في مقال اليوم سنشرح خطوات بناء صفحة هبوطٍ للاشتراك في النشرة الإخبارية لموقع ووردبريس خطوةً بخطوة، ولتنفيذ خطوات هذا المقال سنفترض أن لديك موقع ووردبريس على الاستضافة ومثبت عليه قالب مناسب وكافة الإضافات الضرورية لعمل الموقع، وسنشرح لك طريقة تصميم صفحة هبوط خاصة بهذا الموقع باستخدام محرر المكونات جوتنبرج Gutenberg والإضافة المعززة له PostX.
بدايةً سنستعرض ما هي إضافة PostX وما مميزاتها، ونشرح كيفية تثبيتها وإعدادها على موقعك، ونلقي نظرةً سريعة على أهم مكوناتها، ثم ننتقل إلى شرحٍ عملي نوضح من خلاله طريقة تصميم صفحة الهبوط وأهم المكونات التي سنضمّنها فيها.
ما هي إضافة PostX؟
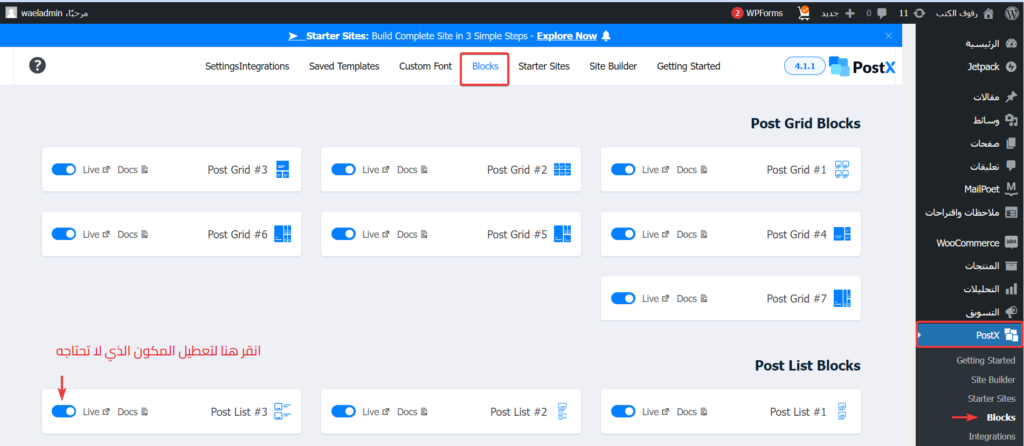
إضافة PostX هي أداة بناء مواقع مطورة بواسطة شركة WPXPO، موجهة لأصحاب مواقع المدونات والمجلات الإلكترونية والأخبار، تعمل ضمن محرر جوتنبرج (المكونات) في نظام ووردبريس، وتمتاز بالتوافق الشديد معه ومع مختلف قوالب وإضافات ووردبريس، توفر إمكانية تخصيص كل صفحات الموقع عبر توفير مكونات جديدة ذات جودة عالية وقابلية تخصيص شديدة، ويمكن تفعيل أو تعطيل المكونات حسبما تريد لتبسيط واجهة المحرر.

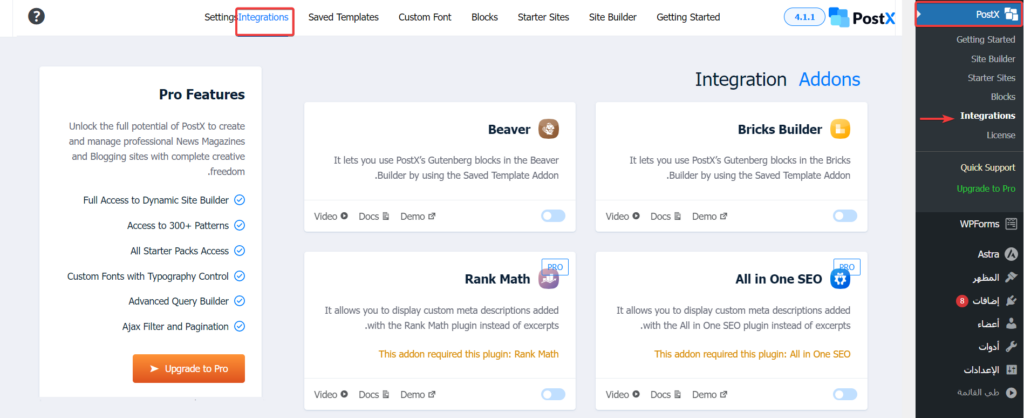
توفر الإضافة مجموعةً واسعةً من التصاميم والقوالب الجاهزة التي تناسب مختلف أنواع المواقع، وتوفر مميزات إضافية add ons وتكاملات integrations مع عدة إضافات، منها إضافات بناء الصفحات المشهورة مثل Divi Builder و Beaver Builder وتتكامل أيضًا مع إضافات السيو مثل SEOPress Meta و Yoast Meta وRankMath Meta التي تعزز من ظهور المحتوى في محركات البحث وغيرها، وتعد مثاليةً لأنواع المواقع التي تركز على نشر المحتوى بصورة دورية.

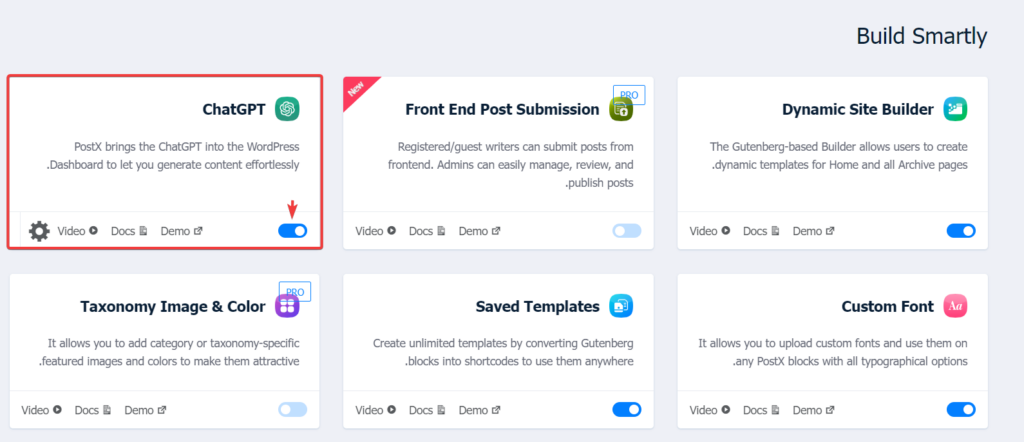
ومن المميزات الفريدة للإضافة تكاملها مع روبوت الدردشة ChatGPT والاستفادة منه في توليد المحتوى بالذكاء الاصطناعي فإن كان لديك مفتاح API key خاص بك من منصة OpenAI فبإمكانك ببضع نقرات إنشاء وتعديل محتوى موقعك بسرعة من داخل لوحة التحكم مما يعزز إنتاجيتك ويسرّع عملية إنشاء المحتوى.

