أردت مؤخرًا تبسيط خطوات الدفع على متجري من خلال إضافة زر "الشراء السريع" في مختلف صفحات المتجر، سواء على الصفحة الرئيسية أو داخل صفحات المنتجات. الفكرة ببساطة أن يتجه العميل مباشرة إلى صفحة الدفع فور اتخاذه قرار الشراء، دون الحاجة إلى المرور بسلة المشتريات.
لاحظت أن هذه الاستراتيجية تُستخدم على نطاق واسع في المتاجر الإلكترونية الكبرى مثل أمازون، حيث يظهر زر "Buy Now" بوضوح في جميع الصفحات لتسهيل عملية الشراء.

بدأت بتطبيق هذه الفكرة في متجري، وخلال وقت قصير لاحظت تحسنًا ملحوظًا في معدل التحويل وزيادة في عدد الطلبات المكتملة. في هذا المقال، سأشارك تجربتي الكاملة، بالإضافة إلى أفضل الإضافات التي يمكنك الاعتماد عليها لتفعيل خيار الشراء السريع في متجرك على ووكومرس.
كيف فعلت زر الشراء السريع على متجري
اعتمدت في تفعيل زر الشراء السريع على إضافة Quick Buy Now Button For WooCommerce حيث تمتاز بواجهة بسيطة تساعد على تفعيل الزر بخطوات بسيطة، مع توفير إعدادات كافية تساعد على تخصيص مظهر وآلية عرض الزر بما يتوافق مع قالب المتجر دون الحاجة لإضافة أكواد CSS مخصصة.
01 - تثبيت الإضافة المناسبة على المتجر
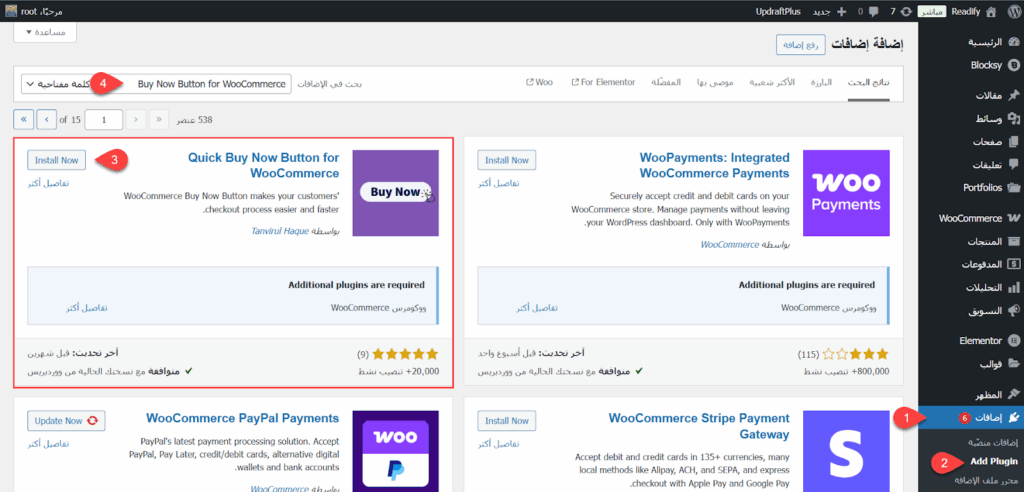
بدايًة، توجهت إلى متجر إضافات ووردبريس عبر الانتقال إلى لوحة تحكم ووردبريس الرئيسية ثم توجهت إلى تبويب "إضافات" >> "أضف إضافة جديدة". بعدها بحثت عن إضافة Quick Buy Now Button For WooCommerce ثم ثبتها وفعلتها على متجري.

