتاب" وفي حقل "Name/ID" سنكتب "book-name"، وسنبقي على الخيار "Field" في Object type، ومن "Field type" سنختار "Text" من القائمة المنسدلة.

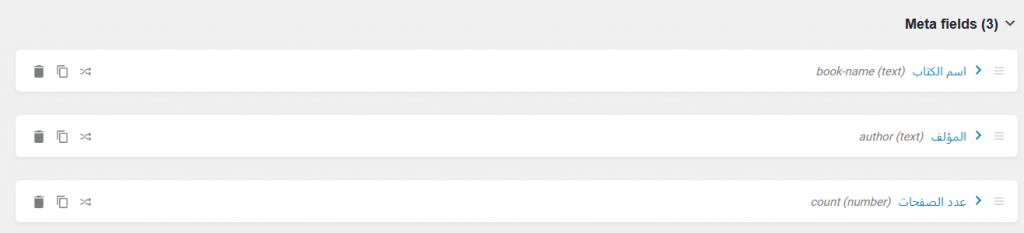
سنضيف حقلين جديدين بنفس الطريقة وهما "اسم المؤلف" وعدد الصفحات"، ليصبح عدد الحقول التي أضفناها ثلاثة:

بعد الانتهاء من إضافة كافة الحقول التي نحتاجها نضغط على زر "Add Post Type" في الأعلى

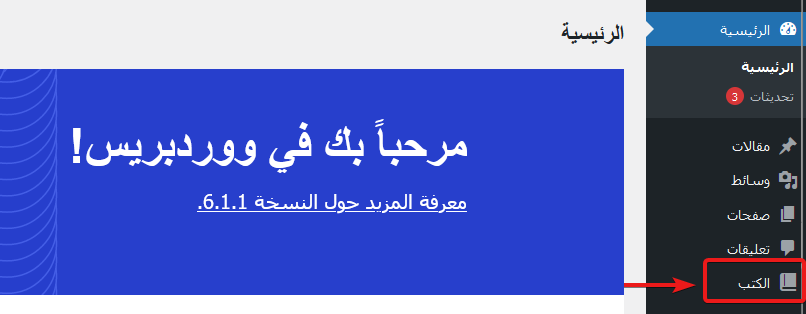
بمجرد الضغط على زر "Add Post Type" سيتم عمل تحديث للوحة تحكم ووردبريس، لنجد في الشريط الجانبي للوحة تحكم ووردبريس ظهور نوع المنشور الجديد "الكتب" أسفل التعليقات.

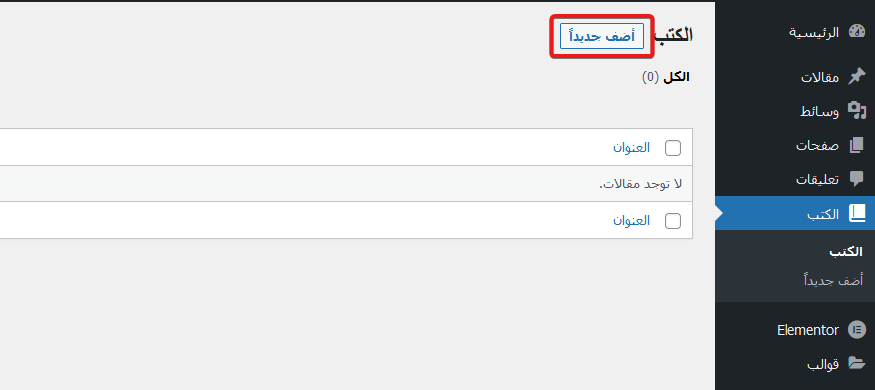
الآن يمكننا إضافة منشورات جديدة داخل الكتب بنفس الطريقة التي نضيف فيها منشورات جديدة داخل قسم المقالات، وبالطبع فلن تتأثر الصفحة الرئيسية للمقالات بمنشورات الكتب حيث لن تظهر فيها، وإنما نختار نحن المكان الذي نريده في الصفحة التي نريدها لإظهار منشورات الكتب، ويمكن أن نظهرها على شكل قائمة من البطاقات كما سنرى بعد قليل.

