تُعد صفحة إتمام الدفع من أهم الصفحات التي تؤثر بشكل مباشر على تجربة المستخدم وقراره في إكمال عملية الشراء. ومع ذلك، فإن الصفحة الافتراضية في ووكومرس غالبًا ما تكون تقليدية ومعقدة نسبيًا، ولا توفر مرونة كافية لتخصيص عناصرها أو إعادة ترتيب أقسامها بما يتناسب مع طبيعة المتجر وتجربة المستخدم المطلوبة.
لذلك، أشارك معكم تجربتي في تحسين صفحة إتمام الدفع على متجري، من خلال إنشاء صفحة دفع جديدة قابلة للتخصيص بالكامل، مع إضافة عناصر تعزز قرار العميل بالشراء مثل تقييمات العملاء، وإبراز مستوى أمان المدفوعات على المتجر، إلى جانب تحسينها لتقديم تجربة شراء سهلة واحترافية بنفس الوقت.
كيف حسّنت صفحة إتمام الدفع على متجري
يمكن بناء صفحة إتمام الدفع على ووكومرس من الصفر بالاعتماد على محرر المكونات الذي تعتمد عليه بمتجرك مثل Gutenburg أو Spectra. لكن في متجري، فضلت الاعتماد على إحدى نماذج صفحات الدفع في إضافة Cartflow حيث تضم عدة نماذج جاهزة قابلة للتخصيص الكامل.
1- تثبيت إضافة Cartflow على المتجر
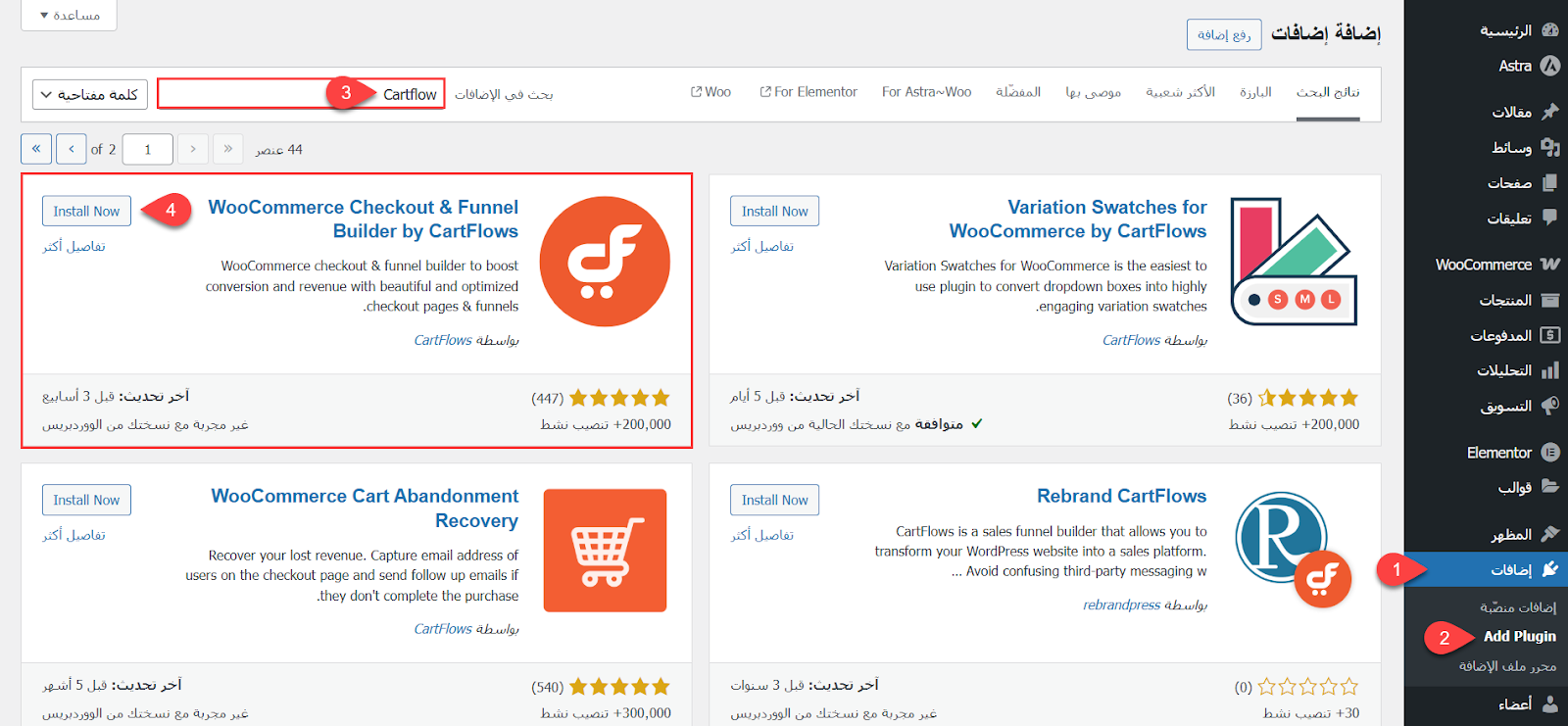
تحتاج بدايةً إلى تثبيت إضافة CartFlows على متجرك. للقيام بذلك انتقل إلى لوحة تحكم ووردبريس الرئيسية، ثم اختر من القائمة الجانبية "إضافات" >> "أضف إضافة جديدة". بعد ذلك، ابحث عن إضافة CartFlows، ثم ثبتها وفعلها على متجرك.

2- اختيار نموذج صفحة إتمام الدفع المناسب
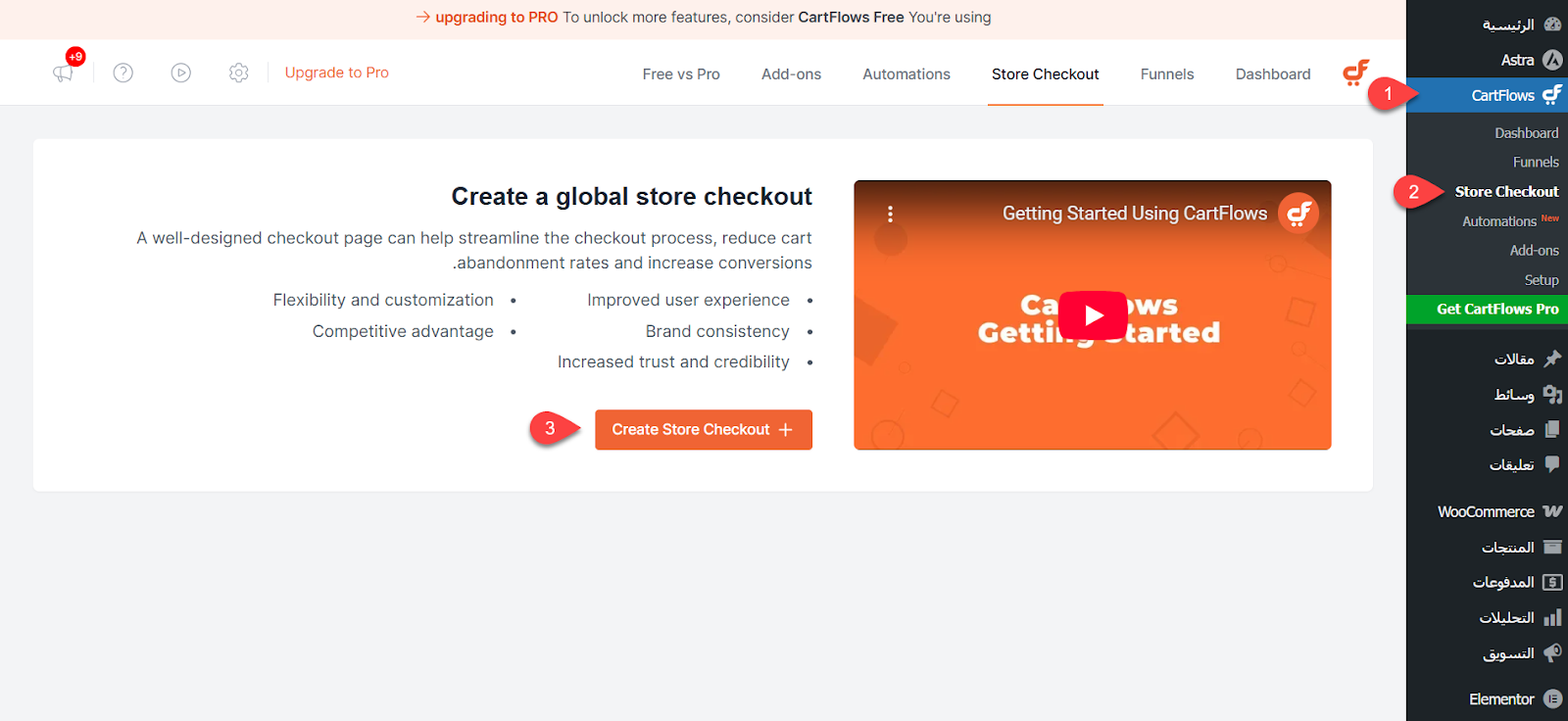
الخطوة التالية هي استيراد نموذج لصفحة إتمام الدفع من النماذج الجاهزة التي توفرها إضافة CartFlows. للقيام بذلك انتقل إلى تبويب CartFlows >> Store Checkout، ثم اضغط على زر "Create Store Checkout".