2- تفعيل زر الشراء السريع على المتجر
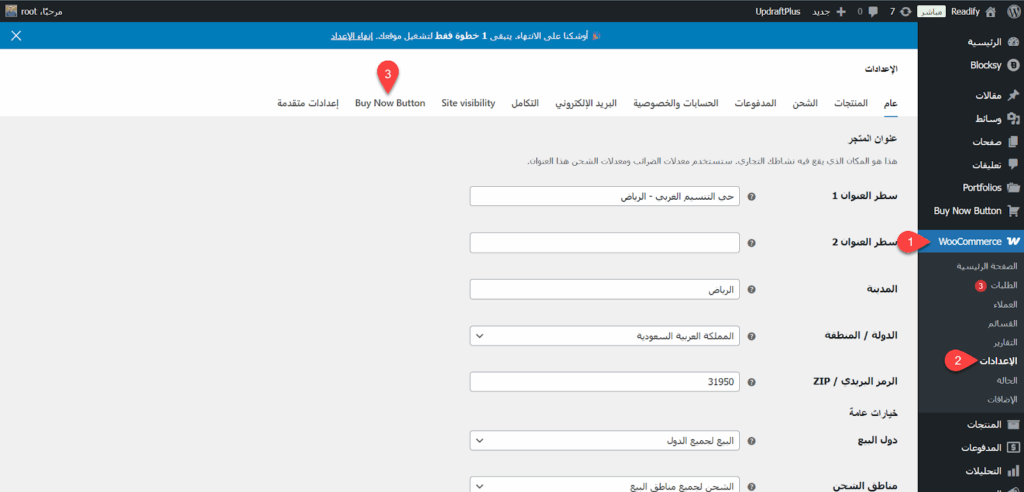
بعد تفعيل الإضافة على المتجر، انتقلت إلى تبويب "WooCommerce" >> "الإعدادات"، ثم لاحظت ظهور قسم جديد بعنوان "Buy Now Button" في شريط الإعدادات العلوي.

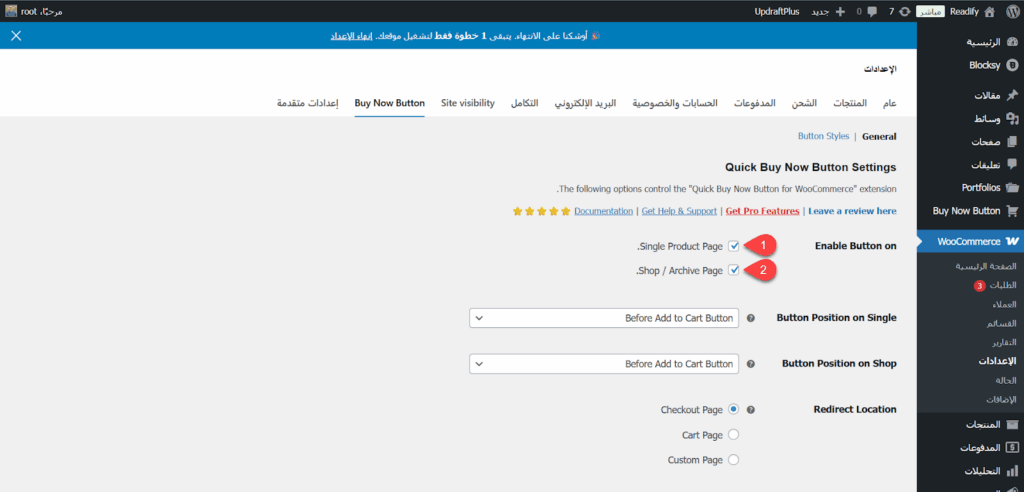
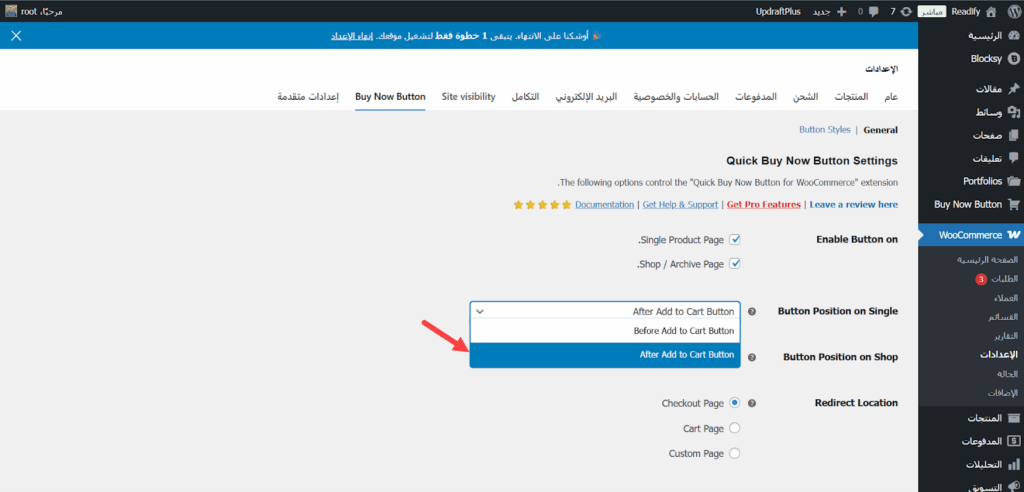
بدأت بتفعيل خيارات ظهور زر الشراء السريع على المتجر من خلال تفعيل الخيارات التالية:
- Single Product Page: لظهور الزر داخل صفحة المنتج.
- Shop / Archive Page: لظهوره في الصفحة الرئيسية للمتجر.