2. إنشاء حقول إضافية في منشور الكتب
الآن نريد إضافة حقل مخصص لوضع صورة غلاف الكتاب، حيث تقصدت عدم إضافة هذا الحقل في الخطوة الأولى لكي نستخدم ميزة Meta Boxes في JetEngine التي تضيف نفس نوع الحقول التي أضفناها في الخطوة الأولى، لكن الفرق هنا بأن هذه الميزة تضيف حقول فريدة لأي نوع منشور موجود مسبقاً مثل "المقالات" أو منشئ مسبقاً مثل "الكتب" بدون أن ننشئ نوع منشور خاص CPT من الصفر.
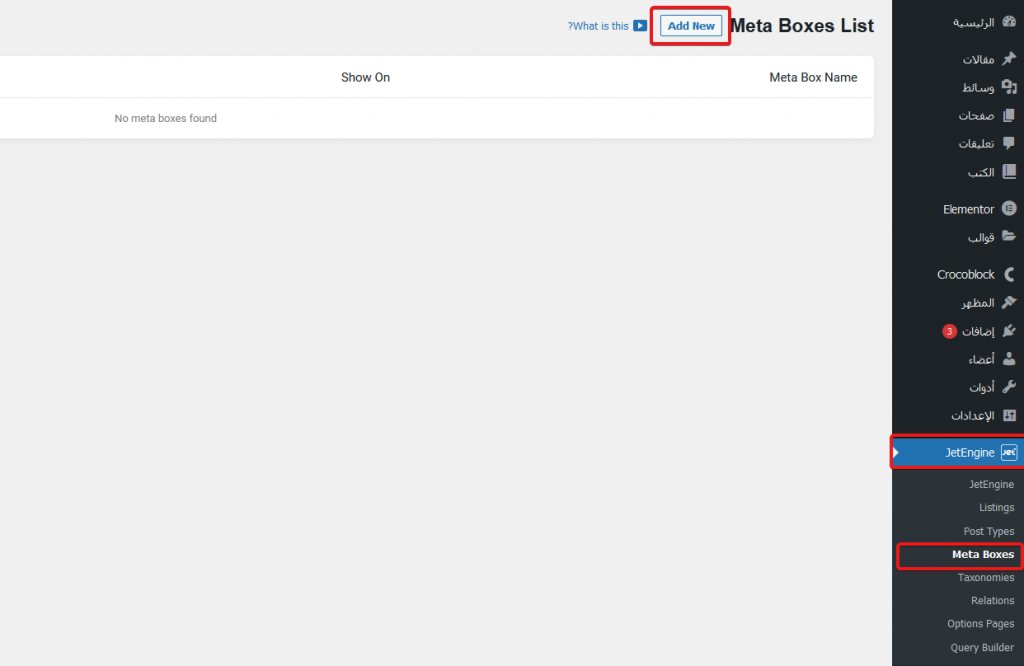
لإضافة الحقل نضغط على Meta Boxes من قائمة JetEngine ثم نضغط على زر Add New