تتوفر الإضافة بإصدار مجاني وإصدارات مدفوعة، وتمتاز كل الإصدارات بسهولة الاستخدام. تختلف الإصدارات المدفوعة عن بعضها بعدد المواقع التي يمكن تشغيل الإضافة عليها، وهي بشكل عام تسمح بإمكانيات تخصيص أكبر وكذلك بالعمل بسرعة أكبر من الإصدار المجاني وذلك خلال:
- توفير المزيد من المكونات في محرر المكونات وتوسيع خصائص وخيارات المكونات الموجودة في النسخة المجانية، مثل عدد التخطيطات للمكون، وخيارات فلترة المقالات التي تعرض.
- توسيع مكتبة القوالب الجاهزة التي يمكن استيرادها وتعديلها، حيث تتضمن النسخة المجانية 3 قوالب فقط، في حين أن الإصدارات المدفوعة توفر 27 قالبًا.
وسنعرفك على المزيد حول مميزات الإضافة في فقراتنا التالية ونشرح لك طريقة الاستفادة منها في إنشاء صفحة هبوط احترافية للتسجيل في النشرة البريدية لموقع ووردبريس.
تثبيت إضافة PostX
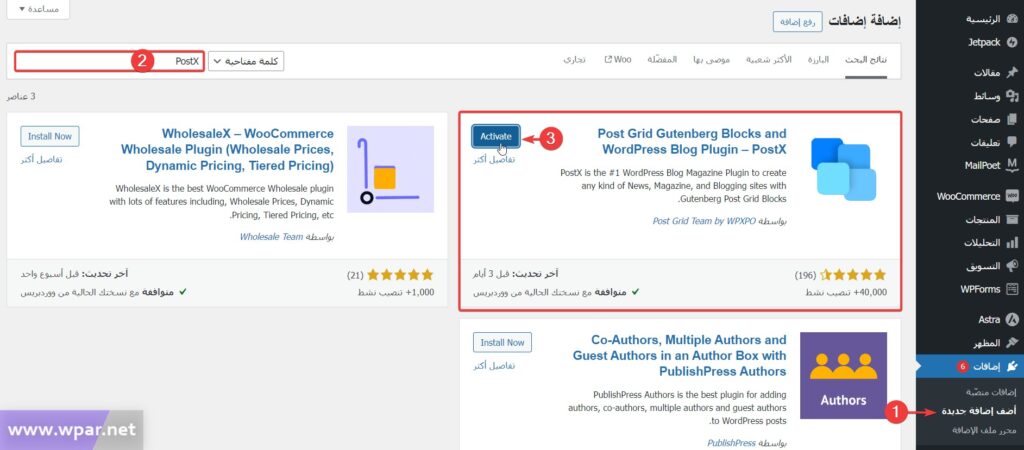
ستحتاج بدايةً لتثبيت وتفعيل إضافة PostX على موقعك، سنعتمد على تثبيت الإصدار المجاني من PostX وتنشيطه على موقع ووردبريس الخاص بنا، ولتثبيت الإضافة انتقل للوحة تحكم الموقع واختر القائمة إضافات> أضف إضافة جديدة> واكتب في مربع البحث اسم الإضافة PostX وبعد العثور عليها انقر على زر التثبيت ثم التفعيل كما توضح الصورة التالية، وللمزيد حول تثبيت إضافات ووردبريس يمكنك مطالعة مقال تنصيب إضافات الووردبريس المجانية والمدفوعة 2022 بالصور.

تجربة إنشاء صفحة هبوط للتسجيل في النشرة البريدية
سننشئ في فقراتنا التالية صفحة هبوط للاشتراك في النشرة البريدية، ونشرح كيفية إضافة وتخصيص مكوناتها المختلفة، باستخدام محرر الكتل في ووردبريس وباستخدام المكونات المعززة لها من خلال التركيز على مكونات الإضافة PostX.
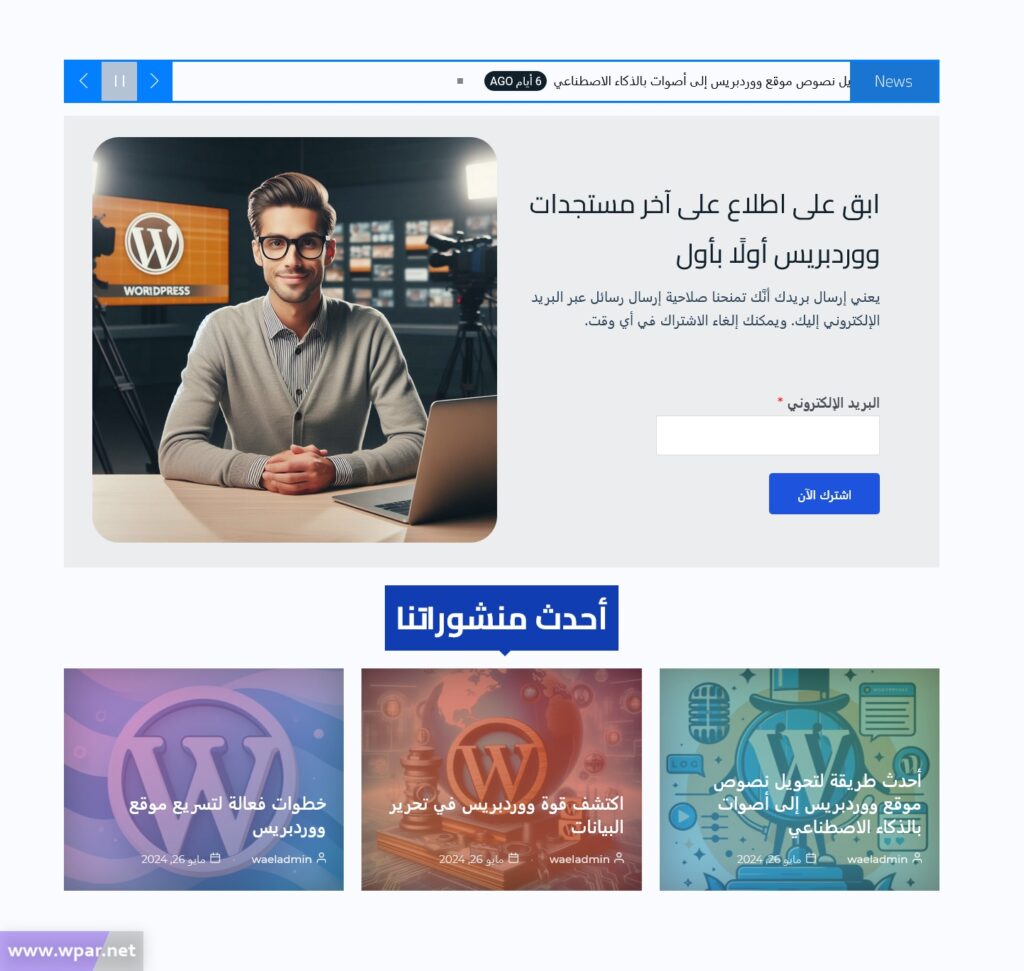
ما نريده هو إنشاء صفحة هبوط هدفها الأساسي إقناع الزائر بالتسجيل في نشرتنا البريدية، وستكون الصفحة النهائية على النحو التالي:

1. إنشاء صفحة جديدة
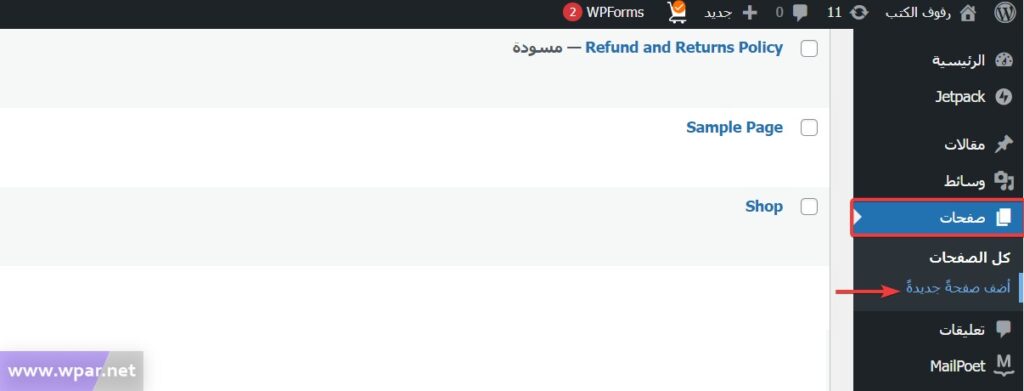
سننشئ صفحة جديدة من خلال التوجه إلى تبويب "الصفحات"، ثم النقر على خيار "أضف صفحة جديدة"، وسنسميها "صفحة هبوط الاشتراك في النشرة البريدية"

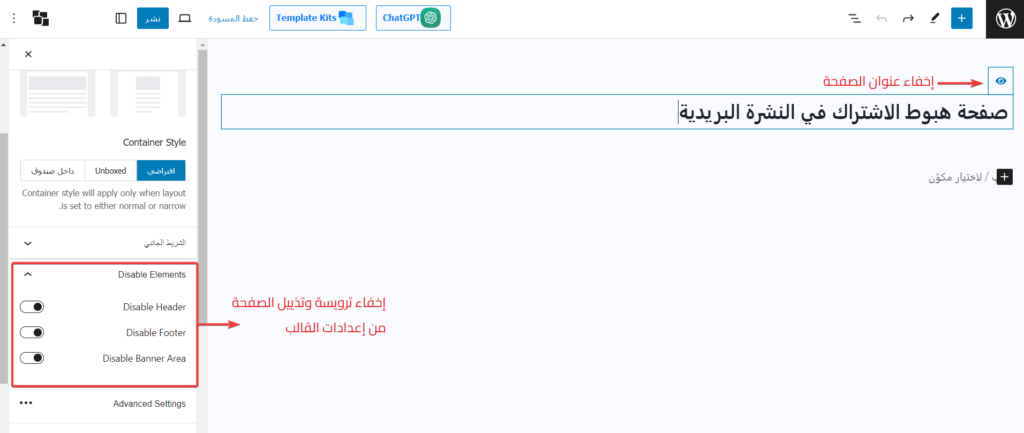
بعد إنشاء الصفحة، نفتحها في محرر المكونات، وسيتعين علينا إخفاء عنوان الصفحة، بالنقر على الرمز الذي يشبه العين، حتى لا يظهر هذا العنوان لزائر الموقع، كما سنعطل عرض هيدر وفوتر هذه الصفحة لتبسيط التصميم وجعل الزائر يركز على هدف الصفحة الأساسي وتختلف هذه الخطوة بحسب القالب المستخدم في موقعك فقد توفر لك بعض القوالب إمكانية تعطيلها مباشرةً من خصائص القالب وقد تحتاج لكتابة كود CSS مخصص أو تثبيت إضافة مخصصة لإخفائها من العرض.