فضلت عرض زر الشراء السريع أسفل زر "الإضافة إلى السلة"، لذا اخترت خيار "After Add to Cart Button" لكل من صفحة المنتج المفرد Single Product Page وصفحة المتجر Shop أيضًا.

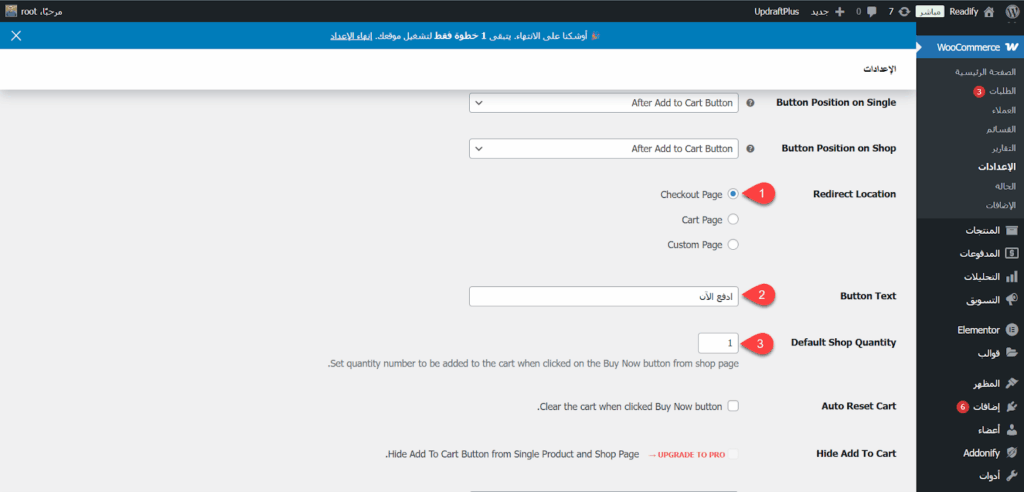
بعد ذلك، تأكدت من ضبط إعدادات التوجيه كالتالي:
- Redirect Location: حدّدت أن يتم توجيه العميل إلى صفحة إتمام الدفع مباشرة (Checkout Page).
- Button Text: أدخلت النص الذي سيظهر على الزر، بما يتوافق مع لغة المتجر.
- Default Shop Quantity: حدّدت الكمية الافتراضية عند الشراء المباشر بمنتج واحد تلقائيًا، مع إمكانية تغييرها من قبل العميل أثناء الشراء.

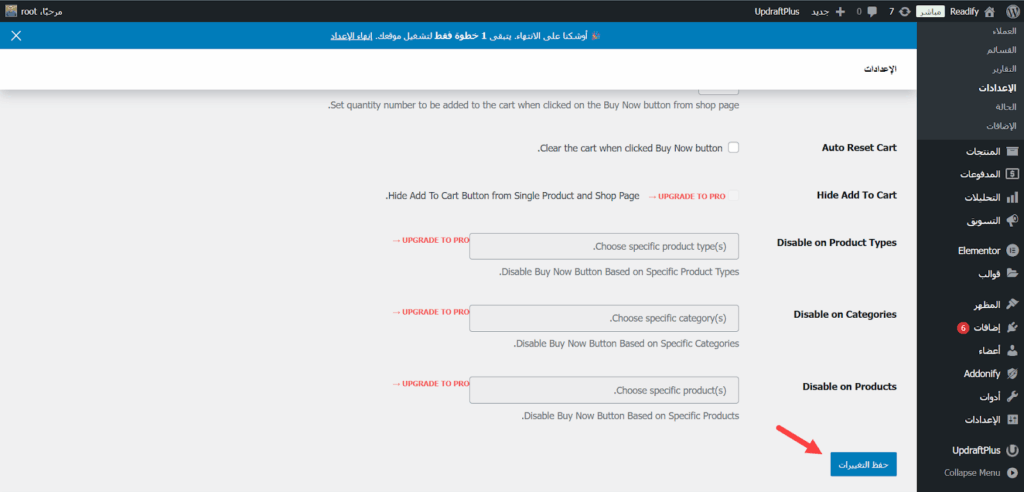
بعد الانتهاء من جميع الإعدادات السابقة، ضغطت على زر "حفظ التغييرات" لتطبيق التعديلات على المتجر.

