يغفل العديد من أصحاب المواقع عن حقيقة أن نسبة كبيرة من زوار المواقع الإلكترونية يأخذون تقييمات الزوار الآخرين بالحسبان عند تقييم جودة المحتوى أو المنتجات المباعة ضمن موقع ما.
لذا تعدُّ إتاحة تقييم المحتوى أو المنتجات في موقعك من قبل الزوار من الإجراءات الجوهرية التي تزيد من معدل تفاعل الجمهور مع موقعك، حيث يمكنهم ترك تقييم يحتوي على ملخص تجربتهم مع محتوى الموقع.
في هذه المقالة سنتطرق إلى أربعة طرق لإنشاء نظام تقييمات متكامل، سواء من ناحية إظهاره داخل صفحات ومقالات ومنتجات الموقع أم من ناحية إظهارها في صفحة نتائج البحث على جوجل ومحركات البحث الأخرى.
خطوات إنشاء نظام تقييمات في موقعك
سنتعرف في الفقرات التالية أولًا على طريقة إظهار مربع التقييم داخل صفحات محتوى موقعك بالكامل، ثم ننتقل ثانيًا إلى طريقة إنشاء صفحة تحتوي على آراء وتقييمات أهم العملاء داخل الموقع الإلكتروني، مثل إنشاء صفحة "أراء عملائنا" والتي تعرض تجارب العملاء السابقين مع محتوى موقعك، مما يعزز ثقة العملاء الجديد.
وفي المرحلة الثالثة سنسلط الضوء على خطوات إنشاء وإظهار نظام تقييمات داخل المتاجر الالكترونية، وتحديدًا في صفحات المنتجات، حيث يفضل الزوار الاطلاع على تقييمات العملاء السابقين للتأكد من جودة المنتج قبل اتخاذ قرار الشراء.
وفي الخطوة الرابعة ستتعلم طريقة إظهار التقييمات الخاصة بصفحات موقعك في نتائج البحث على محركات البحث، الأمر الذي يزيد من فرصة دخول الزائر إلى موقعك بدلًا من المواقع المنافسة الأخرى.
أولا: إظهار التقييمات وإتاحتها للزوار داخل صفحات الموقع

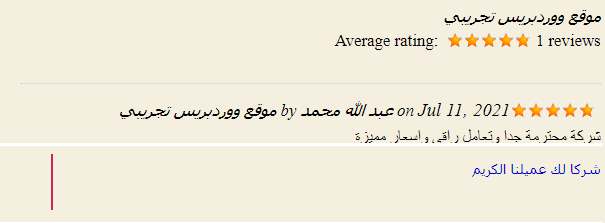
توضح الصورة السابقة مثالًا لأحد المواقع التي تتيح إظهار التقييمات للزوار وإمكانية وضع العملاء أو الزوار الجدد تقييماتهم الخاصة داخل الموقع بحيث تكون ظاهرةً أمام الزوار الجدد للحصول على فكرة جيدة حول محتوى الموقع وموثوقيّته.
في الخطوات التالي ستتعلم كيفية بناء نظام التقييمات في موقعك مع إظهار هذه التقييمات وإتاحتها داخل مقالات وصفحات موقعك المختلفة.
سنقوم أولًا بتنصيب إضافة Wp Customer reviews، والتي تتيح لنا إمكانية إنشاء تقييمات جاهزة وعرضها للزوار بحيث يمكنهم هم أيضًا وضع تقييمهم للمحتوى بسهولة.
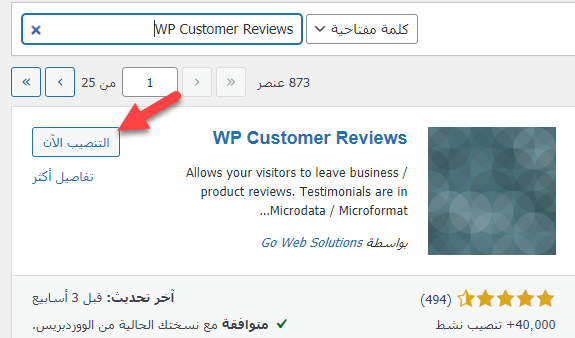
أولًا قم بتنصيب وتفعيل الاضافة على موقعك الووردبريس، بعد البحث عن الإضافة عن طريق كتابة اسمها في مربع البحث في قسم الإضافات، والضغط على خيار تنصيب كما هو مشار إليه في الصورة. كأي إضافة ووردبريس تقوم بتنصيبها على موقعك.

بعد تنصيب الإضافة وتفعيلها على الموقع، سننتقل إلى لوحة تحكم الووردبريس، ثم نضغط على خيار "تحرير صفحة"، بإمكانك هنا اختيار أي صفحة أو مقالة في موقعك ترغب في إضافة نموذج التقييمات في نهاية المحتوى فيها، وستجد في نهاية صفحة تحرير المقالة أو الصفحة نموذج الاعدادات الخاص بالتقييمات كالتالي.