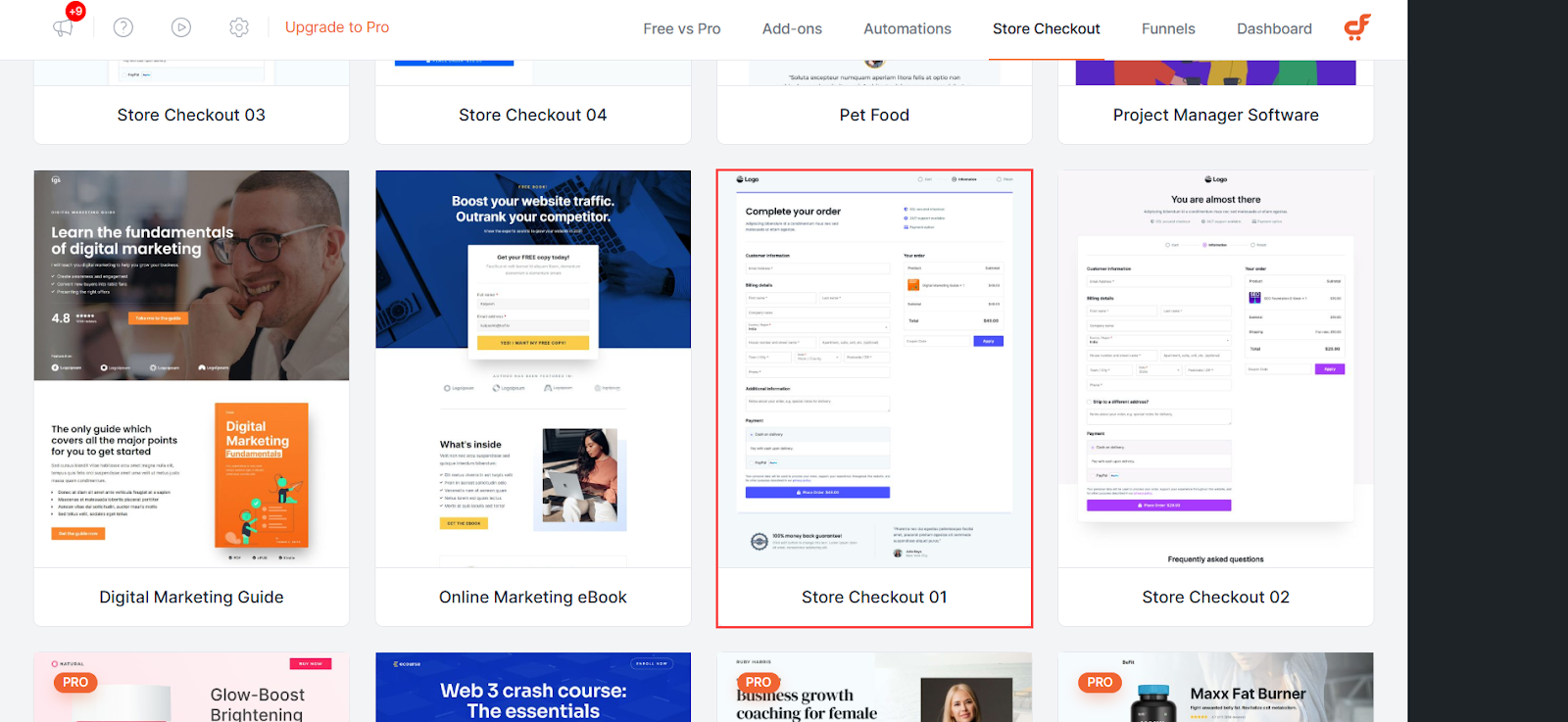
ستظهر لك مجموعة من النماذج الجاهزة، فضّلتُ في متجري استخدام نموذج "Store Checkout 01".

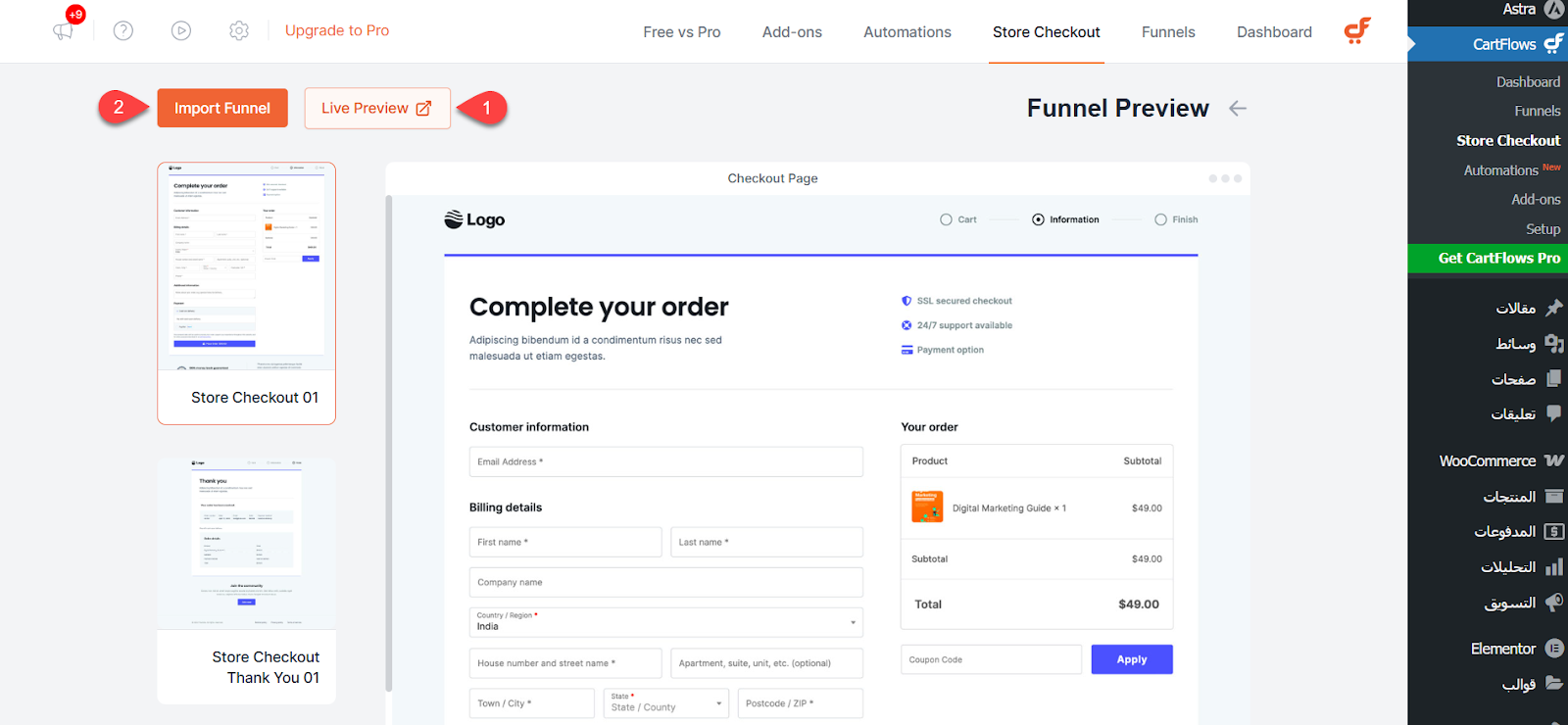
بعد ذلك يمكنك معاينة مظهر النموذج بشكل حي قبل استيراده إلى متجرك، من خلال الضغط على زر "Live Preview". وإذا وجدت أن النموذج يناسب احتياجات متجرك، اضغط على زر "Import Funnel" لبدء عملية الاستيراد.