3- تخصيص مظهر الزر ليتوافق مع هوية المتجر
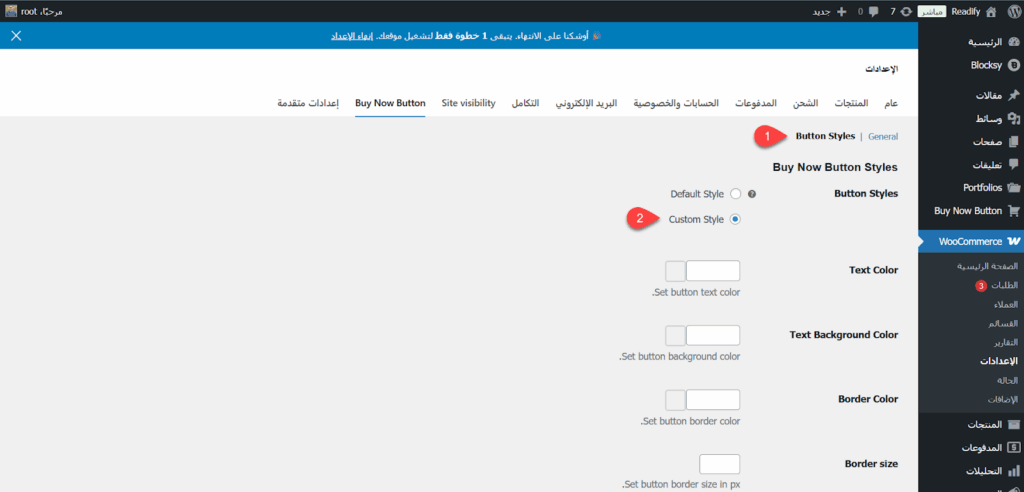
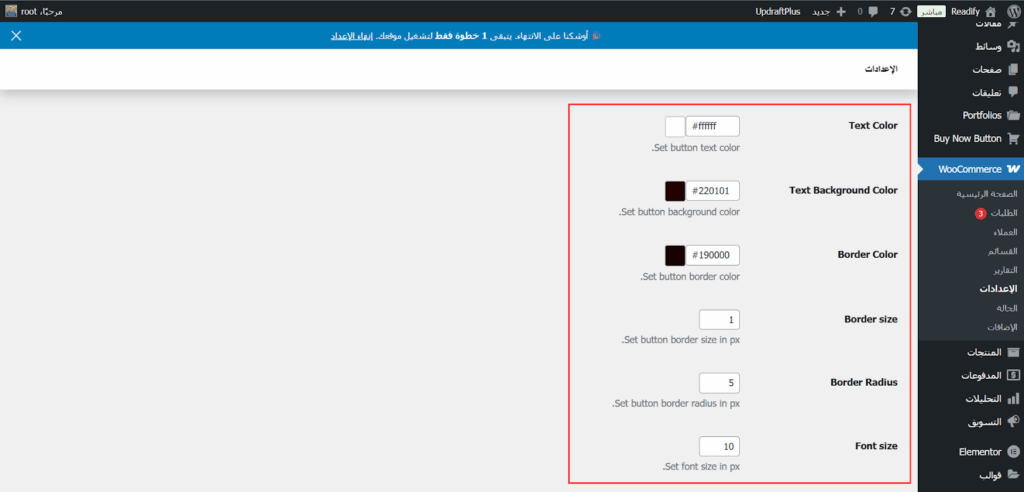
في هذه الخطوة، احتجت إلى تخصيص مظهر الزر حتى يتوافق مع هوية متجري. لذلك، انتقلت إلى تبويب "Button Styles" ثم خصصت طريقة ظهور الزر على المتجر كما يلي:
- Default Style: يتيح للزر أن يتبع الطابع العام لتصميم المتجر تلقائيًا.
- Custom Style: يوفّر إمكانية تخصيص مظهر الزر يدويًا.
في حالتي، فضّلت تخصيص مظهر الزر يدويًا، لذا اخترت "Custom Style".