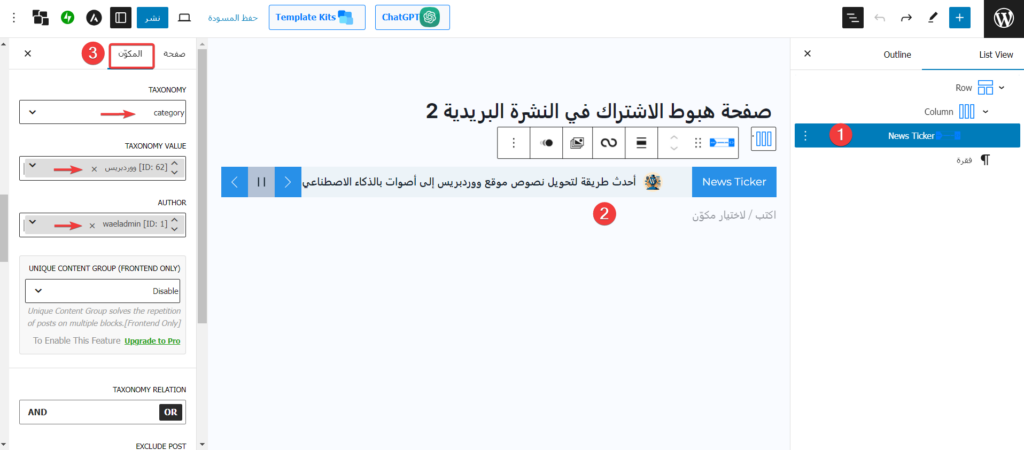
2. إنشاء الجزء الأول من الصفحة (شريط الأخبار)
لنبدأ بتصميم الجزء العلوي للصفحة الذي يتضمن شريط إخباري News Ticker يعرض أحدث المنشورات في الموقع تحت وسم (خبر)
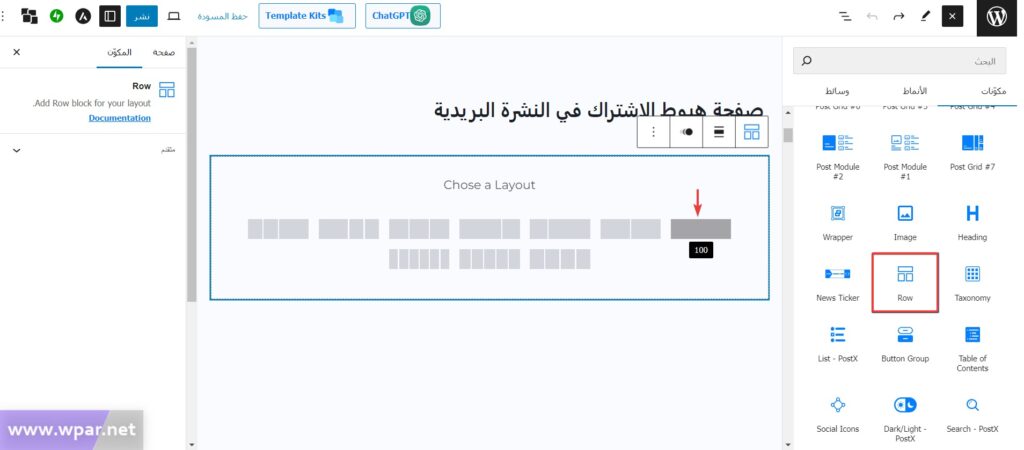
من السهل جدًا تضمين هذا القسم في إضافة PostX، فكل ما عليك هو إضافة مكون السطر Row بعمود واحد أعلى الصفحة كما يلي:

ثم نضيف مكون News Ticker بداخل هذا العمود، ونخصصه من خلال تبويب (المكون) على يسار الصفحة، ومن أهم الخصائص التي يمكنك تعديلها هي نوع الشريط Ticker Type (أفقي أو عمودي) و تعديل النص الظاهر على العلامة النصية يمين الشريط Ticker Label كما يمكنك تعديل لونها ومظهرها وسنعدل الخاصية source التي تمثل مصدر المحتوى الخاص بالشريط ليكون المنشورات posts ونخصص أننا نريد عرض المنشورات التي لها تصنيف ووردبريس فقط، كما نحدد عددها ليكون مثلًا 5 منشورات، ويمكن كذلك التحكم بطريقة حركتها ضمن الشريط وسرعة ظهورها وغيرها من الخيارات العديدة الأخرى.

بهذا يكون قسم الشريط الإخباري المتحرك أعلى الصفحة قد انتهى وسننتقل للقسم الثاني من الصفحة.
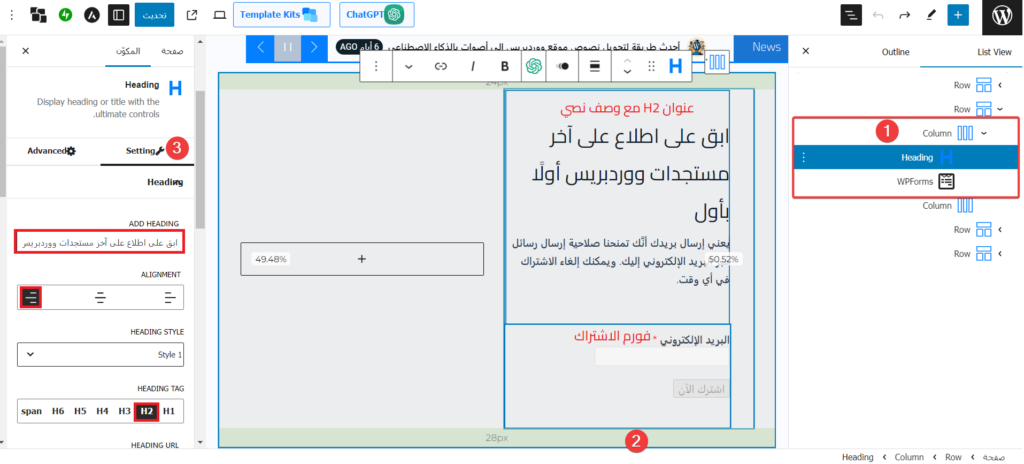
3. إنشاء الجزء الثاني من صفحة الهبوط (فورم الاشتراك في النشرة البريدية)
الآن سنضيف مكون Row جديد مكون من عمودين ونجعل بينهما فراغ بمقدار 10 بكسل ولون الخلفية رمادي (E0E0E0)، وسنضيف في العمود الأول على اليمين عنوان في الأعلى فيه عنوان فرعي H2 ونص فرعي ونخصص نوع الخط ولونه وحجمه ومحاذاته ثم نضيف تحته مكون فورم الاشتراك في النشرة البريدية على النحو التالي:

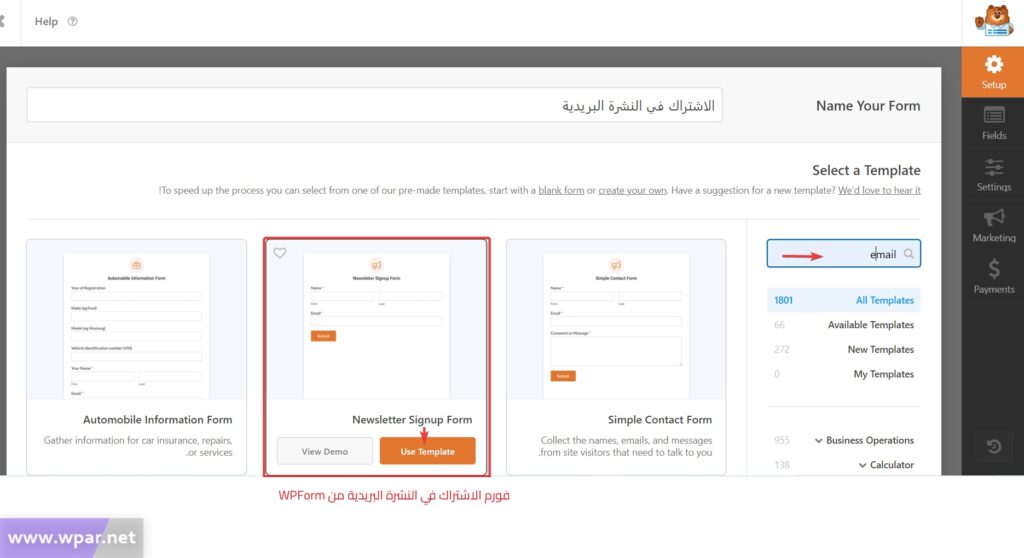
لقد أنشأنا هذا الفورم مسبقًا باستخدام الإضافة WPForm ووضعنا فيه حقل البريد الإلكتروني وزر الاشتراك وهو زر اتخاذ الإجراء CTA لهذه الصفحة.

فإذا لم تكن لديك فكرة عن التعامل مع هذه الإضافة يمكنك الرجوع إلى مقالة شرح إضافة WPForms لإنشاء النماذج واستطلاعات الرأي والرسائل البريدية أو مقالة كيفية إضافة نموذج التواصل لموقع ووردبريس WordPress أو متجر ووكومرس Woocommerce كما يمكنك استخدام أي إضافة أخرى تناسبك لتصميم نموذج الاشتراك.

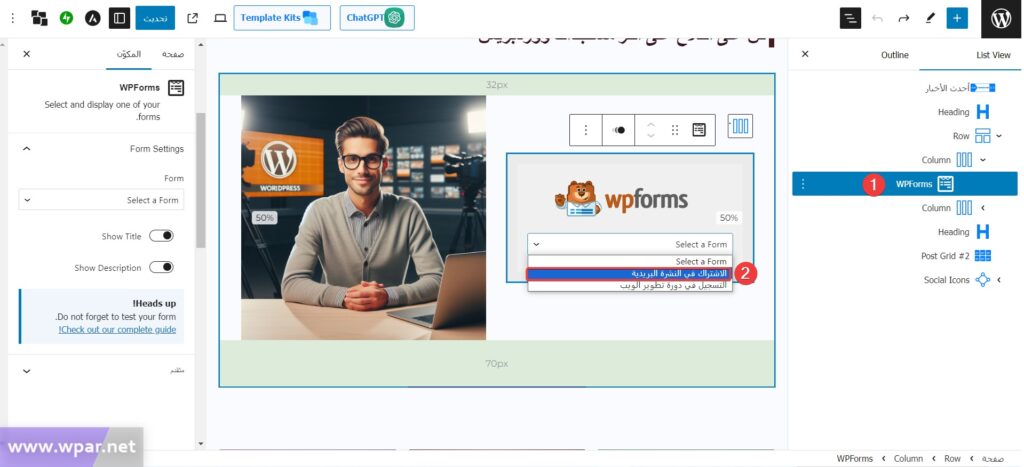
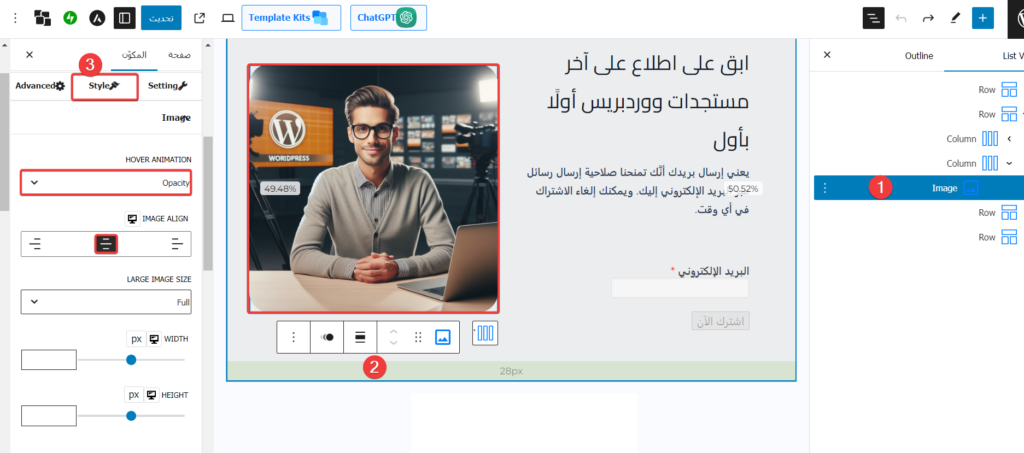
الأن ننتقل للعمود الثاني (على اليسار) ونضيف فيه مكون الصورة Image الذي توفره الإضافة PostX (وليس مكون الصورة التقليدي في محرر المكونات جوتنبرج) فهذا المكون يوفر خيارات تصميمية أوسع من مكون الصورة الافتراضي.
سنحمّل الصورة الخاصة بنا في هذا المكون ونخصصها بالخيارات والتنسيقات المناسبة، في حالتنا أضفنا تأثير الشفافية opacity عند المرور بمؤشر الفأرة فوق الصورة وجعلنا للصورة حواف دائرية بمقدار 30 درجة.