3- تخصيص مظهر صفحة إتمام الدفع
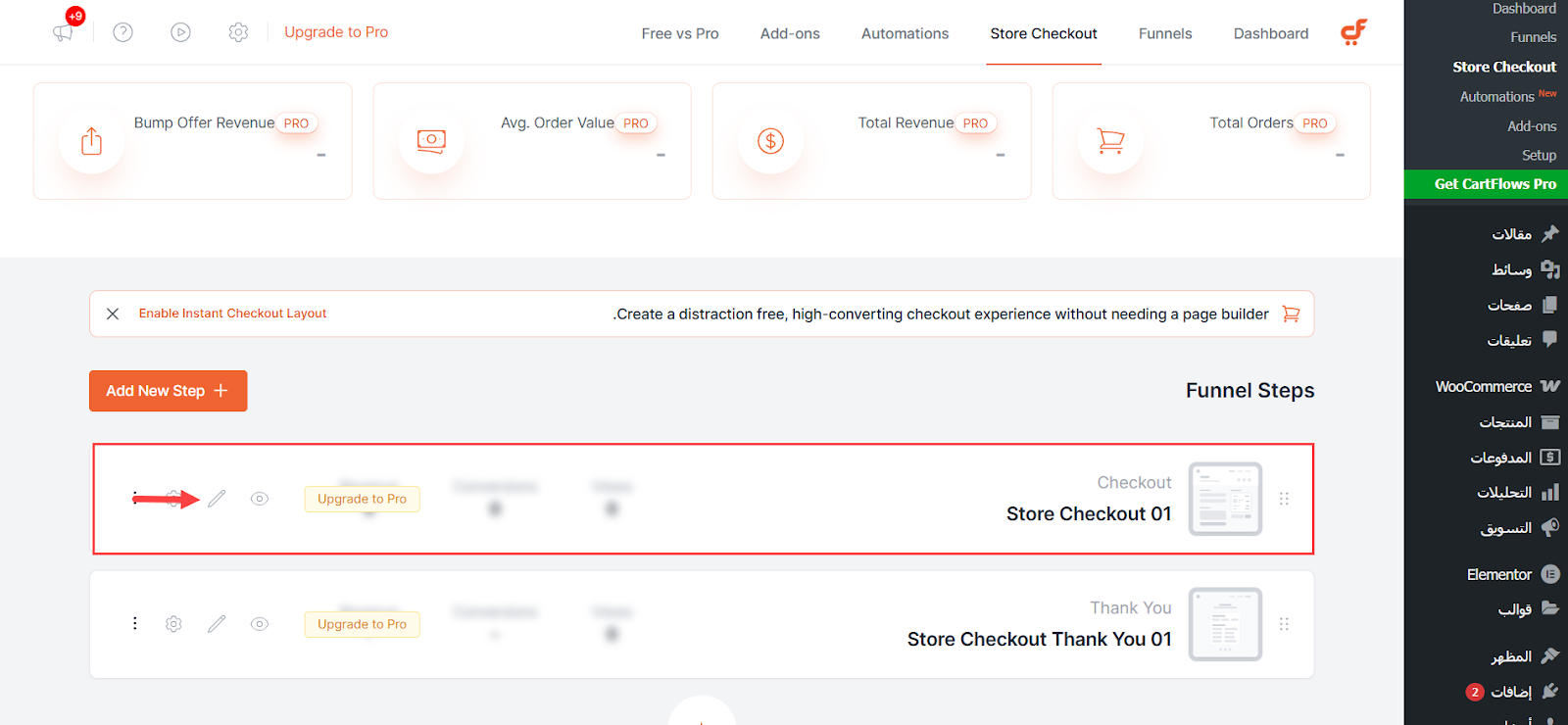
بعد الانتهاء من استيراد النموذج إلى متجرك، ستُوجَّه تلقائيًا إلى صفحة إعدادات النموذج. من هناك حدد صفحة الدفع، ثم اضغط على رمز التعديل لبدء تخصيص الصفحة كما هو موضح في الصورة التالية:

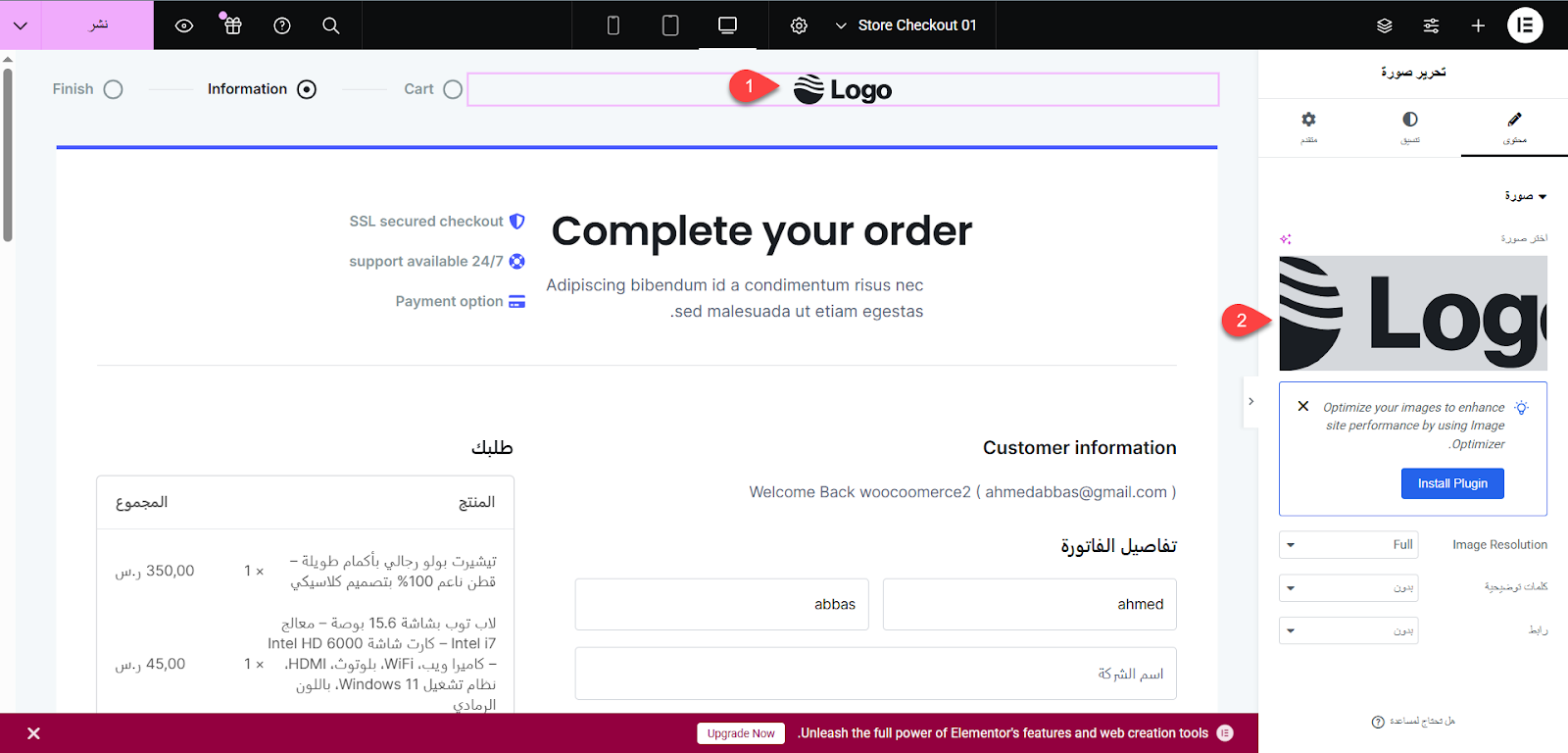
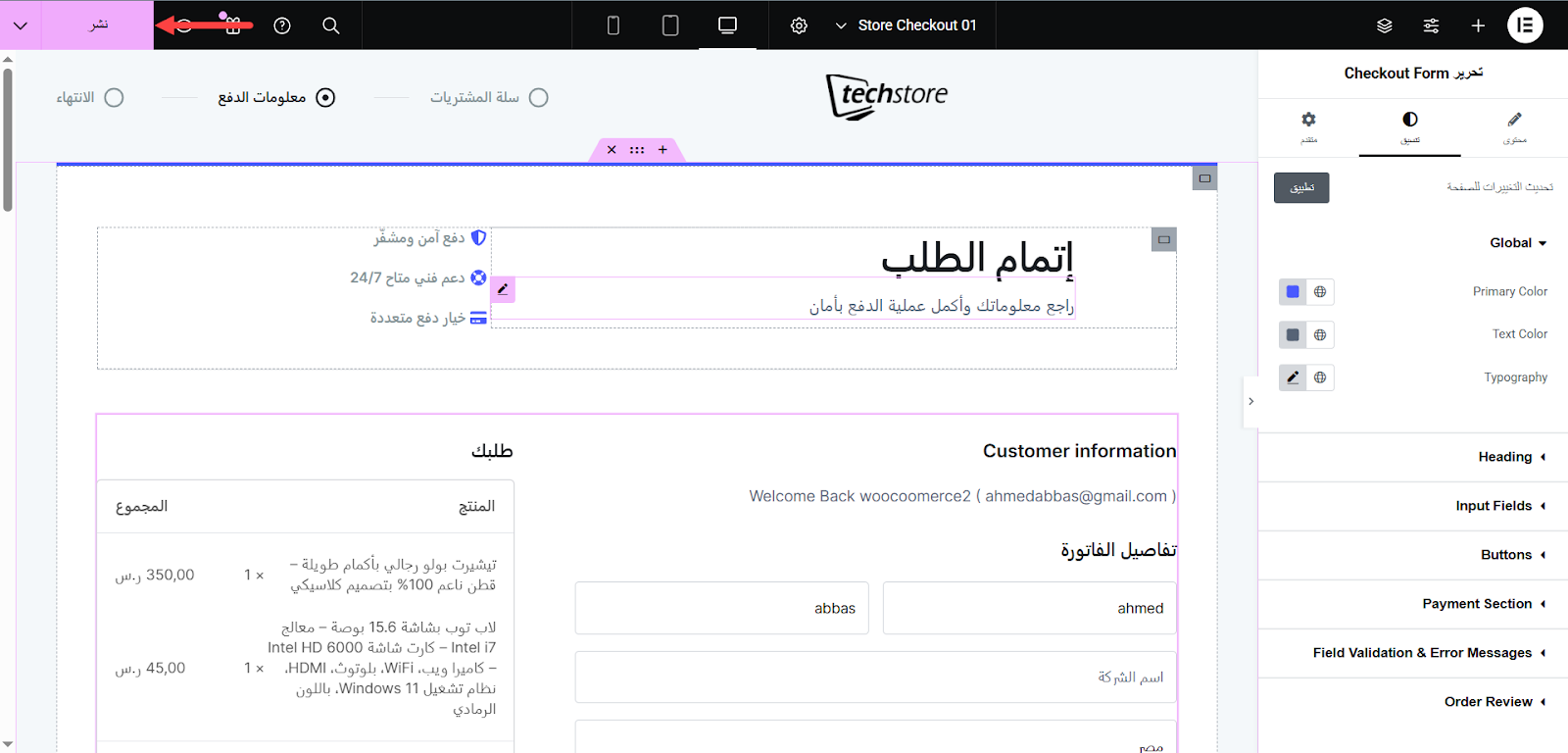
ستنتقل إلى محرر الصفحات في متجرك. بدايةً حدّد الشعار الأساسي في القالب واستبدله بشعار متجرك.