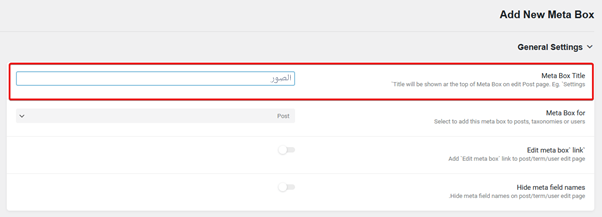
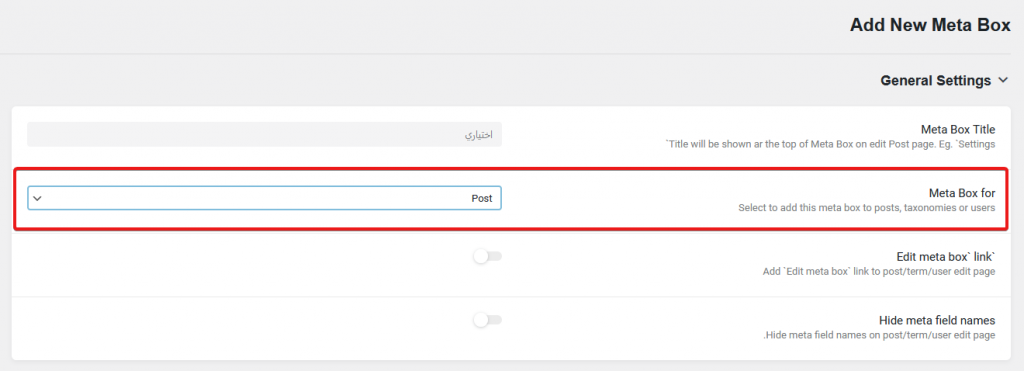
نعطي اسم لمجموعة الحقول (يمكن إنشاء حقل واحد أو أكثر في هذه المجموعة) التي سننشأها ، وليكن "الصور"

نختار المكان (المنشورات أو التصنيفات أو المستخدمين) الذي نريد إضافة الحقول له من القائمة المنسدلة Meta Box for وفي حالتنا هنا فسنضيف الحقول إلى قسم المنشورات Posts

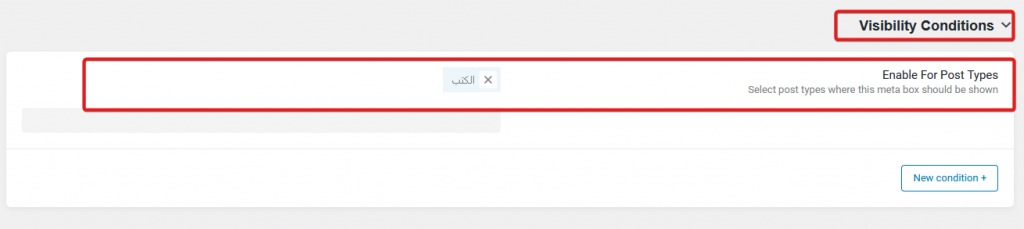
من قسم Visibillity Conditions نختار نوع المنشور الذي سنفعل الحقول فيه (Enable For Post Types)، في حالتنا هنا نوع المنشور هو "الكتب" الذي أنشأناه قبل قليل في الخطوة الأولى.

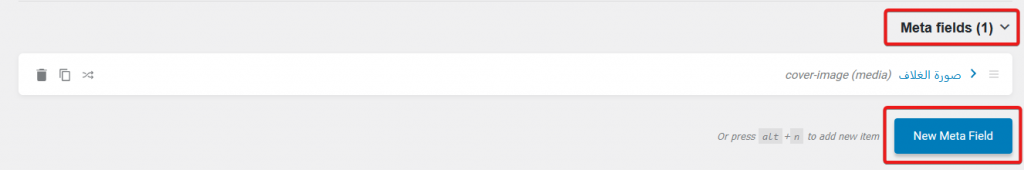
نضيف الحقول التي نحتاجها بالضغط على زر New Meta Field بنفس طريقة إضافة الحقول في الخطوة الأولى، في مثالنا هنا سنضيف حقل "صورة الغلاف" فقط