بعد ذلك، خصصت مظهر الزر من حيث لون الخط، الخلفية، حجم الخط، المحاذاة، الهوامش، الإطار، وغيرها حتى ضمنت أنه يتوافق تمامًا مع هوية متجري. بعد الإنتهاء، ضغطت على زر "حفظ التغييرات" ليتم تطبيق التعديل على المتجر.

4- ضبط إعدادات الدفع على المتجر
في هذه المرحلة، تحتاج إلى ضبط إعدادات الحسابات والدفع. ذلك لأن فكرة إجبار العميل على إنشاء حساب جديد لمجرد شراء منتج قد تتعارض مع مفهوم الشراء السريع المستهدف، وقد تؤدي إلى التخلي عن عربة التسوق. لذلك، يُفضّل جعل إنشاء الحساب خيارًا اختياريًا مع تمكين خيارات التسجيل السريع على المتجر.
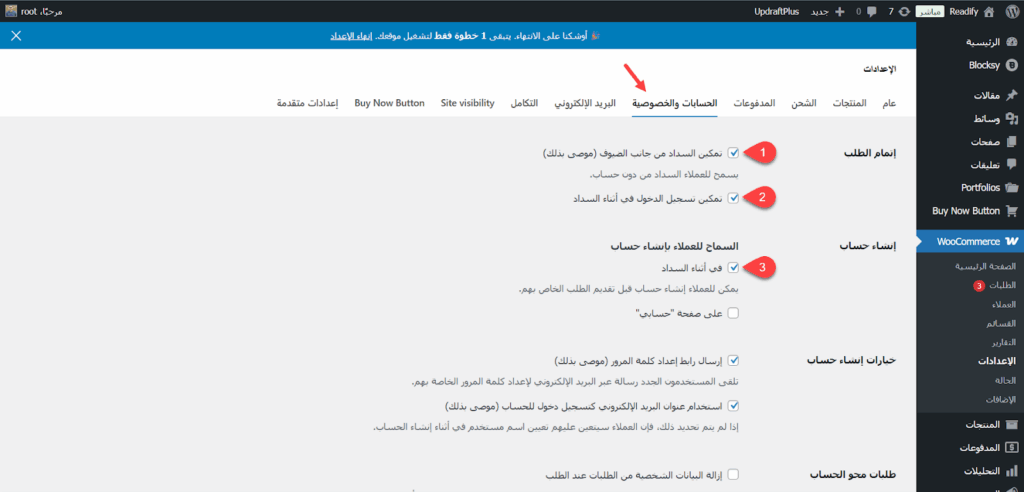
للقيام بذلك، توجهت إلى تبويب "الحسابات والخصوصية" من إعدادات ووكومرس، ثم فعّلت الخيارات الآتية:
- تمكين السداد من جانب الضيوف: حتى يستطيع الزائر إتمام الدفع دون الحاجة إلى التسجيل في المتجر.
- تمكين تسجيل الدخول أثناء السداد: حتى يتمكن الزائر من تسجيل الدخول سريعًا إذا كان لديه حساب مسبقًا.
- السماح للعملاء بإنشاء حساب أثناء السداد: لمساعدتهم في إنشاء حساب جديد بطريقة اختيارية أثناء عملية الدفع.
بعد الانتهاء، اضغط على زر "حفظ الإعدادات" لتطبيق الإعدادات الجديدة على متجرك.