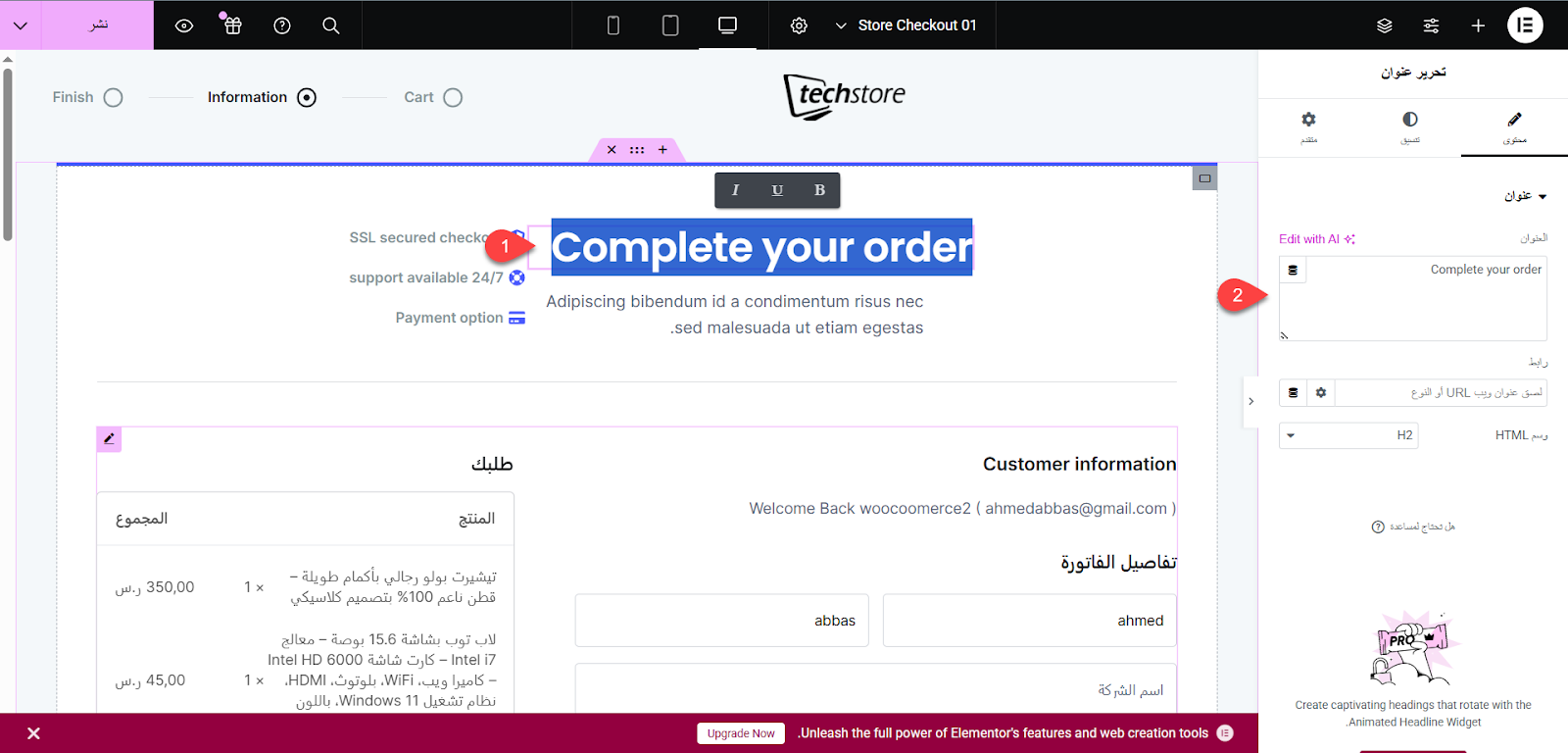
بعد ذلك يمكنك تعديل محتوى الصفحة مباشرةً من حيث النصوص، الروابط، حجم الخط، اللون، المحاذاة، وغيرها من خيارات التنسيق.

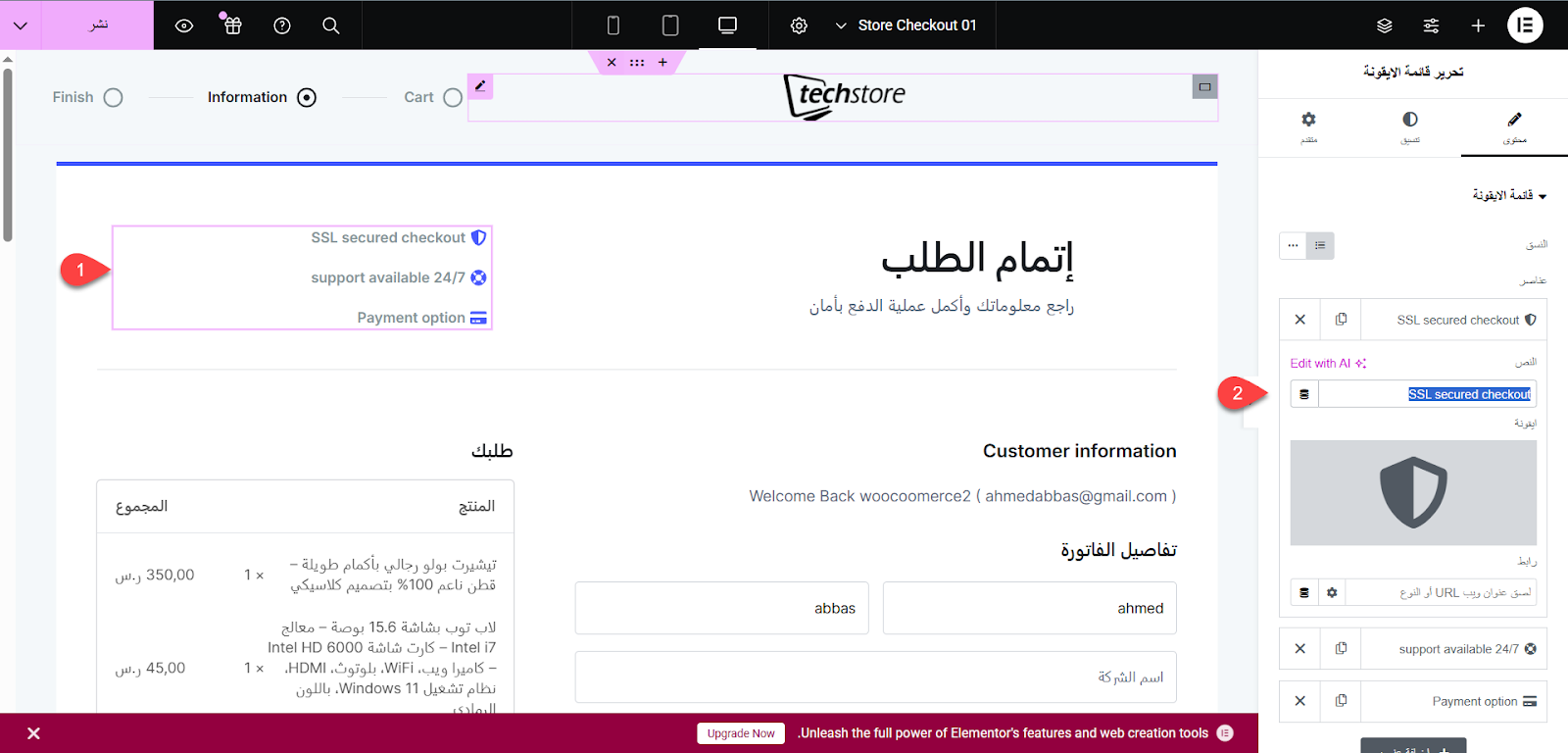
عدلت أيضًا قسم الخصائص لإبراز مستوى أمان المدفوعات داخل المتجر، مما يعزز من ثقة الزائر من استكمال الدفع وإدخال بياناته البنكية دون قلق.