4. إنشاء الجزء الثالث من صفحة الهبوط (أحدث المنشورات)
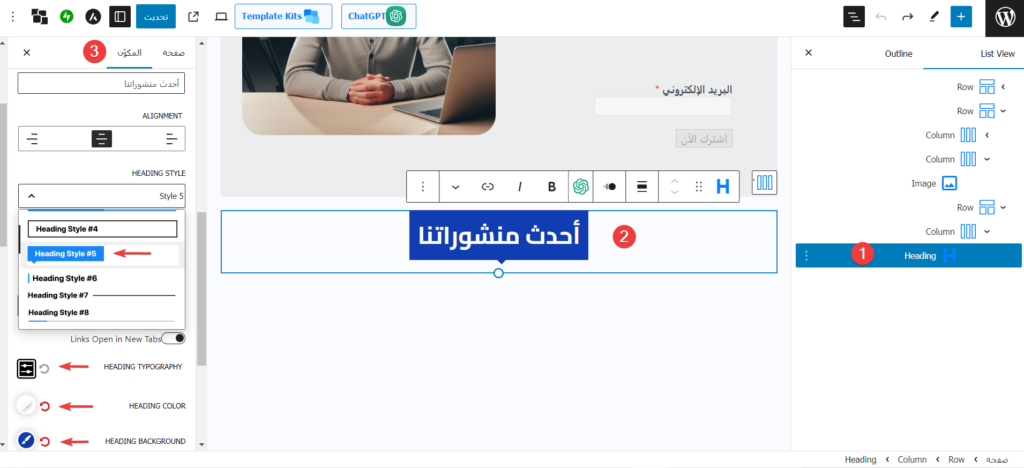
الآن سنضيف سطر Row من عمود واحد ونضيف فيه عنوان H2 وضمنه نص "أحدث منشوراتنا" ونخصص تنسيقه بالقيمة Style 5 ونختار نوع الخط ليكون Cairo ولون الكتابة أبيض ولون الخلفية أزرق كما توضح الصورة التالية:

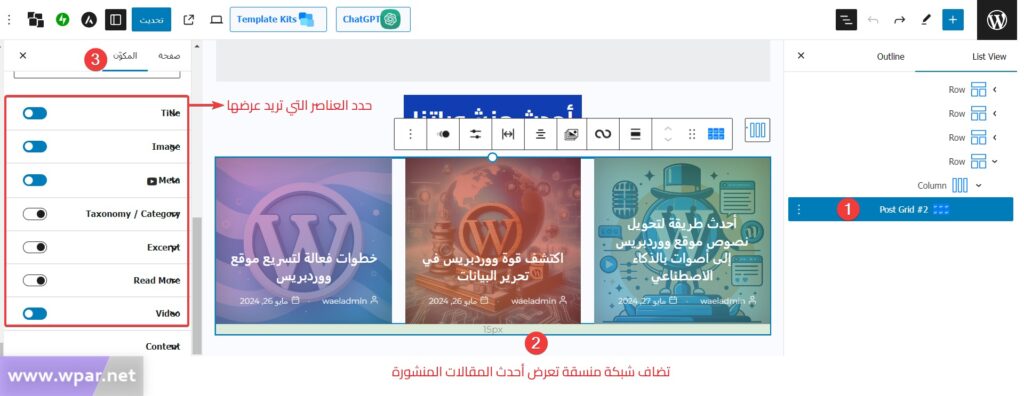
وأخيرًا نضيف تحت هذا العنوان مكون Row جديد من عمود واحد، ونضيف داخل هذا العمود مكون شبكة Post Grid #2 نلاحظ أن مصدر البيانات SOURCES الخاص بهذا المكون هو المقالات post ويمكنك تعديلها لتعرض أنواع محتوى أخرى، سنتركها بالخيار الافتراضي ونحدد عدد المقالات المعروضة بالقيمة 3، كما نخصص محاذاة نص المقالات ليكون في الوسط، ونلغي عرض بعض العناصر في الشبكة مثل تصنيف المقال، والمقتطف، وزر اقرأ المزيد، وستظهر المنشورات ضمن الشبكة التي اخترناها بطريقة منسقة وألوان أنيقة كما توضح الصورة التالية:

5. نشر صفحة الهبوط الخاصة بك
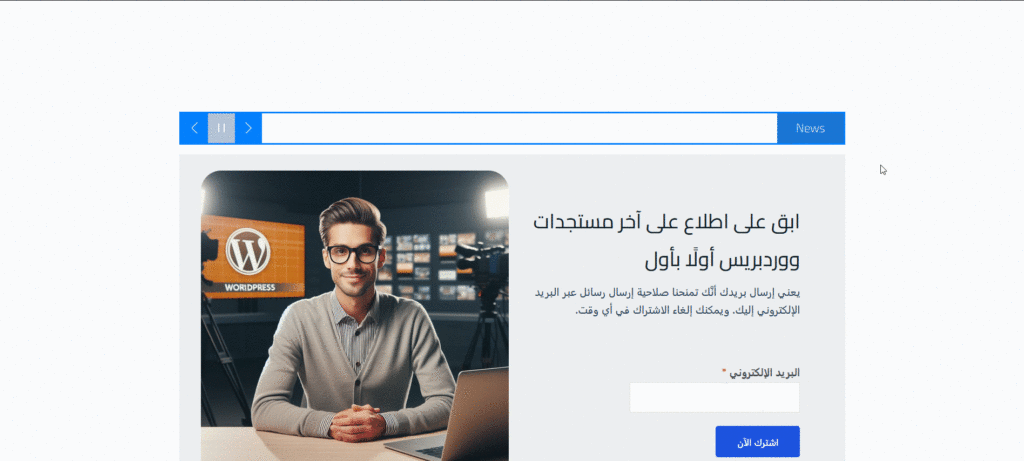
بعد أن انتهينا من إضافة وتخصيص جميع المكونات لصفحة الهبوط الخاصة بنا، حان وقت معاينتها في المتصفح، ستظهر صفحتنا على النحو التالي:

إذا كان التصميم مناسبًا فسنكون جاهزين لنشر الصفحة وتضمين رابطها في المكان المناسب، مثل وضع الرابط في بانر أعلى الموقع، أو مشاركتها في منشورات ترويجية على وسائل التواصل الاجتماعي أو بالبريد الإلكتروني حسب القنوات التسويقية التي نعتمدها.
أهم مكونات إضافة PostX
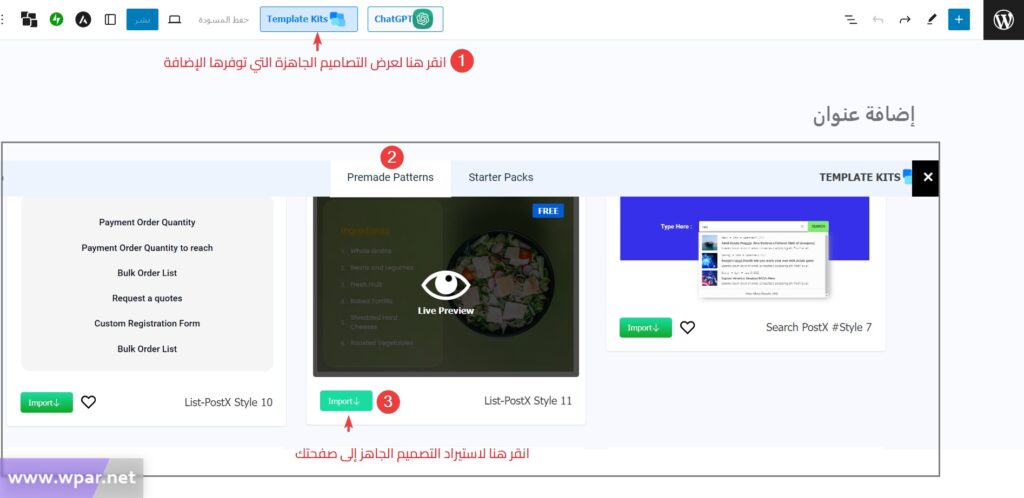
بعد تفعيل الإضافة في موقعك ستتمكن من إنجاز تصاميم صفحات موقعك إما من خلال مجموعات القوالب الجاهزة التي توفرها لك الإضافة، إذ أن كل ما عليك فعله هو تحرير صفحات موقعك ثم النقر فوق الزر (TEMPLATE KITS) الموجود أعلى يسار الصفحة واستيراد القالب المناسب وتعديله وفق متطلباتك كما توضح الصورة التالية:

كما يمكنك تصميم صفحتك من الصفر بالاعتماد على مكتبة المكونات Block Library التي تعزز من خلالها إضافة PostX محرر المكونات الافتراضي في ووردبريس، وسنعتمد هذه الطريقة لتصميم صفحة الهبوط الخاصة بنا.
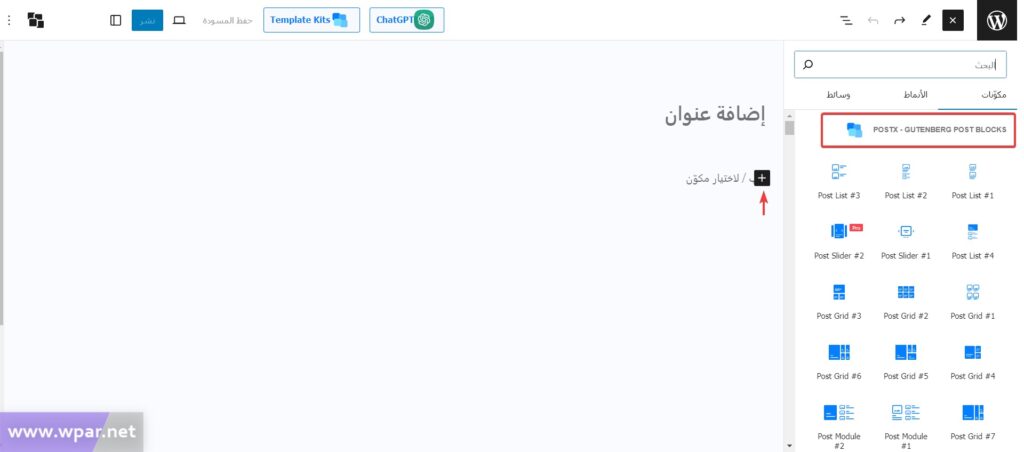
يمكنك الوصول لمكونات الإضافة من خلال تحرير الصفحة أو المقال المطلوب، والنقر على أيقونة زائد + وتصفح المكونات ثم والانتقال إلى قسم POSTX - GUTENBERG POST BLOCKS لرؤية كافة مكونات الإضافة.
بعدها اختر المكون الذي تريده لإضافته مباشرةً في صفحة المحرر، وخصصه وفق احتياجاتك من الشريط الجانبي يسار الصفحة أو من شريط الخيارات الذي يظهر أعلى المكون. كما في الصورة التالية:

توفر الإضافة مجموعة من المكونات الأخرى التي يمكن أن تستفيد منها في الأنواع المختلفة من صفحات الهبوط، وبعض هذه المكونات كما يلي:
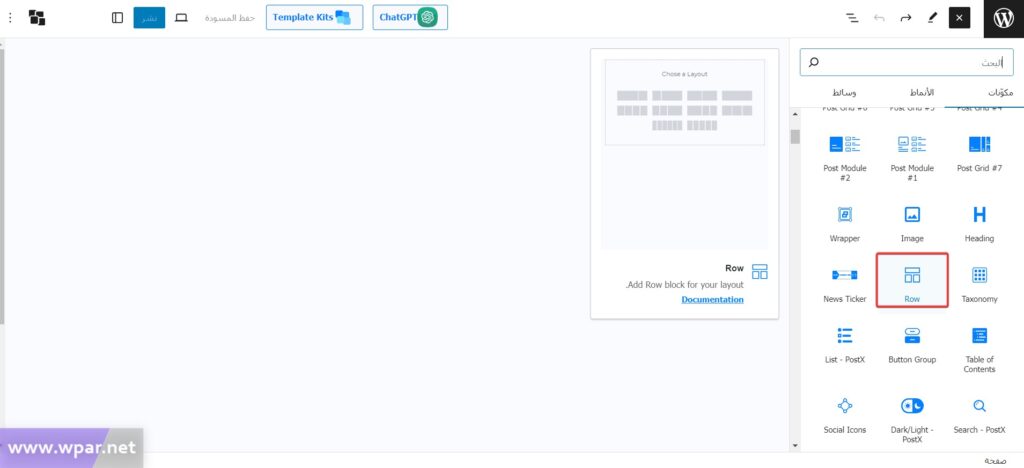
مكون السطر Row
يمثل هذا المكون حاوية قد تتكون من عدة أعمدة وهو يساعدك على تنظيم وتخطيط مكونات الصفحة. كما يمكنك تحديد حجم الفراغ بين الأسطر ROW GAP وبين الأعمدة COLUMN GAP لتنظيم المسافات بين المكونات.