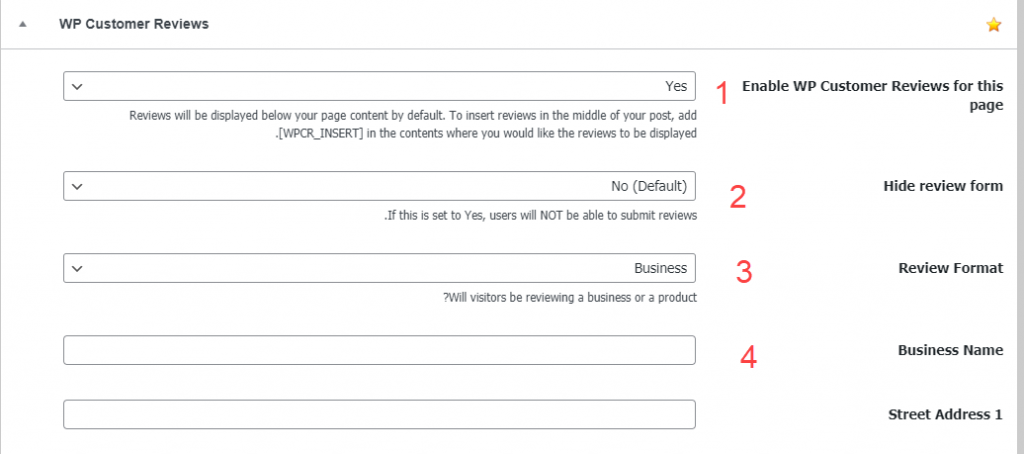
توضح الصورة نموذج إعداد التقييمات داخل المقالة أو الصفحة، والذي يتضمن أربعة عناصر أساسية يجب ضبطها كما يلي لإظهار نظام التقييمات بصورة وصحيحة:
- Enable WP customer reviews for this page: يجب أن تختار منه (Yes) والتي عند اختيارها سيتم إظهار نموذج التقييمات في نهاية المقالة أو الصفحة المتواجد بها.
- Hide review form: اختر منه (No)، من أجل إتاحة إمكانية نشر التقييمات من قبل الزائرين، وبذلك يمكن للزائر رؤية التقييمات السابقة وإضافة تقييمه الخاص مباشرة.
- review format: ومنه تختار (Business) إذا كان موقعك يقدم محتوى نصي أو صوري، بينما تختار Product إذا كان موقعك يقدم منتجات وليس فقط محتوى عادي.
- Business Name: تكتب فيه اسم موقعك أو شركتك، حيث سيظهر هذا الاسم في بداية نموذج التقييمات على الموقع.
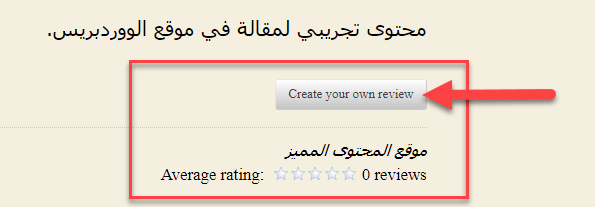
والآن يمكنك حفظ إعدادات الصفحة أو المقالة والتوجه لزيارتها في المتصفح للتأكد من ظهور نموذج التقييمات في نهاية الصفحة، والنتيجة ستكون شبيهة بالصورة التالية.

نلاحظ في الصورة السابقة ظهور نموذج نموذج التقييمات على شكل (زر التقييم)، والذي يقوم الزائر بالنقر عليه وإضافة التقييم الخاص به أسفل المحتوى. يظهر في النموذج اسم الشركة أو الموقع كما قمنا بإدخالها في الخطوات السابقة، ويظهر أيضًأ عدد التقييمات، وهو في مثالنا ما يزال (صفر)، لكن عند وضع أي تقييم من قبل الزائرين سيتم نشره في النموذج بشكل تلقائي دون تدخل منك.
إنشاء ونشر تقييمات جاهزة داخل صفحات الموقع
في الخطوات السابقة تعلمنا كيفية ضبط إعدادات إظهار نظام التقييمات في الموقع، والأن سنعمل على إنشاء ونشر تقييمات جاهزة مسبقة من عندنا ضمن عدد من صفحات أو مقالات الموقع.
ملاحظة: التقييمات الجاهزة لا نعني بها أن تقوم بنشر تقييمات زائفة أو غير حقيقية؛ لأن هذا سيُخلّ بمصلحة ثقة زوار الموقع بك ويُعد سلوكًا غير أخلاقي، وإنما هذه التقييمات عبارة عن تقييمات سابقة مكتوبة أو منطوقة من عملاء أو زوار حقيقيين، ثم تقوم أنت بنشرها نيابة عنهم من جانبك كمدير للموقع.
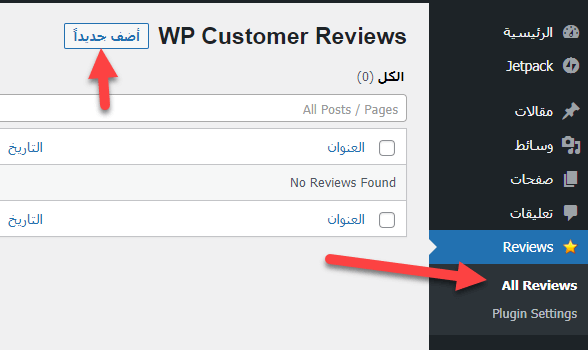
لوضع هذه التقييمات سننتقل إلى لوحة تحكم الووردبريس ثم ننقر على التبويب الخاص بالإضافة، بعدها ندخل إلى تبويب "All reviews "، لتظهر لنا صفحة جديدة تتضمن كل التقييمات المنشورة داخل صفحات ومقالات الموقع، يوجد في هذه الصفحة زر (أضف جديدًا)، من خلاله تفتح لنا صفحة إضافة تقييم جديد داخل الموقع، كما في الصورة الموضحة أدناه.

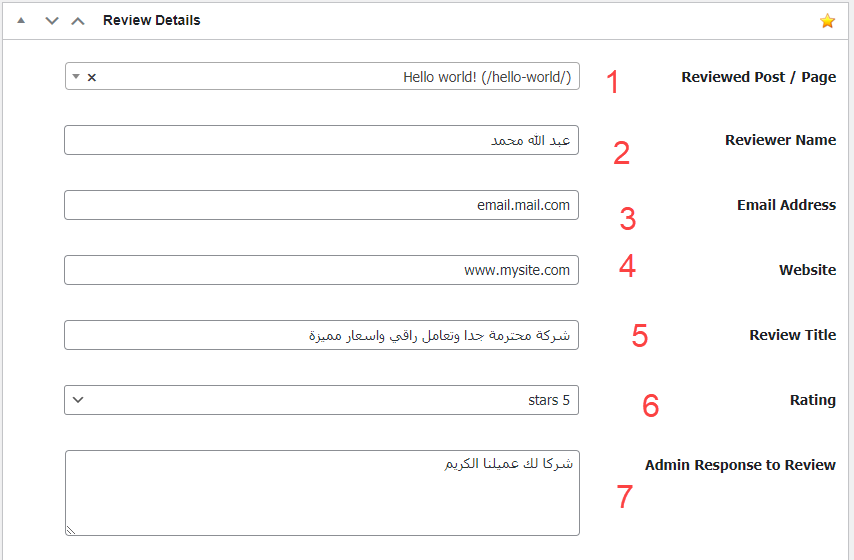
بعد النقر على زر (إضافة تقييم جديد) داخل الموقع ستظهر لدينا كما ذكرنا صفحة إضافة التقييم والتي تحتوي على الحقول التالية:

- Reviewed Post/ Page: في هذا الحقل يجب أن تختار المقالة أو الصفحة التي تريد أن يظهر هذا التقييم الجاهز في نهاية المحتوى الخاص بها، يمكنك النقر على الحقل وكتابة عنوان المقالة أو الصفحة المقصودة وستظهر أمامك.
- Reviewer name: تكتب فيه اسم الشخص الذي سيُكتب التقييم باسمه.
- Email address: تضع فيه البريد الإلكتروني لصاحب التقييم.
- website: رابط الموقع الإلكتروني لصاحب التقييم، وهو حقل اختياري، بإمكانه تجاوزه أو إضافته.
- Review title: وهو الأهم: حيث تكتب فيه عنوان التقييم ومحتوى التقييم الذي تريد نشره أمام الزوار.
- Rating: تختار عدد النجوم للتقييم.
- Admin response to review: تقوم بكتابة الرد الذي يظهر باسم مدير الموقع على هذا التقييم الجاهز.
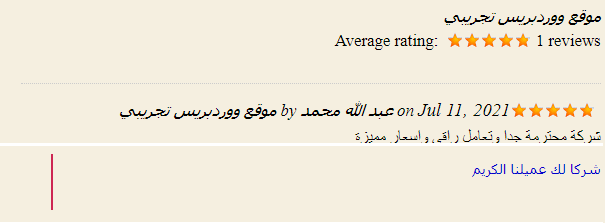
يمكنك بعد إضافة التقييم معاينة المقالة أو الصفحة لتلاحظ ظهور التقييمات في نهاية المحتوى الخاص بها، حيث يظهر اسم الشخص صاحب التقييم وعنوان التقييم ورد مدير الموقع تمامًا كما قمنا بإدخاله مسبقًا.

ثانيا: طريقة إنشاء صفحة (آراء عملائنا)
الطريقة الثانية لإظهار تقييمات العملاء داخل الموقع هي من خلال إنشاء صفحة (آراء عملائنا) الشهيرة، والتي يتم فيها عرض عدد من المراجعات عملاء سابقين جرّبوا خدمات الموقع ونشروا تقييماتهم أو أرسلوها لصاحب الموقع.
حيث يضع يضيف صاحب الموقع تلك التقييمات والآراء داخل صفحة "آراء العملاء"، الأمر مشابه لإضافة التقييمات في مقالة أو صفحة معينة، إلا أننا هنا أفردنا صفحة خاصة بآراء العملاء وتقييماتهم.
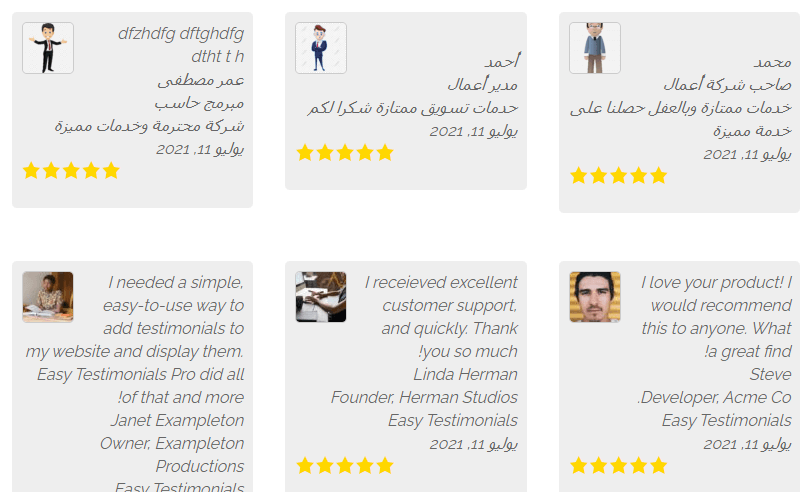
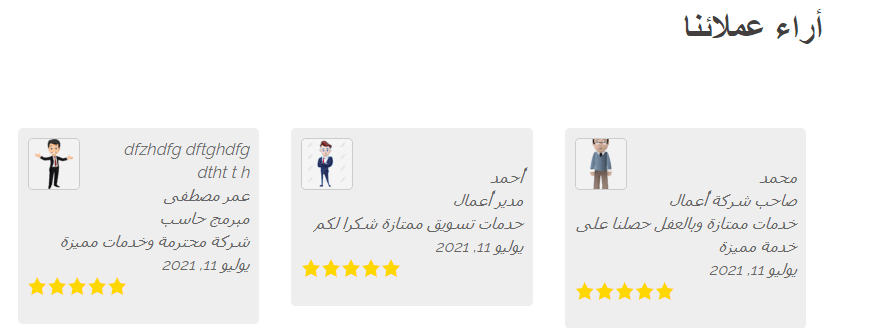
إنشاء صفحة آراء العملاء أمر بسيط للغاية ولا يحتاج إلى أي تعقيدات برمجية أو خبرات سابقة، والصورة التالية توضح مثالان لصفحة "آراء عملائنا".

كما تلاحظ في الصورة فإن الصفحة تعرض تقييمات وآراء العملاء بشكل منظم، بحيث يظهر لكل تقييم اسم العميل صاحب التقييم ونص التقييم وعدد النجوم وتاريخ نشر التقييم.
لتصميم هذه الصفحة سنستعين بإضافة بسيطة مميزة هي إضافة Easy Testimonials ، والتي ستساعدنا على إنشاء صفحة آراء عملائنا بخطوات بسيطة للغاية وبدون أي مهارات برمجية.
أولا: قم بتنصيب وتنشيط الاضافة على موقعك الووردبريس

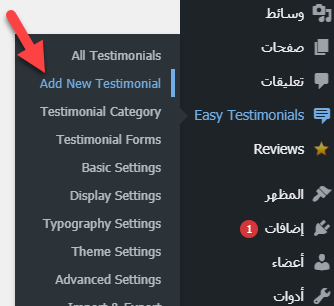
ثم بعد تنصيب وتفعيل الإضافة ستلاحظ ظهور التبويب الخاص بها في لوحة تحكم الووردبريس، سننقر الآن على خيار Add new Testimonial من إعدادات الإضافة الجديدة لكي نقوم بإضافة تقييم جديد ليتم إظهاره في صفحة (آراء العملاء).