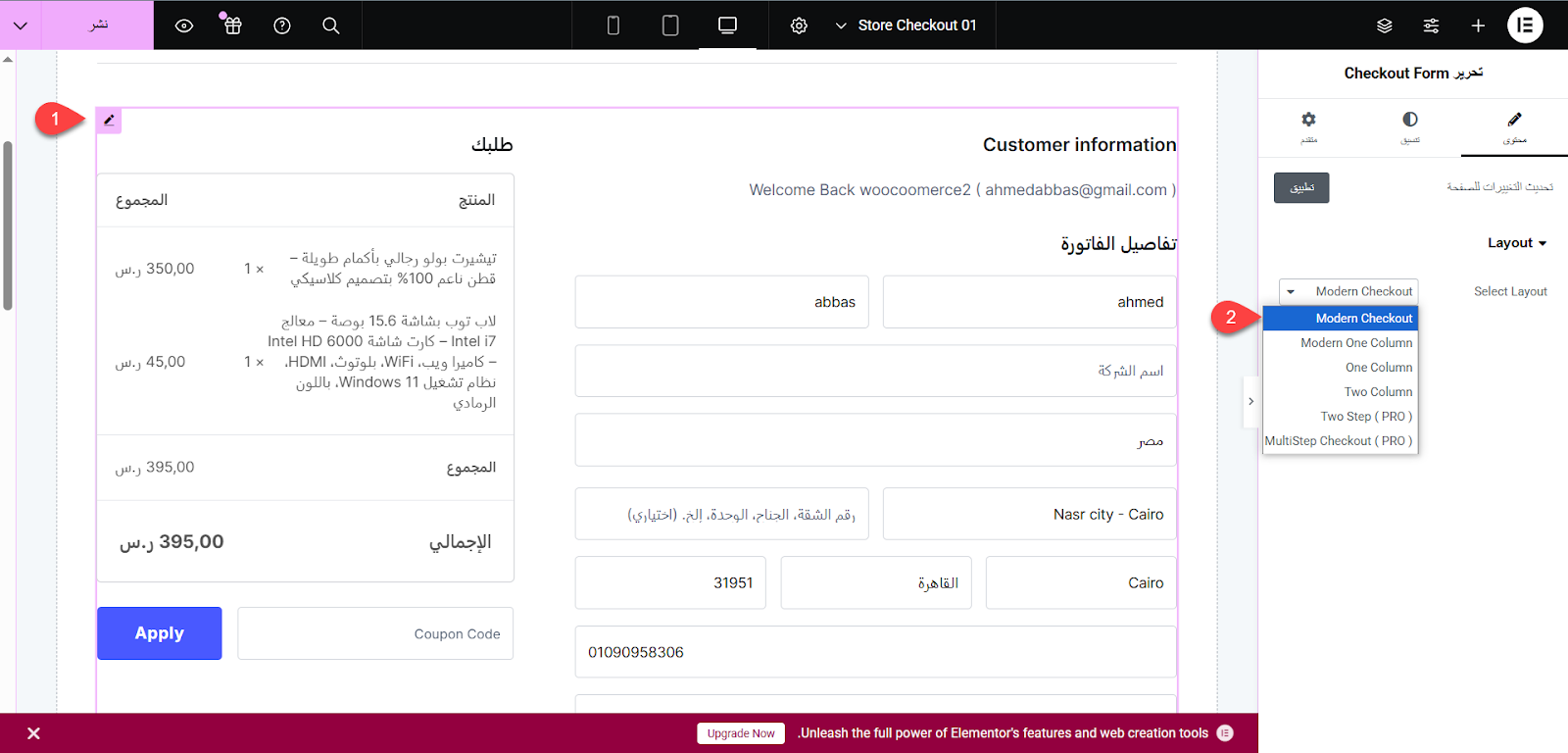
كما يمكنك تعديل نموذج الدفع نفسه. حيث توفر الإضافة 6 تصاميم مختلفة (عمود أو عمودين). في متجري، اخترت نموذج Modern Checkout كما هو موضح في الصورة التالية.

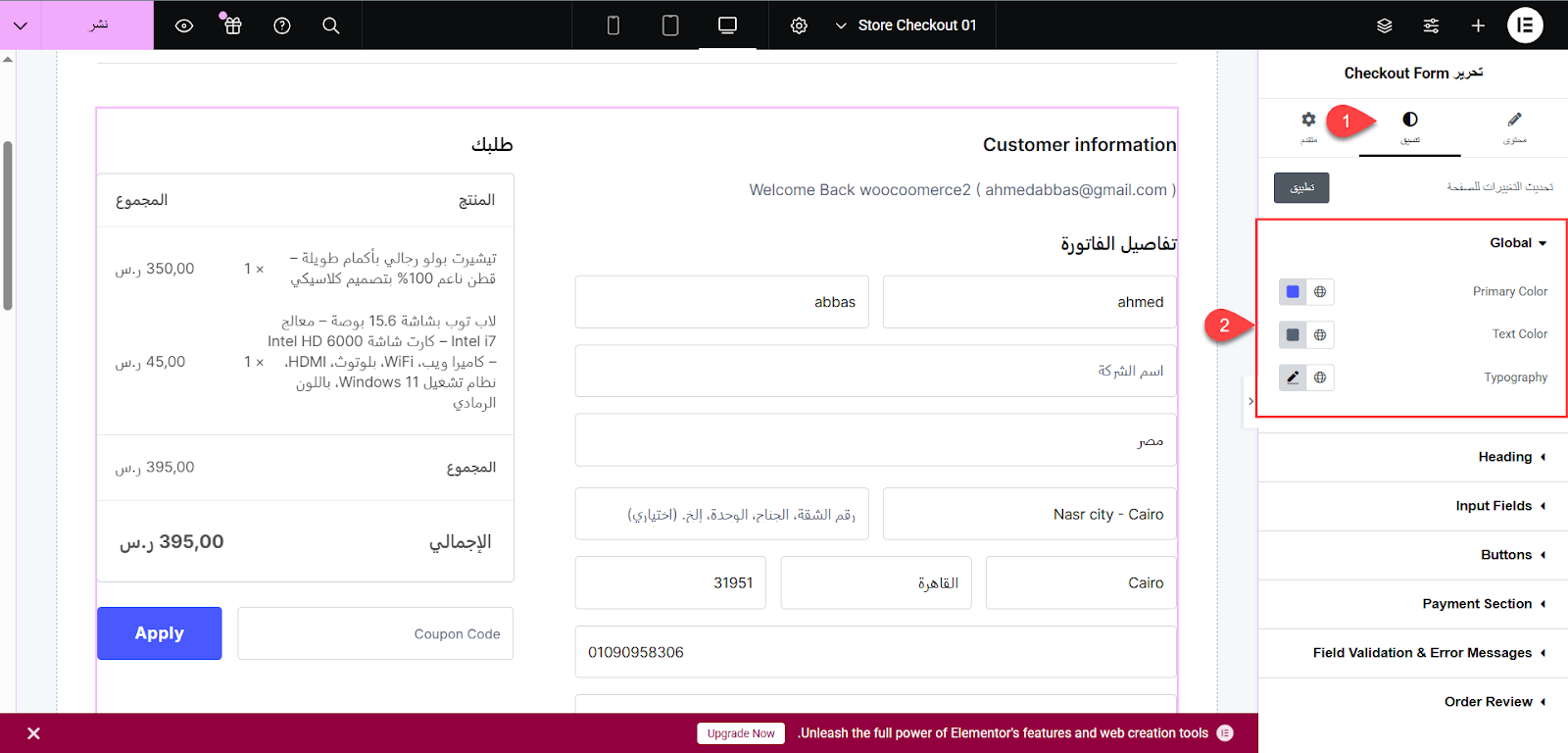
انتقل بعد ذلك إلى تبويب "تنسيق" للتعديل على المظهر العام للنموذج من حيث ألوان النموذج، الخطوط، الأزرار، المحاذاة، وغيرها من الإعدادات التفصيلية.