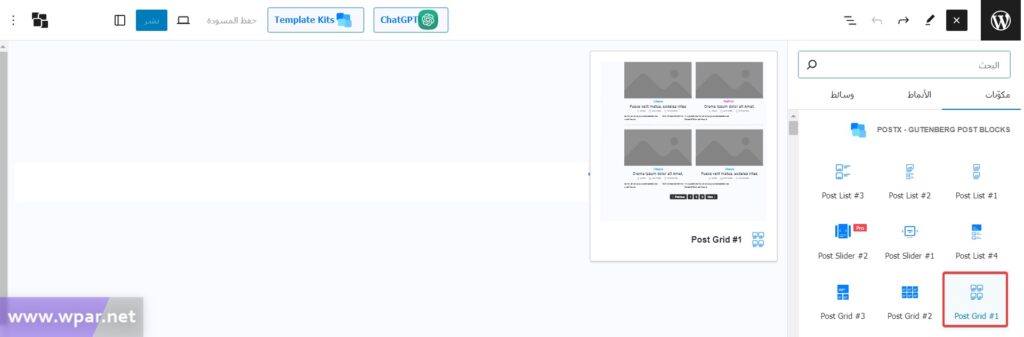
مكون شبكة المنشورات Post Grid #1
توفر إضافة POSTX عدة مكونات باسم Post Grid لكل منها رقم مميز وهي مخصصة لعرض المنشورات على هيئة شبكة احترافية وتختلف عن بعضها في طريقة تصميم وتخطيط العناصر ضمن الشبكة كما توفر العديد من خيارات التخصيص التي تساعدك على إنشاء تصاميم جذابة.

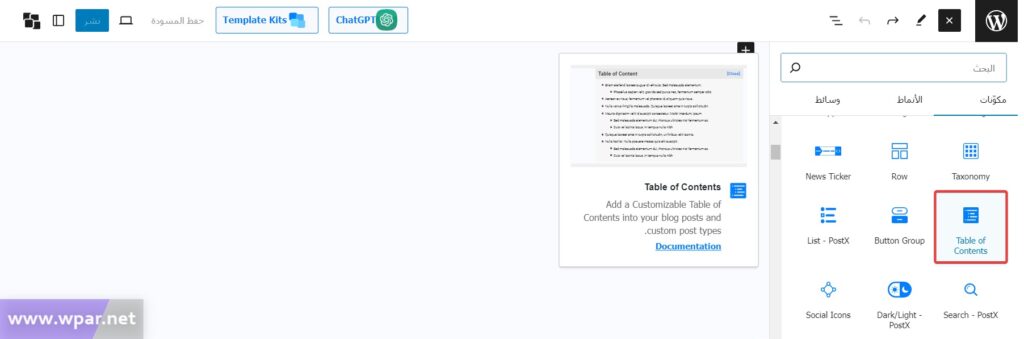
مكون جدول المحتويات Table of Contents
يضيف هذا المكون جدول محتويات إلى موقعك بصورة ذاتية بناءً على العناوين الموجودة في المنشورات والصفحات ليتيح للقرّاء التنقل بسهولة في الأقسام المختلفة للمحتوى.

مكون الوضع الداكن والفاتح Dark/Light
يوفر لك هذا المكون خيار التبديل بين تصميم عناصر صفحتك لجعلها تناسب الوضع النهاري (الفاتح) أو الوضع الليلي (الداكن).

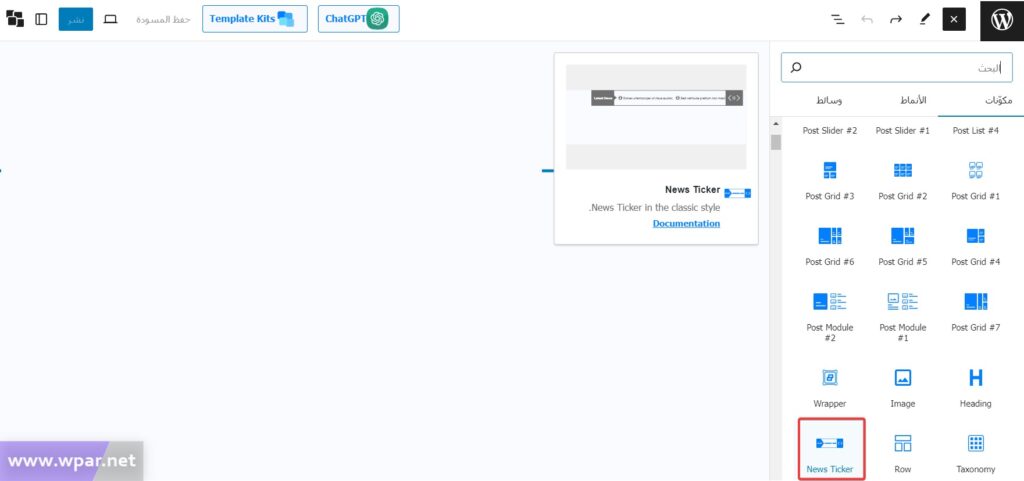
مكون الشريط الإخباري News Ticker
يوفر طريقة سهلة لعرض المنشورات المهمة في موقعك ضمن شريط متحرك بطريقة بارزة ولافتة لزائري الموقع، ويوفر لك المكون خيارات عديدة للتحكم في طريقة عرض المحتوى ضمن هذا الشريط.

مكون أيقونات شبكات التواصل الاجتماعي Social icons
يعرض هذا المكون مجموعة من الأيقونات التي تتيح للزوار مشاركة محتوى موقعك على حساباتهم في شبكات التواصل الاجتماعي.

كانت هذه نبذة سريعة عن أبرز مكونات الإضافة، وهناك بالطبع الكثير من المكونات العديدة الأخرى التي توفرها الإضافة ويمكنك الرجوع إلى صفحة توثيق الإضافة للاطلاع عليها ومعرفة وظيفة كل منها وطريقة تخصيصها.
تعرفنا في مقال اليوم على إضافة PostX التي تعتبر من الإضافات المثالية لأصحاب المواقع والمدونات الذين يسعون لتصميم صفحات مواقعهم وعرض محتوياتها بطريقة مبتكرة وجذابة، وتعرفنا على مميزاتها وأبرز مكوناتها، وصممنا من خلالها صفحة هبوط خاصة بالاشتراك بالنشرة البريدية لموقعنا.
يمكنك تجربة هذه الإضافة والتعرف على مزيد من مميزاتها الأخرى في عرض وإدارة المحتوى على موقعك، وإذا كان لديك أي أسئلة حول ما ورد في المقال لا تتردد في طرحه في قسم التعليقات أسفل المقال.







اترك تعليقك