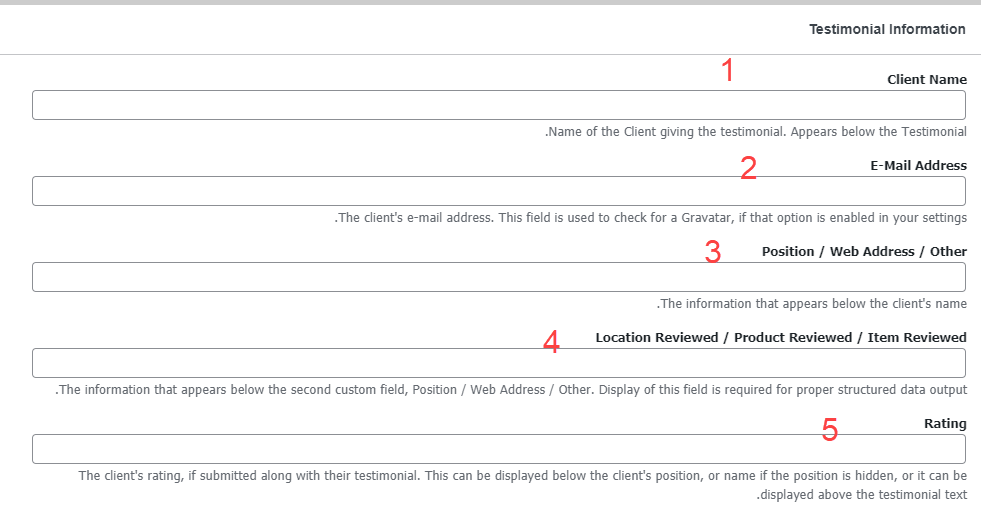
بعد الضغط على زر إضافة تقييم جديد، ستظهر أمامنا صفحة إنشاء تقييم جديد، ويظهر فيها خمس خانات للبيانات المطلوب إدخالها.

- Client Name: تكتب فيها اسم العميل صاحب التقييم.
- E-mail Address: تضع فيها عنوان البريد الإلكتروني لصاحب التقييم، إن وجد.
- position / Web address / Other: تكتب المسمى الوظيفي أو التعريفي للشخص صاحب التقييم.
- Location reviewed: نكتب النص الرئيسي لمحتوى التقييم، حيث يمكن كتابة مراجعة ايجابية عن منتج أو خدمة معينة على سبيل المثال.
- Rating: تضع عدد النجوم المراد إظهارها مع التقييم من 1 إلى 5 نجوم.
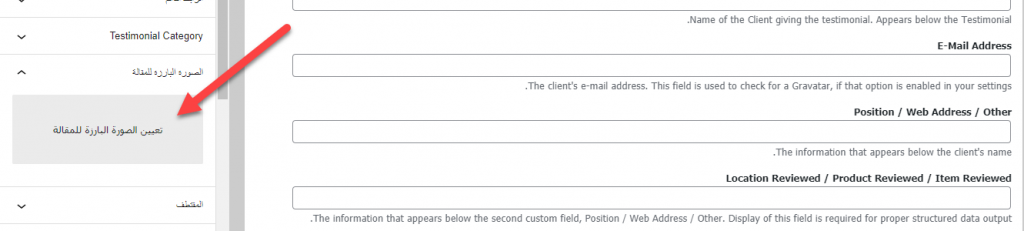
كما يمكنك إضافة صورة أو رمز للشخص صاحب التقييم ضمن صفحة آراء العملاء، وذلك من خلال صفحة إضافة التقييم ذاتها، حيث ستجد على يسار الصفحة خيار(الصورة البارزة)، والذي من خلاله يمكنك تحميل صورة للمستخدم صاحب التقييم، كما هو موضح في الصورة أدناه.

يمكنك تكرار الخطوة السابقة لإضافة كل التقييمات التي تريد نشرها داخل صفحة آراء العملاء، وبعد الانتهاء من إضافة التقييمات سننتقل إلى إنشاء صفحة فارغة جديد من أجل عرض التقييمات من خلالها.

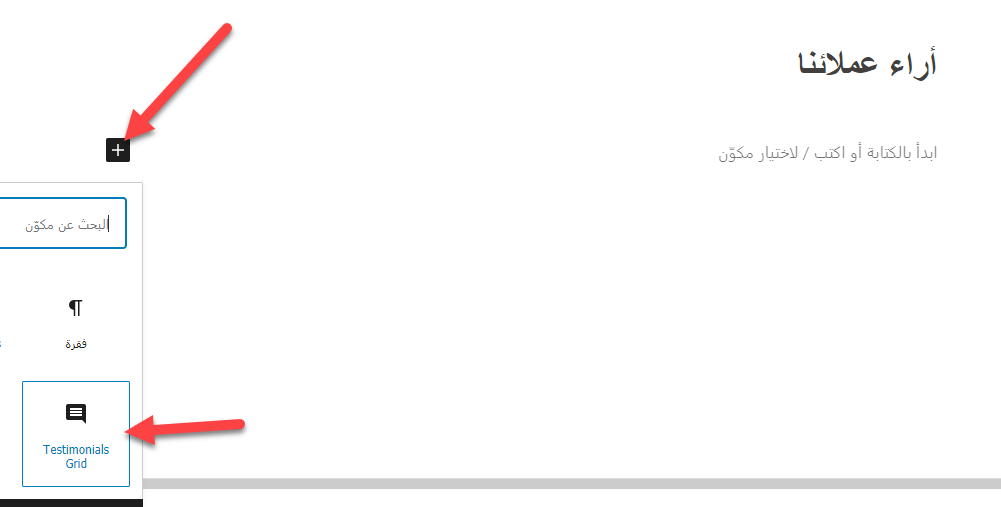
كما تلاحظ في الصورة السابقة قمنا بإنشاء صفحة جديد وكتابة عنوان لها وهو (آراء عملائنا) ثم نضغط على زر إضافة المكونات + ونختار منه المكون الخاص بالتقييمات Testimonials grid.
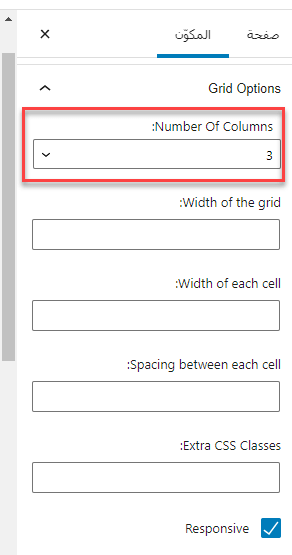
سيتم إضافة المكون داخل الصفحة وستظهر بجواره الإعدادات الخاص به، والتي من خلالها يمكننا التحكم في شكل وطريقة ظهور تقييمات العملاء داخل الصفحة، ويمكنك تحديد عدد التقييمات التي ترغب في إظهارها داخل الصفحة.