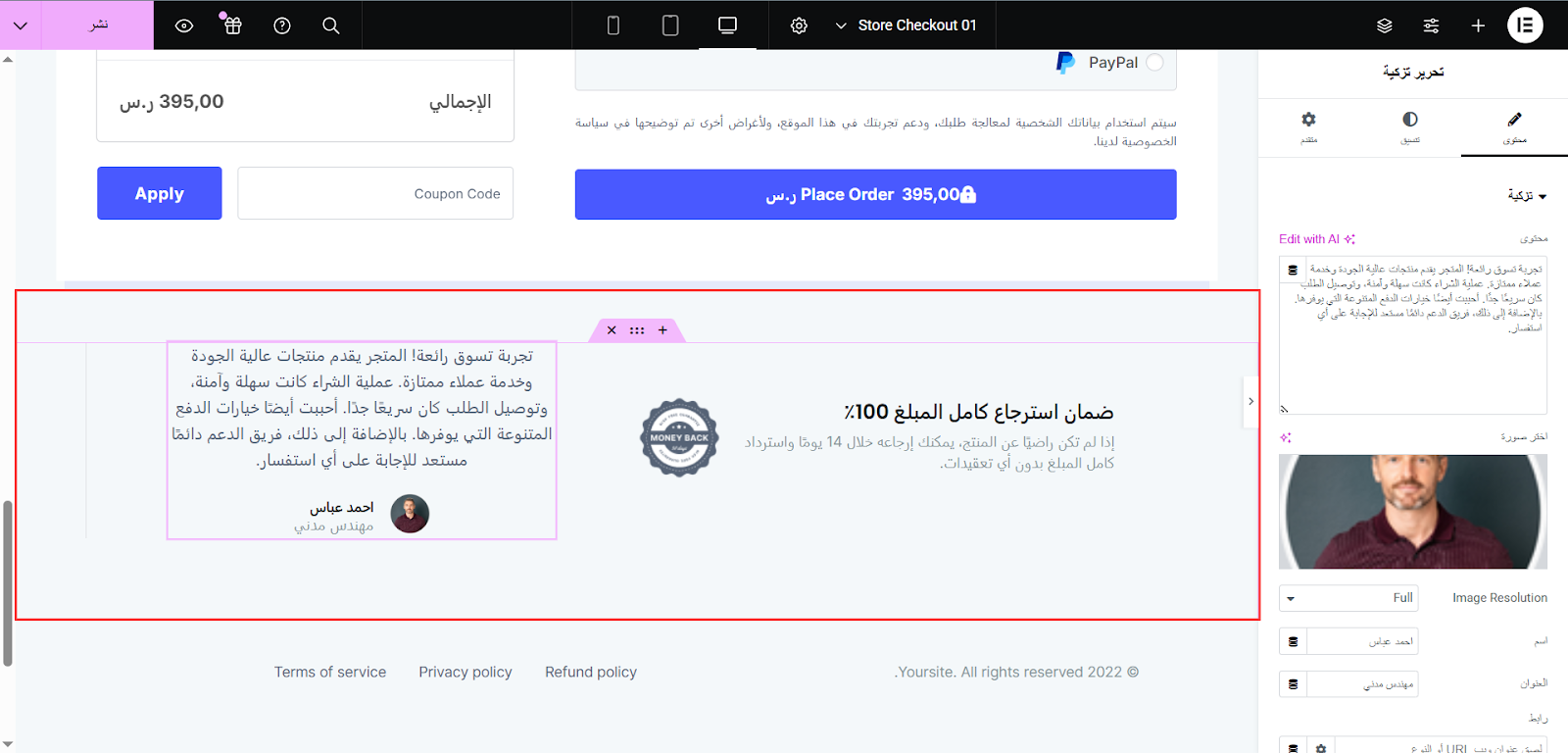
كذلك عدلت على قسم ضمان الاسترجاع، وقسم تقييمات العملاء أسفل نموذج الدفع مباشرةً لتعزيز ثقة العميل بالمتجر.

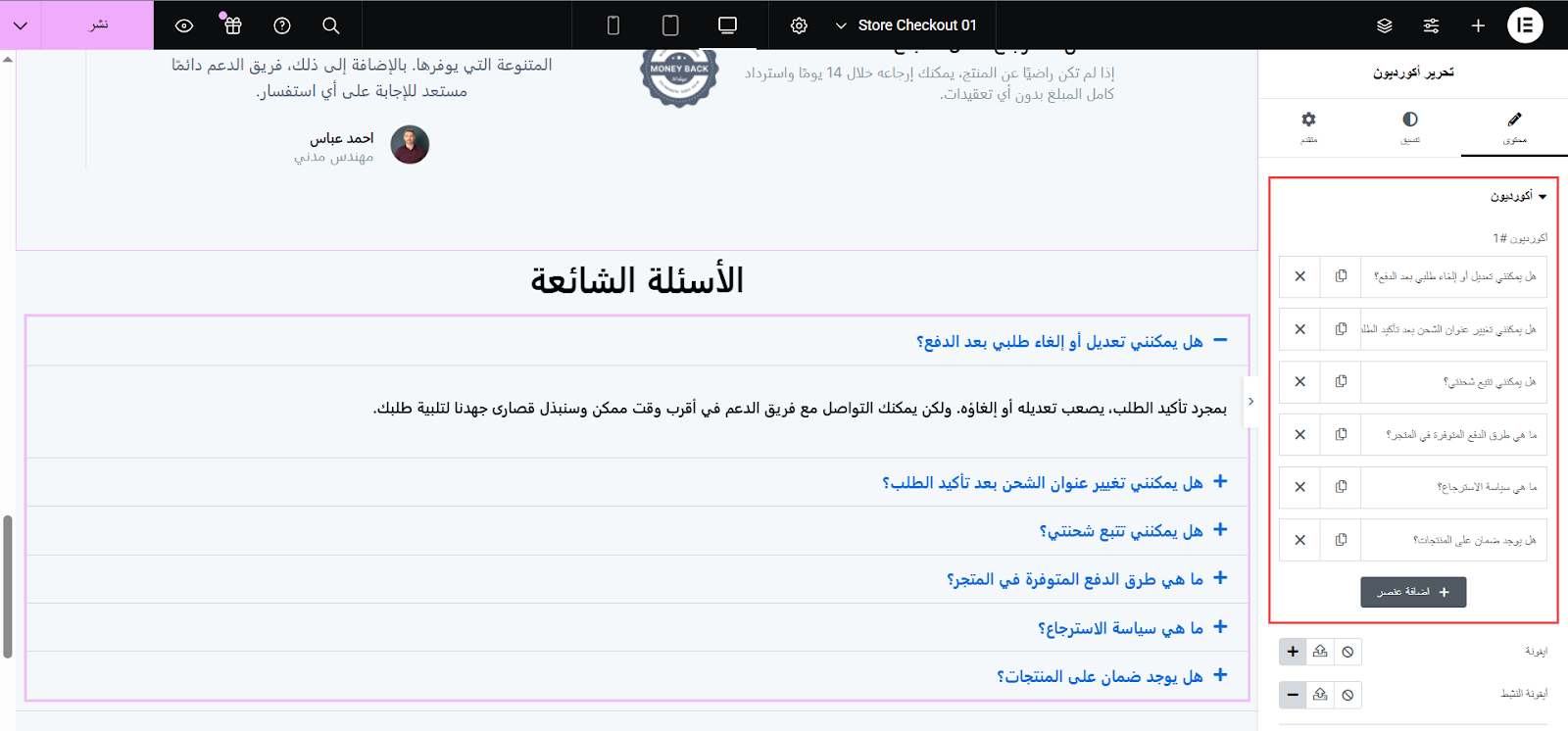
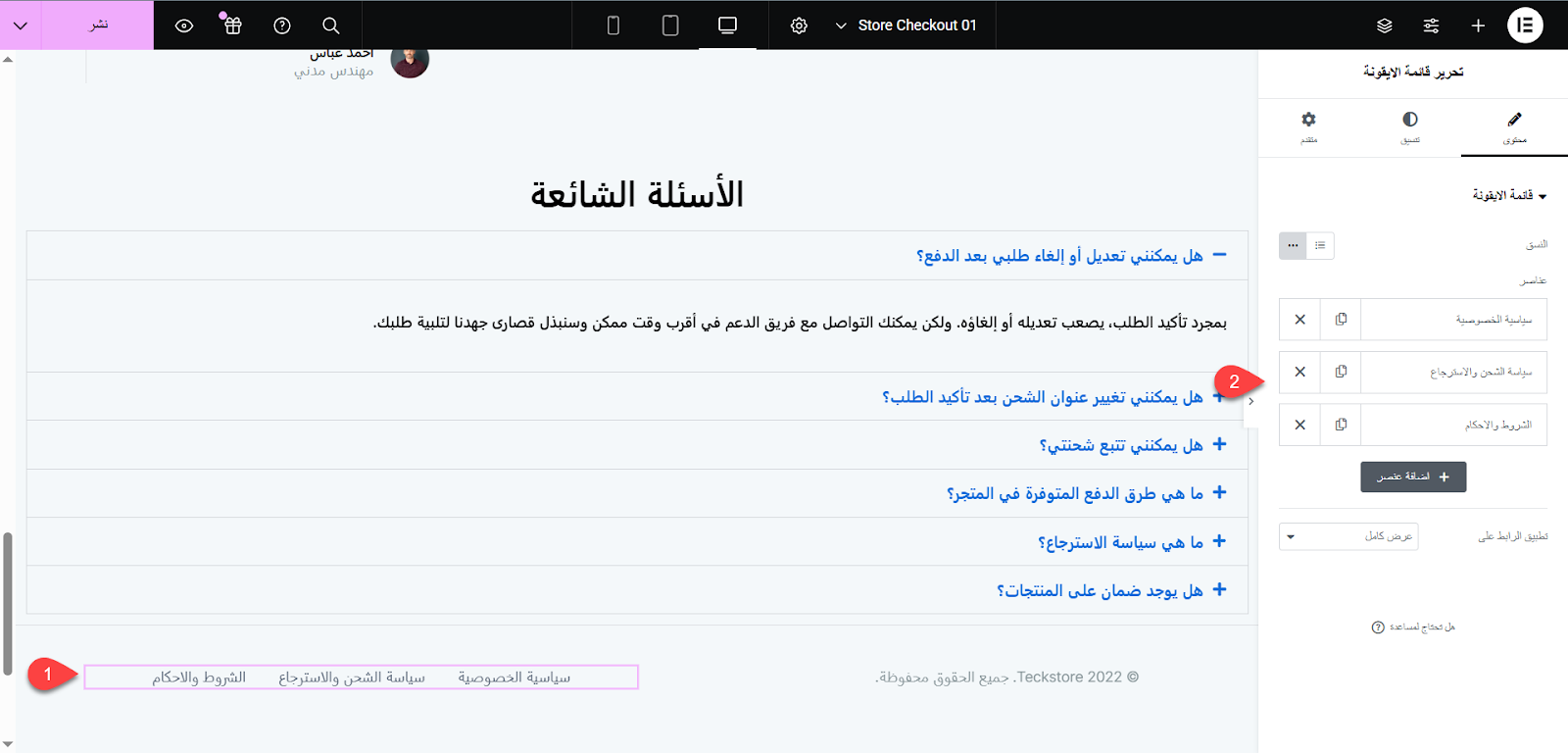
أضفت كذلك قسم الأسئلة الشائعة للإجابة على استفسارات العملاء حول الشحن، الاسترجاع، والرسوم كما هو موضح في الصورة التالية:

وأخيرًا أجريت تعديلات على قائمة الفوتر لتتضمن سياسات المتجر مثل:
- سياسة الشحن والإسترجاع.
- سياسة الخصوصية.
- الشروط والأحكام.

بعد الانتهاء من كافة التعديلات والوصول إلى الشكل النهائي لصفحة الدفع، اضغط على زر "نشر" أعلى الصفحة لحفظ التعديلات ونشر الصفحة على متجرك.

4- تخصيص حقول نموذج إتمام الدفع
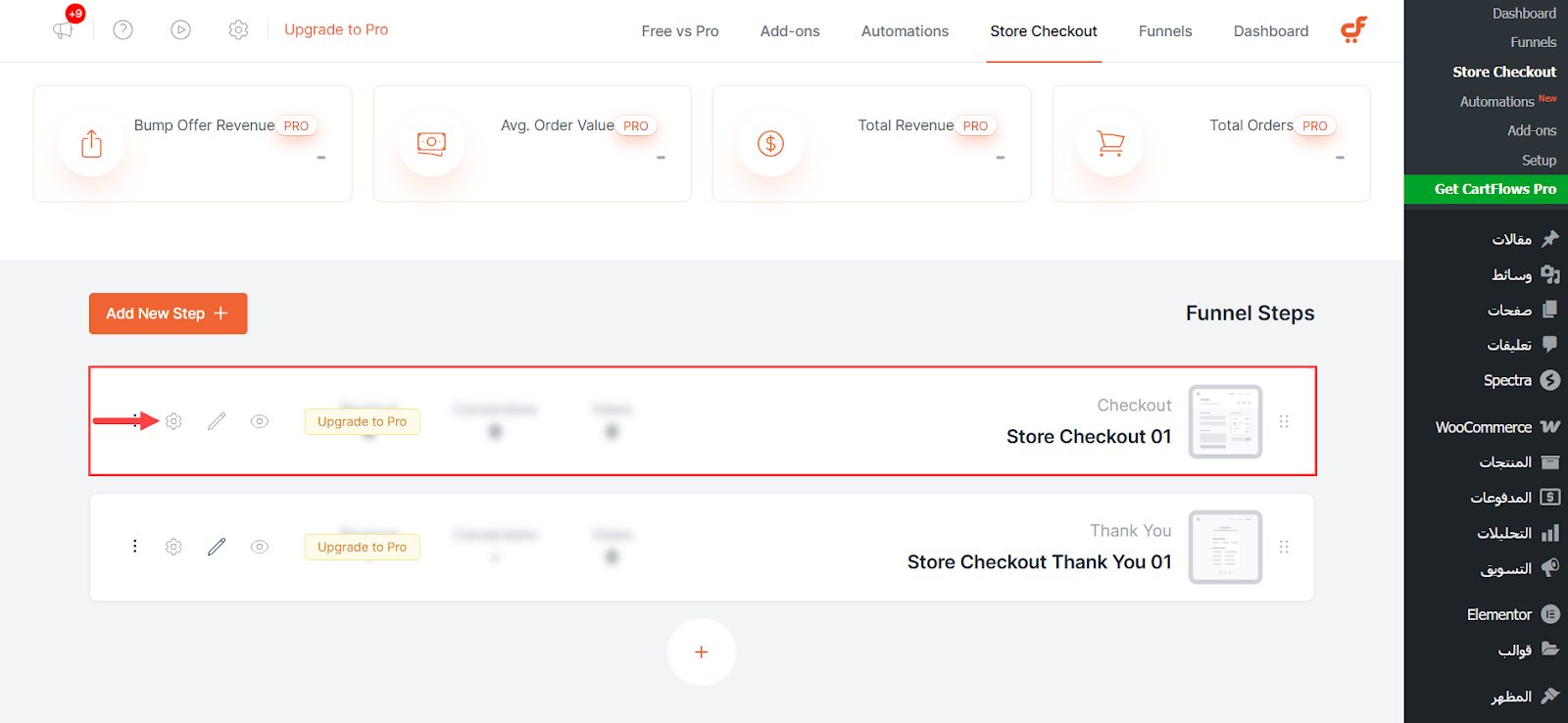
بعد الانتهاء من تخصيص التصميم، يجب الآن تخصيص حقول نموذج الدفع. للقيام بذلك، توجه إلى لوحة التحكم في صفحة الدفع، ثم حدد صفحة Store Checkout واضغط على رمز الترس للانتقال إلى إعدادات الصفحة كما هو موضح في الصورة التالية.