3. عرض معلومات الكتب على شكل بطاقات في الصفحة الرئيسية للموقع
بعد أن ننشئ منشورات كتب جديدة، سنستخدم بيانات هذه الكتب في عمل قائمة (Listing) تجمع هذه البيانات على شكل بطاقة، وهنا يجب أن يكون منشئ المواقع Elementor مثبت لدينا، لإنشاء وتخصيص هذه القائمة Listing بشكل مميز واحترافي.
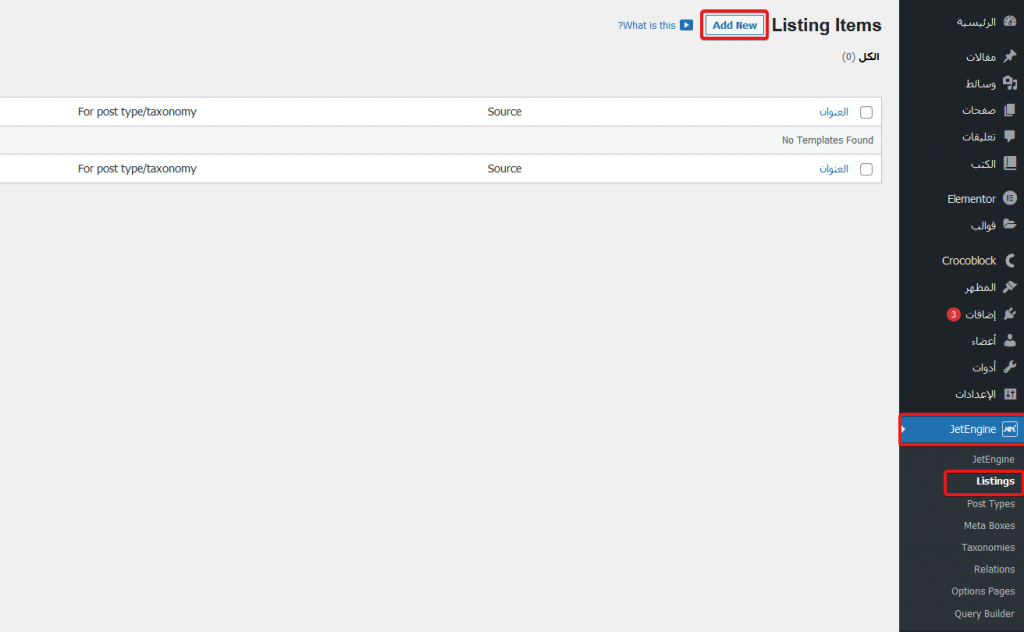
مرة أخرى من لوحة تحكم ووردبريس سنذهب إلى قسم JetEngine ثم Listings ونضغط على زر Add New

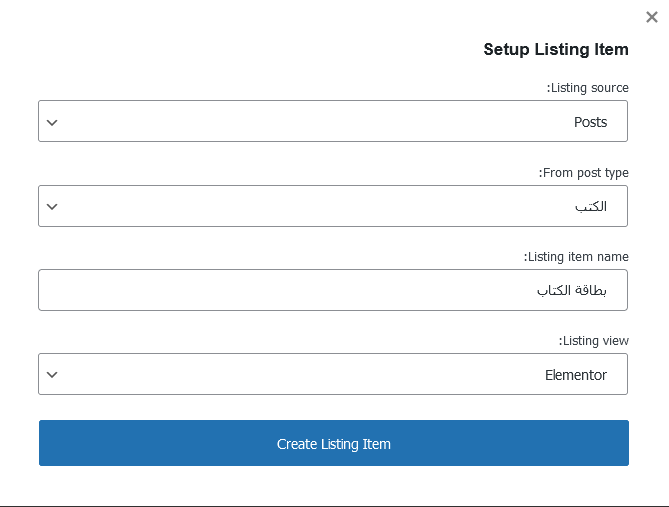
فتظهر لنا نافذة Setup Listing Item، نضبط خياراتها بالطريقة التالية:
- سنختار المصدر (Listing source) ليكون "Posts"
- سنختار نوع المنشور (From post type) ليكون "الكتب" من القائمة المنسدلة
- سنعطي اسم للقائمة (Listing itemname) وليكن "بطاقة الكتاب"
- سنختار Elementor كمحرر للقائمة (Listing view)
- ثم سنضغط على زر Create Listing Item