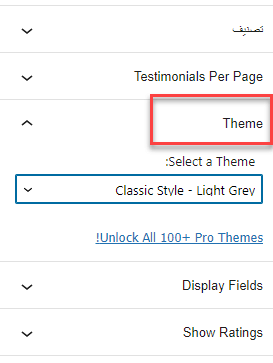
يمكنك كذلك تغيير مظهر الصفحة من الخيار Theme، فبعد الضغط عليها ستظهر لك قائمة بالكثير من الأشكال والتصاميم الخاصة بالتقيمات ويمكنك الاختيار من بينها لإظهار التقييمات بالتصميم الذي تريده.

بعد اختيار الإعدادات المناسبة علينا حفظ الصفحة ونشرها ثم زيارتها للتأكد من خيارات التخصيص والتقييمات التي وضعناها في الخطوات السابقة.، ستظهر الصفحة بشكل مشابه للصورة أدناه.

إنشاء نظام التقييمات في المتاجر الإلكترونية
في هذا الجزء سنخاطب أصحاب المتاجر الإلكترونية التي تعتمد على Woocommerce لإنشاء متجر إلكتروني يعرض منتجاتهم الخاصة.
سنتعلم هنا كيفية إعداد وتخصيص نظام التقييمات في المتاجر الإلكترونية وتمكين العملاء من توظيفها للتعبير عن رأيهم بكفاءة وجودة المنتجات عند تصفحها وشرائها.
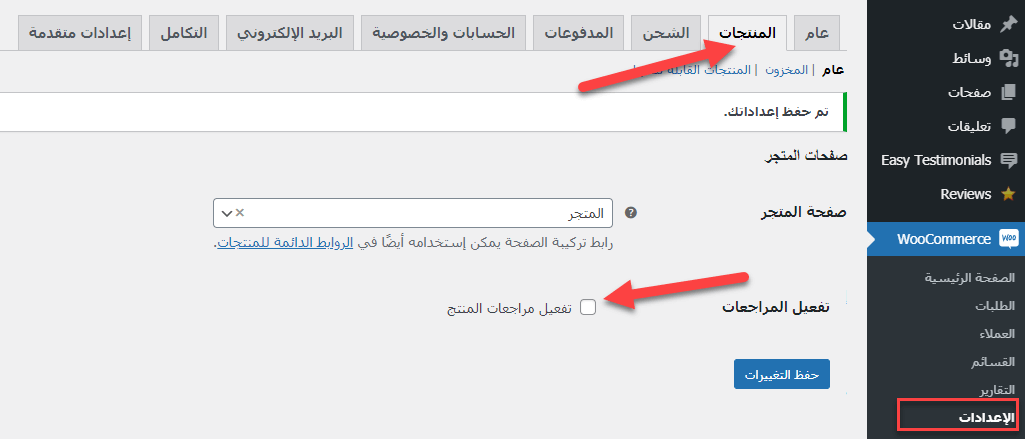
الطريقة الأولى لتفعيل نظام التقييمات داخل متاجر الووردبريس التي تعمل باستخدام إضافة Woocommerce لإنشاء المتجر الإلكتروني هي عبر الدخول الى اعدادات الـ ووكومرس والذهاب إلى إعدادات المنتجات، ثم تفعيل الخيار الخاص بإتاحة التقييمات أمام الزوار والعملاء، كما في الصورة التالية.

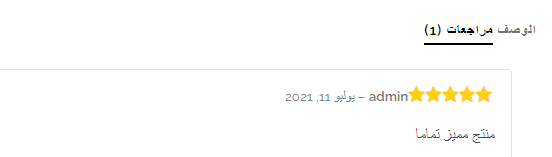
بعد تفعيل هذا الخيار في إعدادات Woocommerce، توجه إلى أيٍّ من صفحات المنتجات لديك وستلاحظ ظهور مربع التقييمات أسفل كل منتج، وسيكون متاحًا أمام العملاء إضافة تقييماتهم الخاصة أيضًا.

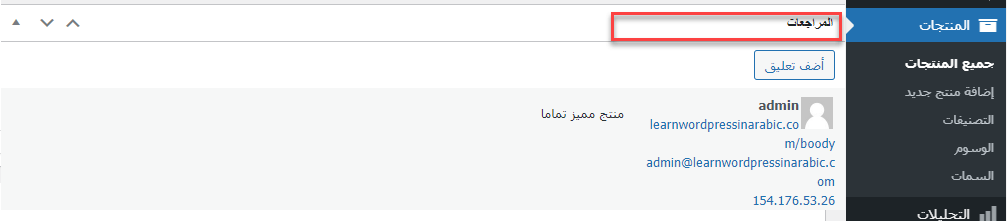
يمكنك الدخول إلى أي تقييم لتعديله أو حذفه أو إلغاء نشره عبر الدخول إلى صفحة تحرير المنتج وستلاحظ في نهاية صفحة تحرير المنتج مربع خاص بعرض كافة التقييمات الذي قام العملاء أو قمت أنت بوضعها، ويمكنك ببساطة من إزالة أو تعديل التقييمات المنشورة من قبل العملاء، في حال أخل إحداها بقواعد الأخلاق وشروط نشر التقييمات في متجرك.