5- اختبار ومعاينة زر الشراء السريع على المتجر
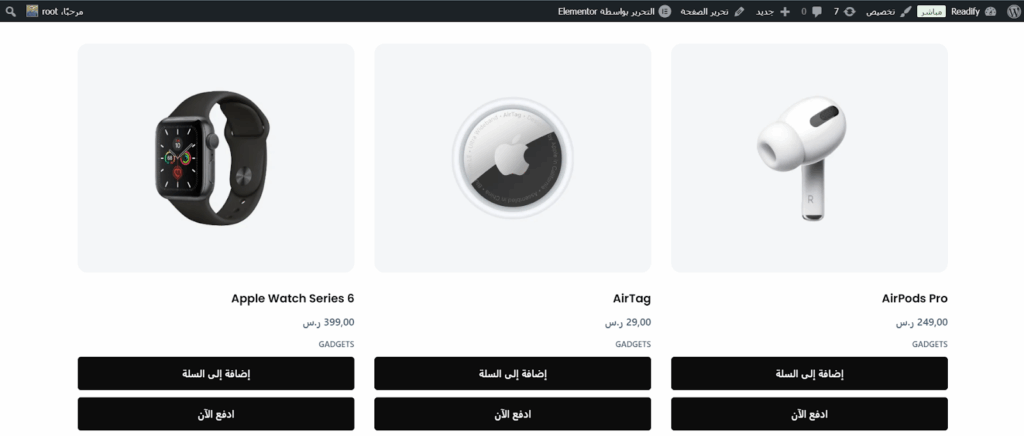
بعد الانتهاء من الخطوات السابقة، تستطيع الآن معاينة مظهر الزر على المتجر. توجهت إلى صفحة المتجر الرئيسية، فوجدت أن زر الشراء السريع "ادفع الآن" ظهر أسفل زر "الإضافة إلى السلة" بالإعدادات والمظهر الذي خصصته، كما هو موضح في الصورة التالية:

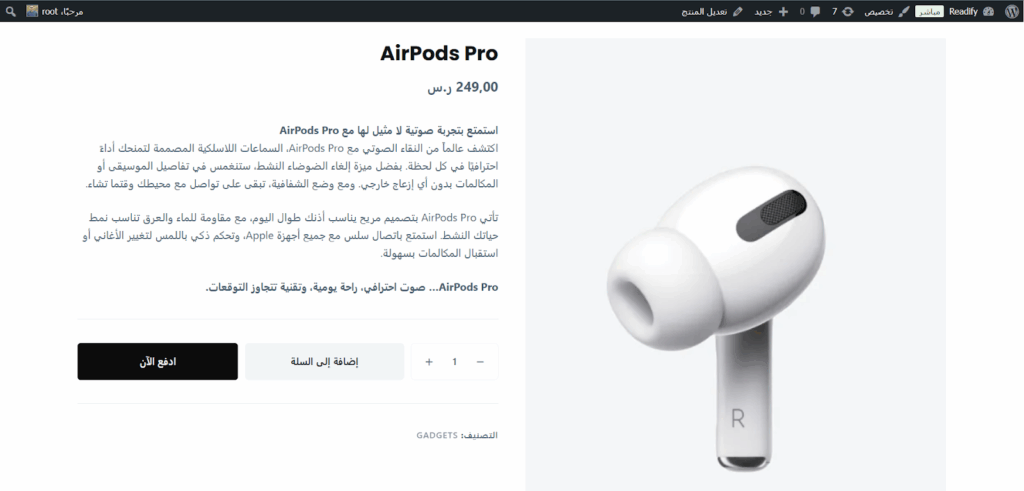
كذلك عند الانتقال إلى صفحة أحد المنتجات، وجدت أن الزر يظهر أيضًا بنفس التنسيق، كما هو موضح في الصورة التالية:

بذلك، استطعت تفعيل خيار الشراء السريع في متجري، مما يساعد العميل على إتمام عملية الشراء بسرعة دون خطوات إضافية قد تؤثر على قراره.
وهنا أنصح أيضًا بإزالة الحقول غير الضرورية من نموذج الدفع (مثل: الشركة، الملاحظات، العنوان 2 إذا لم يكن ضروريًا)، حتى لا تطيل على العميل إدخال معلومات غير مهمة بالنسبة للطلب.
يمكنك مراجعة دليلنا حول تخصيص حقول الدفع في صفحة إتمام الطلب (Checkout) خطوة بخطوة لتعزيز فكرة الشراء السريع من متجرك.







اترك تعليقك