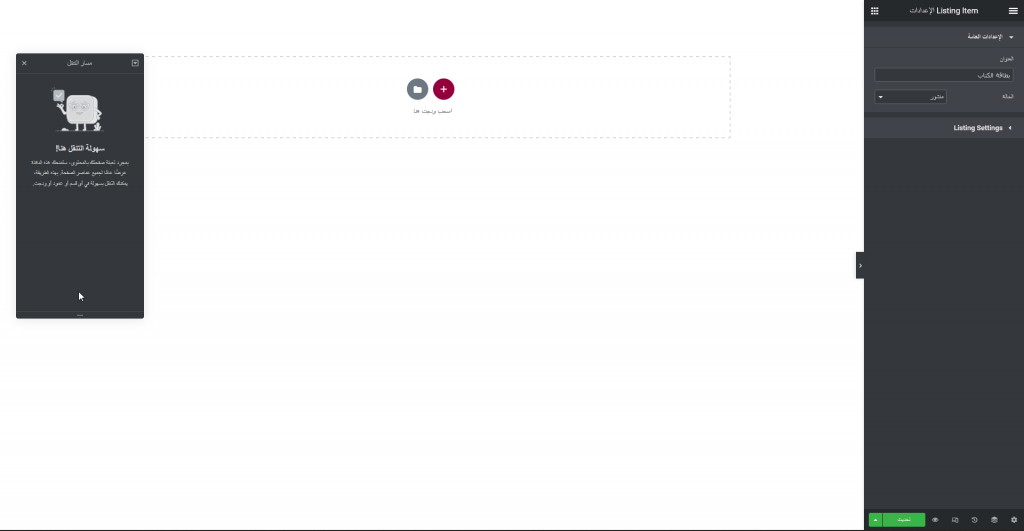
بمجرد الضغط على زر Create Listing Item ستفتح صفحة قائمة "بطاقة الكتاب" في محرر Elementor

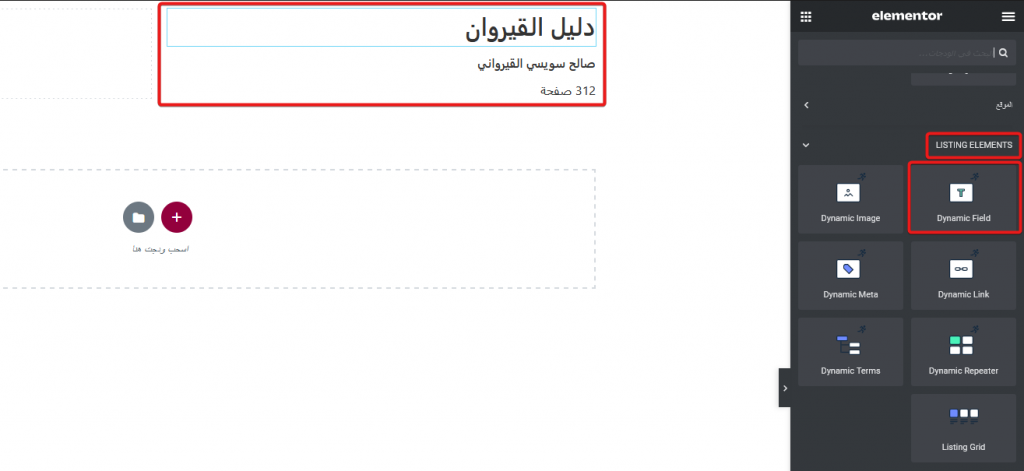
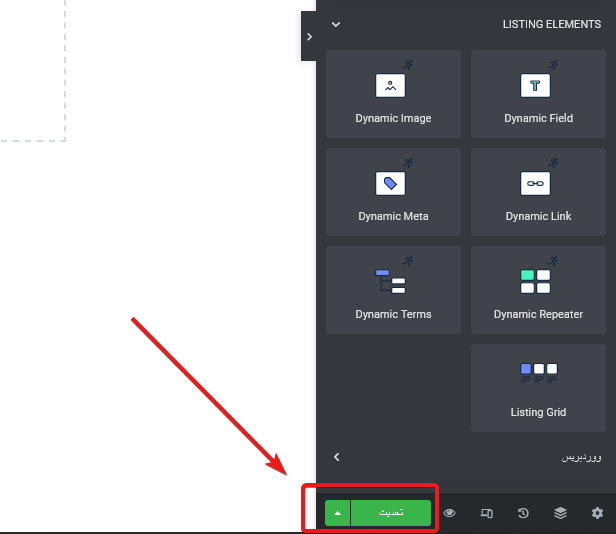
سندرج الآن مجموعة من عناصر (ودجت) القائمة Listing Elements، سنبدأ مع Dynamic Field حيث سندرجه ثلاث مرات من أجل عرض "اسم الكتاب" و"المؤلف" وعدد الصفحات"