نظام تقييمات متقدم داخل متجرك
في الفقرات السابقة تعرفنا على الطريقة التقليدية لتفعيل التقييمات داخل المتجر الإلكتروني، نظام التقييمات الناتج سيكون تقليديًّا ولا يتضمن الإعدادات الاحترافية، ولا يوجد فيه الكثير من الخيارات التي تساعدنا على إنشاء نظام تقييم أكثر تجاوبًا مع الزوار والعملاء داخل المتجر.
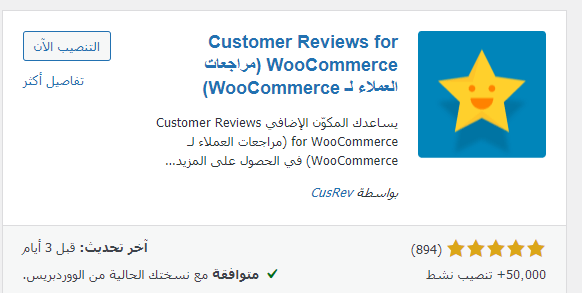
للانتقال إلى مستوى متقدم لوضع التقييمات في متجرك الووكومرس سنقوم بتنصيب إضافة Reviews for Woocommerce، والتي من خلالها سنقوم بإنشاء نظام تقييمات متكامل يوفر الكثير من الخيارات الخاصة بالتحكم في مظهر التقييمات وطريقة عرضها أمام عملاء المتجر وغيرها من الخيارات.

بعد تنصيب الاضافة وتفعيلها على موقعك الووردبريس ستلاحظ ظهور التبويب الخاص بالإضافة داخل لوحة تحكم الموقع بعنوان (المراجعات).
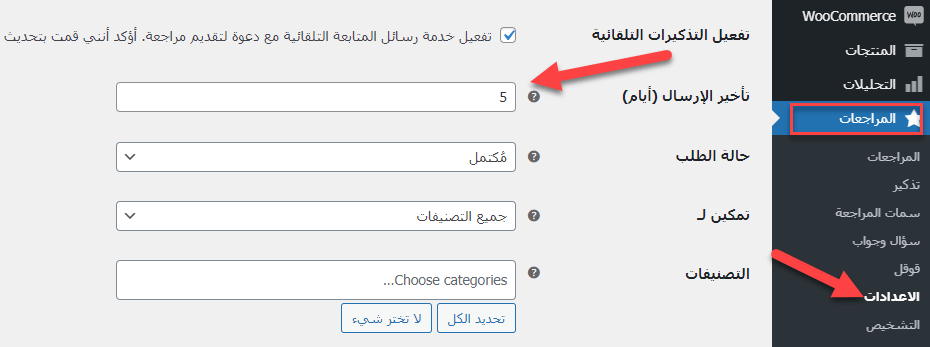
قم بالدخول إلى الإعدادات الخاصة بالإضافة وستجد الكثير من الأدوات التي توفرها لك الاضافة، والتي من أكثرها أهمية إمكانية إرسال بريد إلكتروني للعميل بعد شراء المنتج لتطلب منه العودة إلى المتجر ونشر تقييم للمنتج الذي قام بشرائه سابقًا، كما هو موضح في الشكل أدناه.

كما نرى من خلال الصورة السابقة لصفحة إعدادات الإضافة، توجد خانة يمكنك فيها تحديد عدد الأيام بعد استلام العميل للمنتج لإرسال رسالة الكترونية بعدها تذكره بالعودة إلى صفحة المنتج ووضع تقييم للمنتج بعد تجربه له بشكل كامل.
بعد تحديد عدد الأيام التي يتم إرسال التذكير للعميل بعدها لوضع تقييمه، ستجد داخل نفس صفحة الإعدادات تبويب بعنوان (نص البريد الإلكتروني).
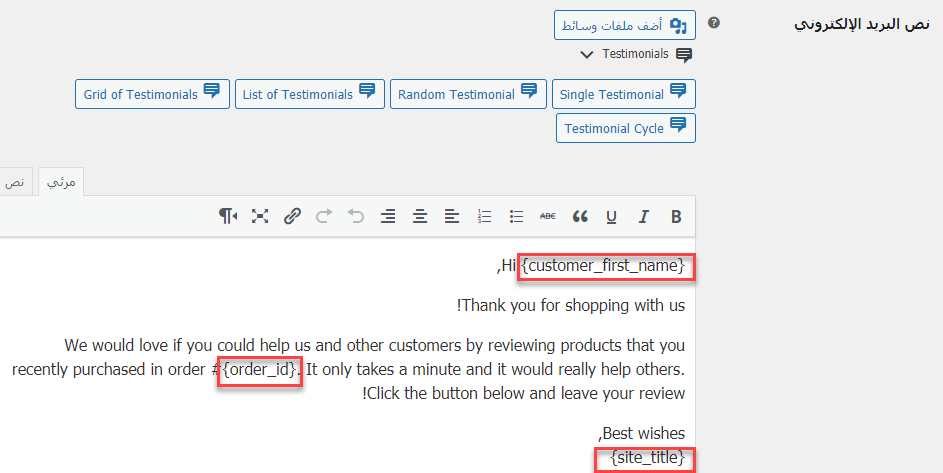
كما توضح لك الصورة التالي في هذا الجزء يمكنك تخصيص شكل و نص رسالة التذكير التي سوف تُرسل للعميل بعد أيام من طلب المنتج.

داخل صندوق الرسالة الإلكتروني يمكنك كتابة عنوان ونص الرسالة المرسلة للعميل. لاحظ أن النصوص المظللة باللون الأحمر هي عبارة عن أكواد توفرها لك الإضافة مسبقًا داخل مربع نص الرسالة، والتي تقوم بالآتي:
- {customer_first_name} كود مختصر يقوم بتضمين اسم العميل بشكل تلقائي، كما هو مسجل في الموقع ليظهر له في الرسالة التي يستلمها من الموقع.
- {order_id} كود مختصر يقوم بتضمين رقم الطلب الخاص بالعميل الذي قام بطلب المنتج تلقائيًا.
- {site_title} يقوم بتضمين اسم موقعك ليتم عرضه داخل الرسالة الإلكترونية.
وبالتالي أي عميل يقوم بطلب منتج سيتم إرسال رسالة الكترونية له بعد بضع أيام إلى بريده الخاص لتذكيره بالعودة إلى الموقع والقيام بنشر تقييمه للمنتج بناء على تجربته له، الأمر الذي يعزز رغبة العميل في العودة إلى المتجر مرة أخرى ونشر التقييمات وربما تصفح باقي منتجات المتجر وطلب المزيد من المنتجات.
ستجد أيضًا داخل صفحة الإعدادات الكثير من الأدوات التي تتيح لك إمكانية التحكم في مظهر وشكل نظام تقييم المنتجات داخل متجرك.
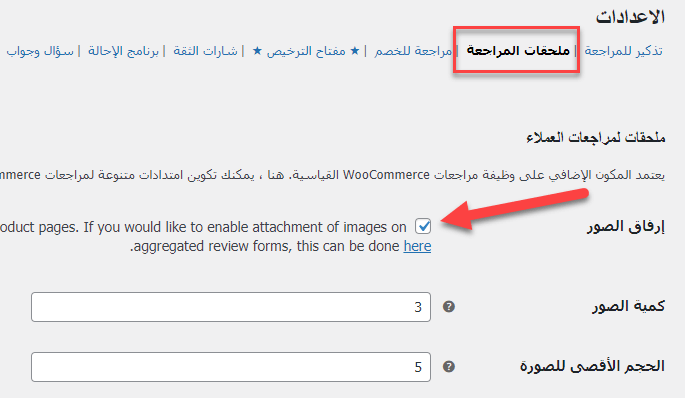
من أكثر المميزات المفيدة التي توفرها الاضافة كذلك هي إتاحة الفرصة للعميل لرفع صور مع التقييم الذي يقوم بنشره، ويمكنك تمكين هذا الخيار من داخل صفحة إعدادات الإضافة، كما في الصورة التالية.

في تبويب "ملحقات المراجعة" ستجد خيار (إرفاق الصور) كما هو موضح في الصورة بالأعلى، قم بتمكين هذا الخيار لتوفير ميزة رفع الصور من قبل العملاء داخل التقييمات التي ينشرونها في صفحات منتجاتك.
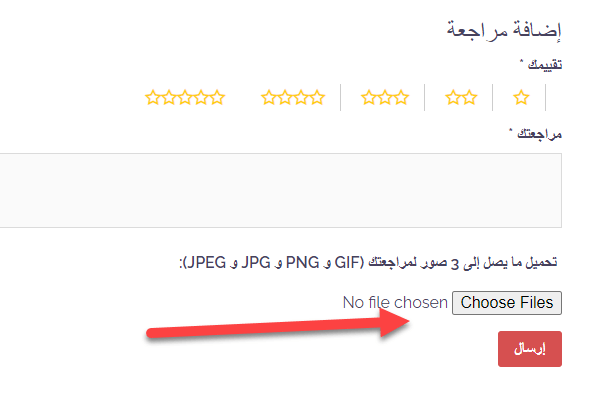
بعد تفعيل خيار إرفاق الصور يمكنك التوجه مباشرة إلى صفحة أي منتج داخل المتجر للتأكد من خيار رفع الصور مع التقييم، والذي سيبدو كما في الصورة أدناه.

يمكنك تصفح تبويب (الإعدادات) الخاص بالإضافة لمزيد من الخيارات التي تساعدك على تخصيص نظام تقييم المنتج بطريقة احترافية ومميزة.
إظهار التقييمات في نتائج بحث جوجل
تعرفنا حتى الآن على العديد من الطرق والإضافات التي تساعدك على تفعيل وإظهار التقييمات داخل موقعك الووردبريس، سواء كان موقع أعمال أم متجر إلكتروني يعرض المنتجات أم غيرها من أنواع المواقع الإلكترونية.
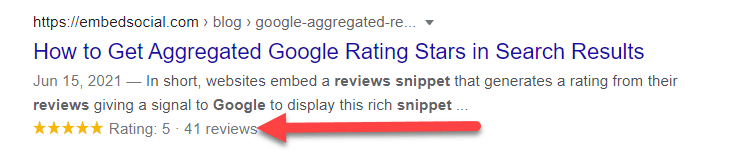
في هذا الجزء سنتطرق إلى استراتيجية مميزة أخرى في تخصيص متجرك، حيث سنقوم بتفعيل وإظهار التقييمات مع روابط الموقع في محركات البحث، مثل جوجل وغيرها. توضح الصورة التالية مثالًا لموقع إلكتروني تظهر روابطه في بحث جوجل مع تقييمات 5 نجوم.

لتفعيل ميزة إظهار التقييمات ضمن نتائج البحث على جوجل أو غيره، سنحتاج إلى إضافة متخصصة، ولعل أبرز الإضافات وأبسطها لإنجاز هذه المهمة هي إضافة Yoast، والتي توفر الكثير من الخيارات المتعلقة بتعديل شكل ظهور الموقع في محركات البحث، لكن لا توفر الإضافة هذا الخيار في نسختها المجانية، لذلك سنستعين بإضافة أخرى مجانية بسيطة وعمليّة.
الإضافة المنشودة هي إضافة Schema Rich Snippets، والتي تقوم بإنشاء ملف Schema لروابط صفحات موقعك بطريقة مميزة بحيث يمكنك إضافة عنصر التقييمات بالنجوم إليها لتظهر روابط الموقع بطريقة فريدة ومختلفة عن باقي المنافسين لك.
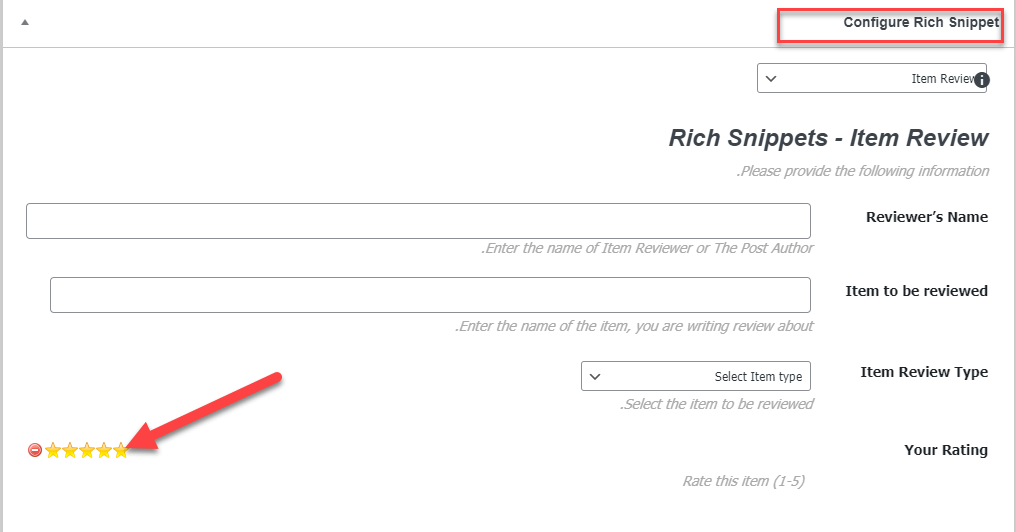
بعد تفعيل الإضافة على موقعك يمكنك الدخول إلى صفحة التحرير الخاصة بأي مقال أو صفحة داخل الموقع وستجد خيارًا خاصًّا بإعدادات إضافة Rich Snippets وسيظهر في نهاية الخيارات خيار وضع النجوم في نتائج التصفح. كما في الصورة التالية.