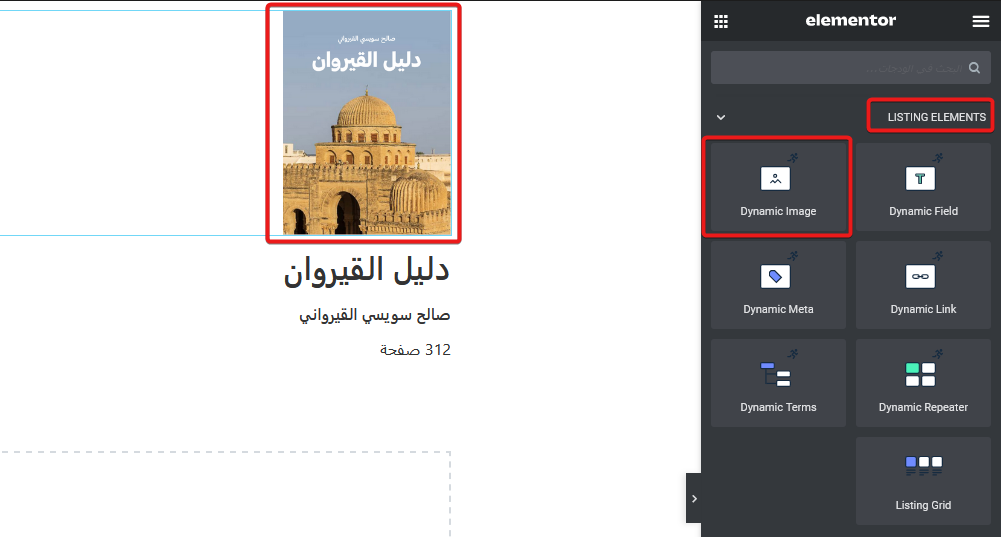
ثم سندرج العنصر Dynamic Image من أجل عرض "غلاف الكتاب" بهذا الشكل:

بعد تنسيق النصوص والصور بالشكل المناسب، نضغط على زر "تحديث" من الأسفل لحفظ التغييرات:

الآن سنقوم بعمل شبكة من القائمة التي انشأناها في الخطوة السابقة، وسنعرض هذه الشبكة في أي صفحة نريدها، ولتكن الصفحة الرئيسية.
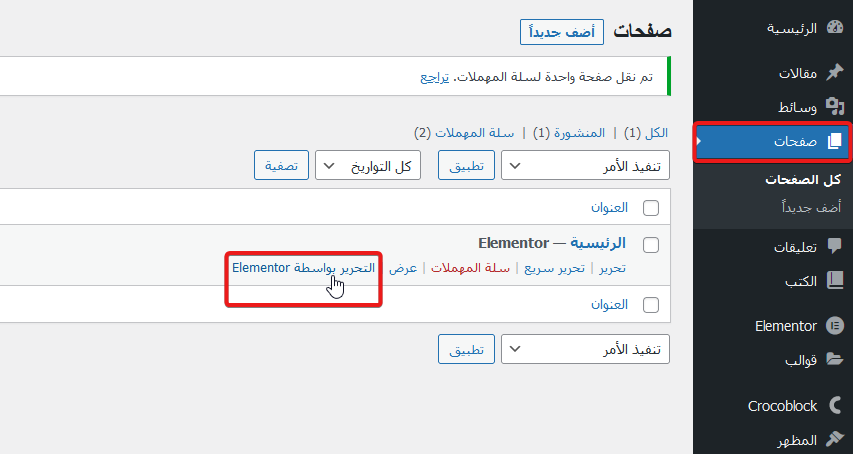
من لوحة تحكم الووردبريس نذهب إلى قسم الصفحات، ونضغط على Edit with Elementor