كما تلاحظ في صندوق الإعدادات، الخاص بالإضافة داخل صفحة تحرير المقالات أو الصفحات، يمكنك إضافة بيانات التقييم الذي تريد أن يظهر إلى جوار رابط الموقع في محركات البحث، كما يمكنك اختيار عدد النجوم التي تريد إظهارها إلى جانب التقييم.
يمكنك أيضًا تفعيل الإضافة على روابط المنتجات إذا كان موقعك عبارة عن متجر إلكتروني يقوم بعرض المنتجات.
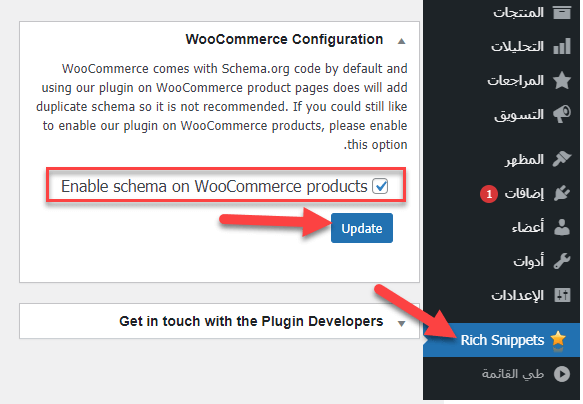
لتفعيل الإضافة على روابط المنتجات وإظهار التقييمات مع رابط المنتج في محرك البحث سننتقل إلى التبويب الخاص باعدادات الإضافة داخل لوحة تحكم الووردبريس، كما في الصورة.

كما تلاحظ في الصورة يمكنك تفعيل خيار التوافق بين هذه الإضافة و إضافة Woocommerce، وتضغط على Update.
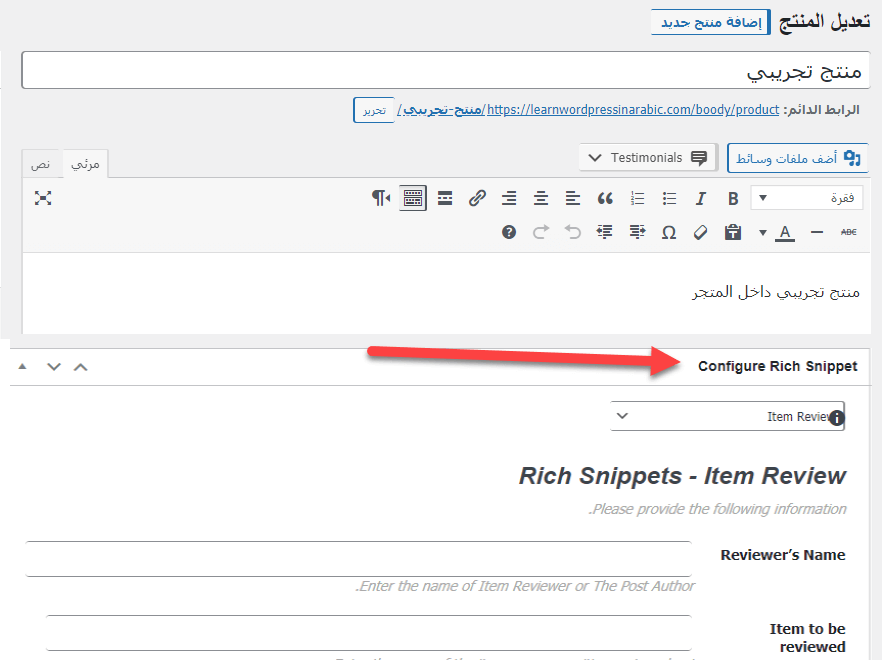
بعد تفعيل خيار توافق الإضافة مع ووكومرس يمكنك الدخول إلى صفحة التحرير الخاصة بأي منتج في متجرك وستلاحظ ظهور مربع خيارات جديد خاص بالإضافة أسفل صفحة تحرير المنتج مباشرة، ومن خلال هذه الخيارات يمكنك ملىء البيانات الخاصة بتقييم المنتج المراد إظهاره مع الرابط في محركات البحث، كما في الصورة التالية.

خاتمة
بالنهاية فإن اهتمامك بنظام التقييمات داخل موقعك أصبح من الأمور الجوهرية، فتلك الميزة تجعلك مختلف عن معظم منافسيك، ومعظم أصحاب المواقع والمتاجرة الإلكترونية يغفلون عن هذه الاستراتيجية الرائعة لكسب ثقة العملاء والزوار، وبالتالي سيكون تبني نظام تقييم مميز خاص بموقعك فرصة ذهبية لا تعوض لكسب العملاء والدخول بقوة في سوق المنافسة عبر الإنترنت.






لو سمحت ممكن اسم الاضافه الخاصه بالتقيمات اخر المقال
لم أفهم أخي محمد عن أي إضافة تسأل؟