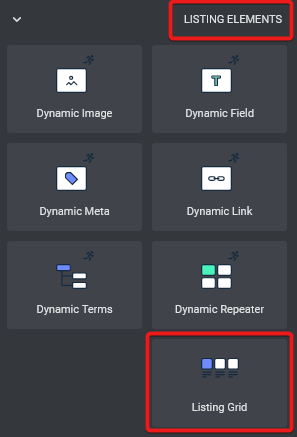
ستفتح الصفحة الرئيسية بواسطة محرر Elementor، ثم سندرج عنصر شبكة القائمة Listing Grid في المكان الذي نريده في الصفحة

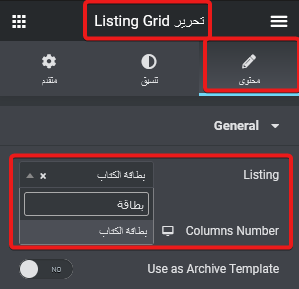
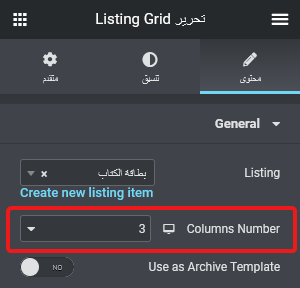
نذهب إلى تحربر Listing Grid وفي قسم المحتوى، سنختار القائمة (Listing) "بطاقة الكتاب" التي أنشأنها

ثم نختار عدد الأعمدة "Columns Numbers" ليكون 3

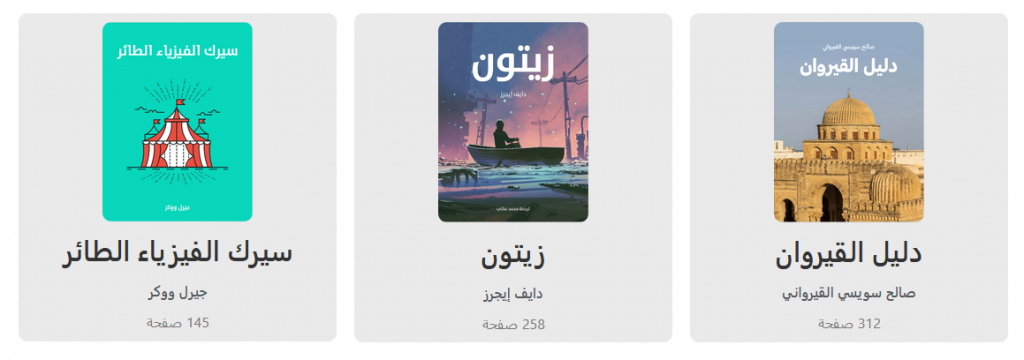
فتظهر لدينا القائمة بهذا الشكل:

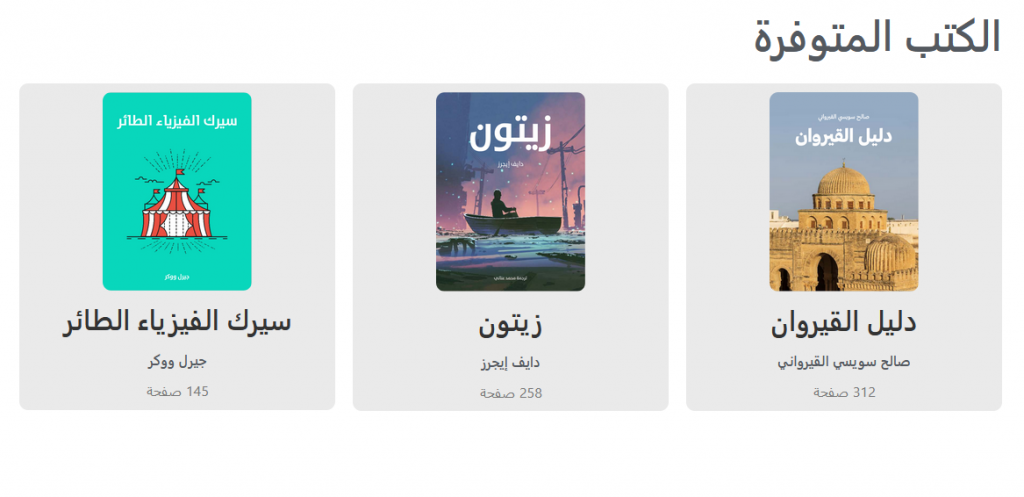
وبهذه الطريقة نكون قد أنشأنا نوع منشور مخصص وعرضناه كقائمة شبكة مخصصة في الصفحة الرئيسية للموقع

طبعاً المثال الذي نفذناه بسيط جداً ويمكن الاستفادة من هذه الميزات بعمل موقع إلكتروني ديناميكي متقدم بشكل كبير.
أسئلة وأجوبة حول المواقع الديناميكية
هل المواقع الثابتة أفضل أم الديناميكية؟
الأمر يتعلق بالهدف من الموقع والموارد المتاحة، فكثير من الأشخاص وحتى الشركات ربما تحتاج إلى موقع تعريفي بسيط، فهنا يمكن أن تكون المواقع الثابتة خيار أفضل لهم، بينما يفضل أشخاص آخرون المواقع الديناميكية لكي يستطيعوا إدارتها وإجراء تعديلات عليها في المستقبل، بالإضافة إلى إمكانية عرض المحتوى بطريقة تفاعلية.
هل يؤثر كون الموقع ثابتاً أو ديناميكياً على سرعته؟
نعم، فالمواقع الثابتة أسرع من المواقع الديناميكية، وهذا الأمر طبيعي لأن المواقع الديناميكية تتطلب معالجة البيانات من السيرفر قبل أن يرسل الصفحة.
هل المواقع الثابتة أعلى تكلفة أم الديناميكية؟
الأمر يعتمد على الموقع نفسه حيث تختلف التكلفة باختلاف طريقة البناء والمحتوى، فلا توجد إجابة واضحة خصوصا مع توفر أنظمة إدارة المحتوى مثل ووردبريس الذي خفض تكلفة إنشاء الموقع الديناميكي بشكل كبير جداً، لكن إن كنا نقارن بين تكلفة موقع ديناميكي متقدم وموقع ثابت بسيط، فلا شك أن الأخير سيكون أقل تكلفة.
هل تعتبر إضافة JetEngine منشئ مواقع؟
لا، الإضافة لا تبني صفحات في ووردبريس ولكنها متكاملة بشكل كامل مع Gutenberg وElementor، وهذا الأمر سيساعد في بناء مواقع بوظائف ومميزات كبيرة.
ما تأثير إضافة JetEngine على أداء الموقع؟
لا تخلوا أي إضافة مهما كانت مميزة من بعض العيوب، وإضافة JetEngine تتسبب في بطء بسيط للموقع، لأن إطار العمل المستخدم في إضافة JetEngine ثقيل نوعاً ما، لكن بخبرة بسيطة في تحسين الووردبريس (optimization) يمكن التخفيف من أثر هذه المشكلة.
الخلاصة
تعرفنا في هذا المقال على المواقع الديناميكية والفرق بينها وبين المواقع الثابتة، وتعرفنا على إضافة JetEngine وكيفية استخدام أهم مميزاتها، وكما رأينا فهي إضافة قوية جداً تحتوي على الكثير من المميزات التي تساعدنا في عمل مواقع ووردبريس ديناميكية منظمة ومتقدمة، ويمكن إدارتها بسهولة في نفس الوقت.






اترك تعليقك