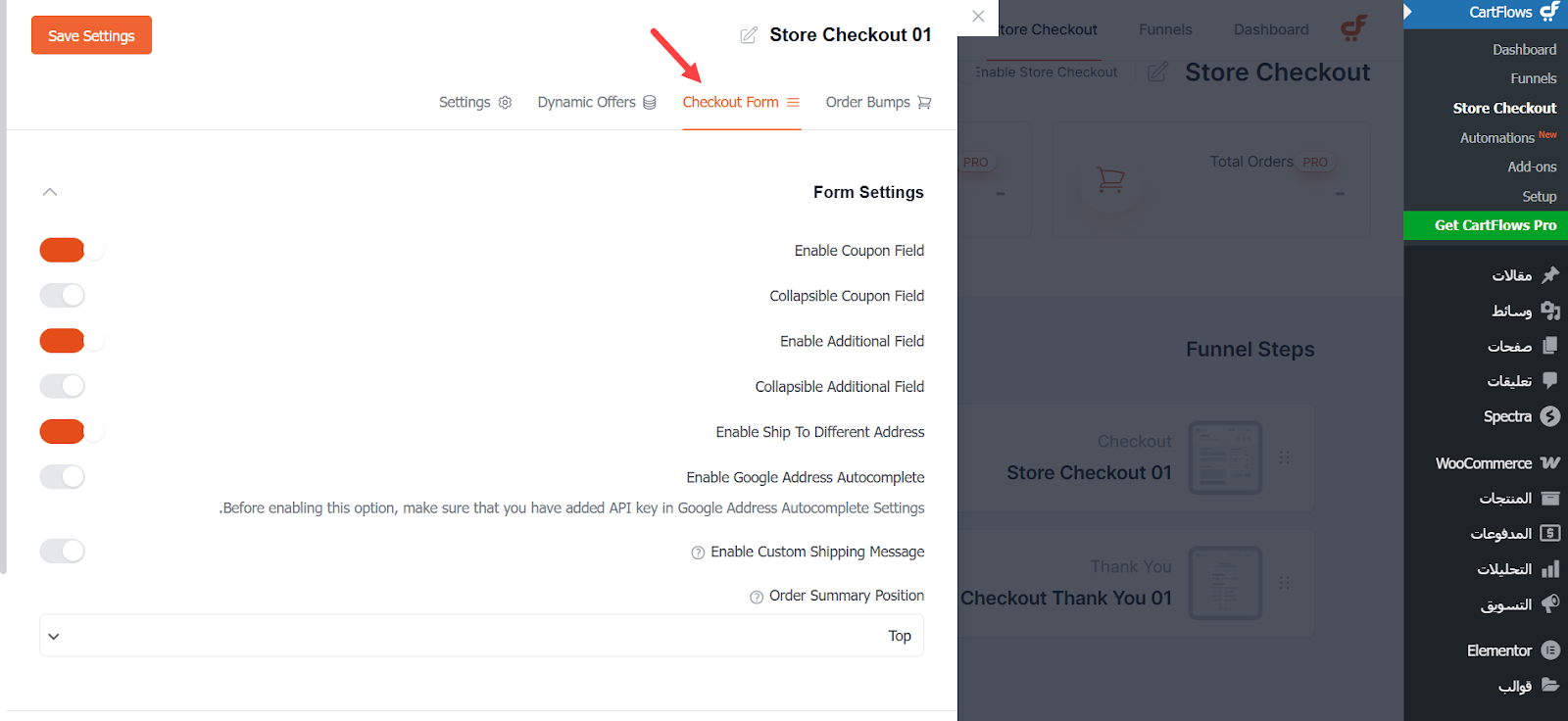
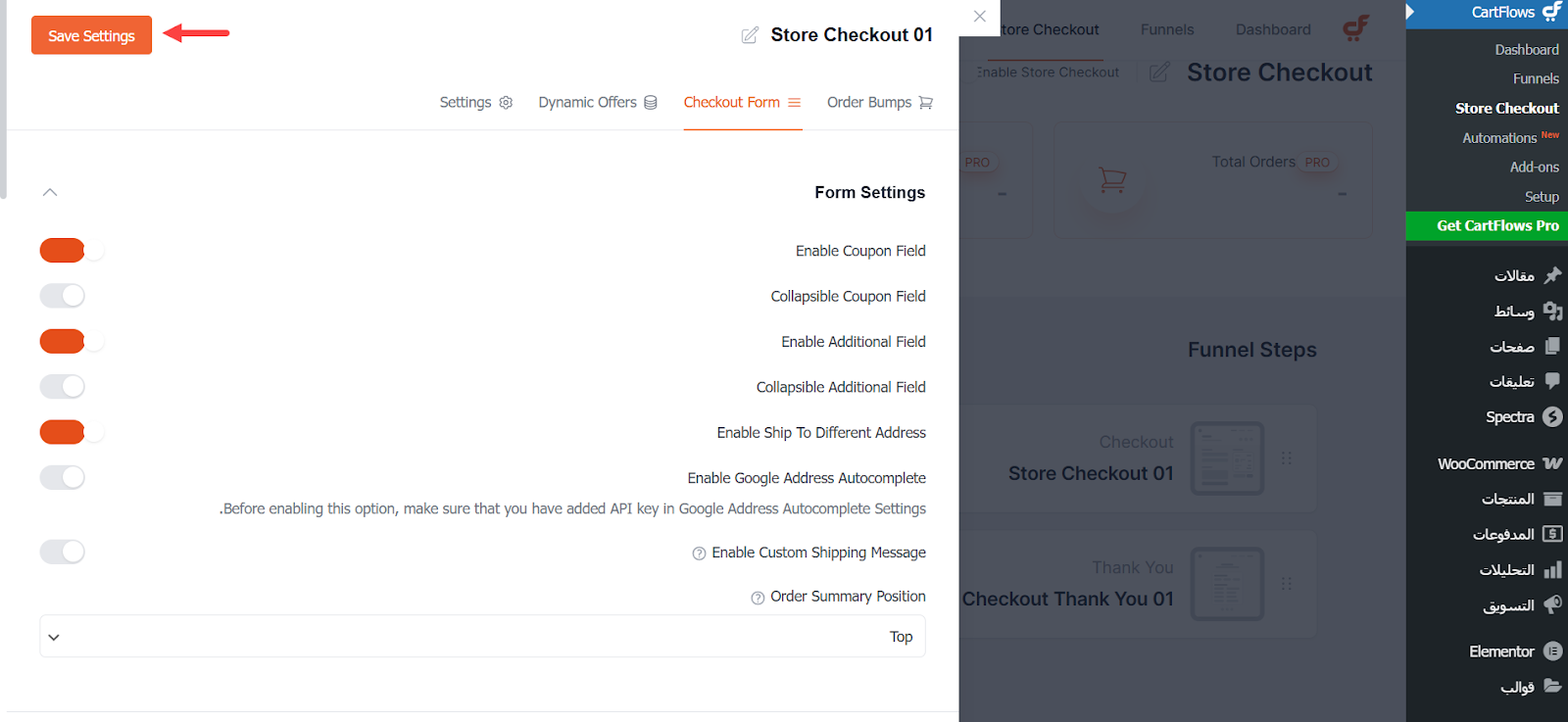
ستُوجَّه إلى نافذة منبثقة تحتوي على جميع إعدادات النموذج. انتقل إلى تبويب "Checkout Form" وعدّل إعدادات النموذج الأساسية، مثل تفعيل خانة كوبونات الخصم، إضافة حقول مخصصة، تفعيل خيار الشحن إلى عنوان مختلف، إضافة رسالة مخصصة لوسائل الدفع أو الشحن المختلفة، وغيرها من الإعدادات المتنوعة.

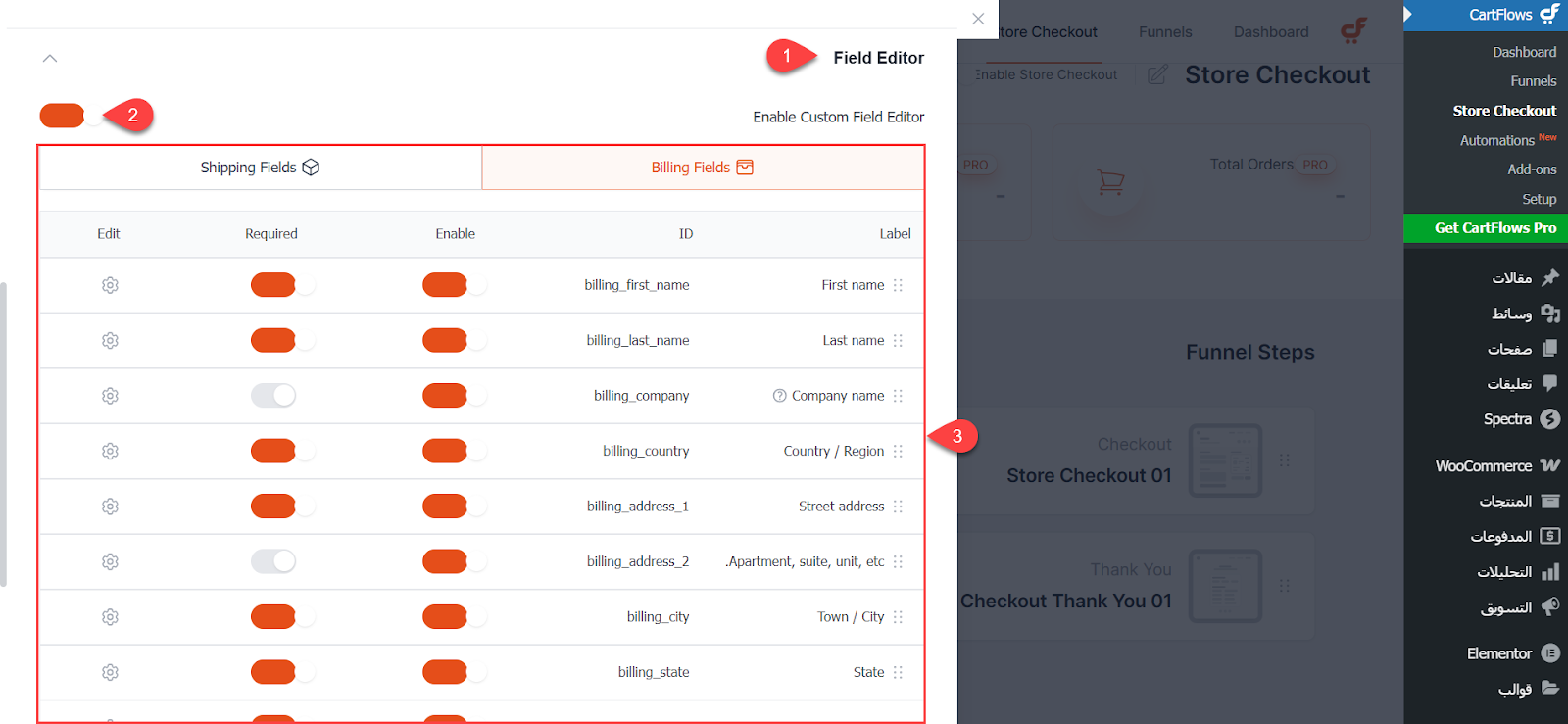
ثم انتقل إلى تبويب "Field Editor"، وفعّل خيار "Enable Custom Field Editor" حتى تتمكن من تعديل حقول النموذج.
بعد ذلك، حدد الحقول المطلوبة في نموذج الدفع مثل اسم الشركة، الدولة، العنوان البديل، وغيرها. ثم اختر ما إذا كانت تلك الحقول إلزامية أو اختيارية، كما يمكنك تعديل النص التوضيحي الظاهر داخل كل حقل.

بعد الانتهاء، اضغط على زر "Save Settings" لحفظ التعديلات وتطبيقها على متجرك.

5- نشر صفحة إتمام الدفع الجديدة على متجرك
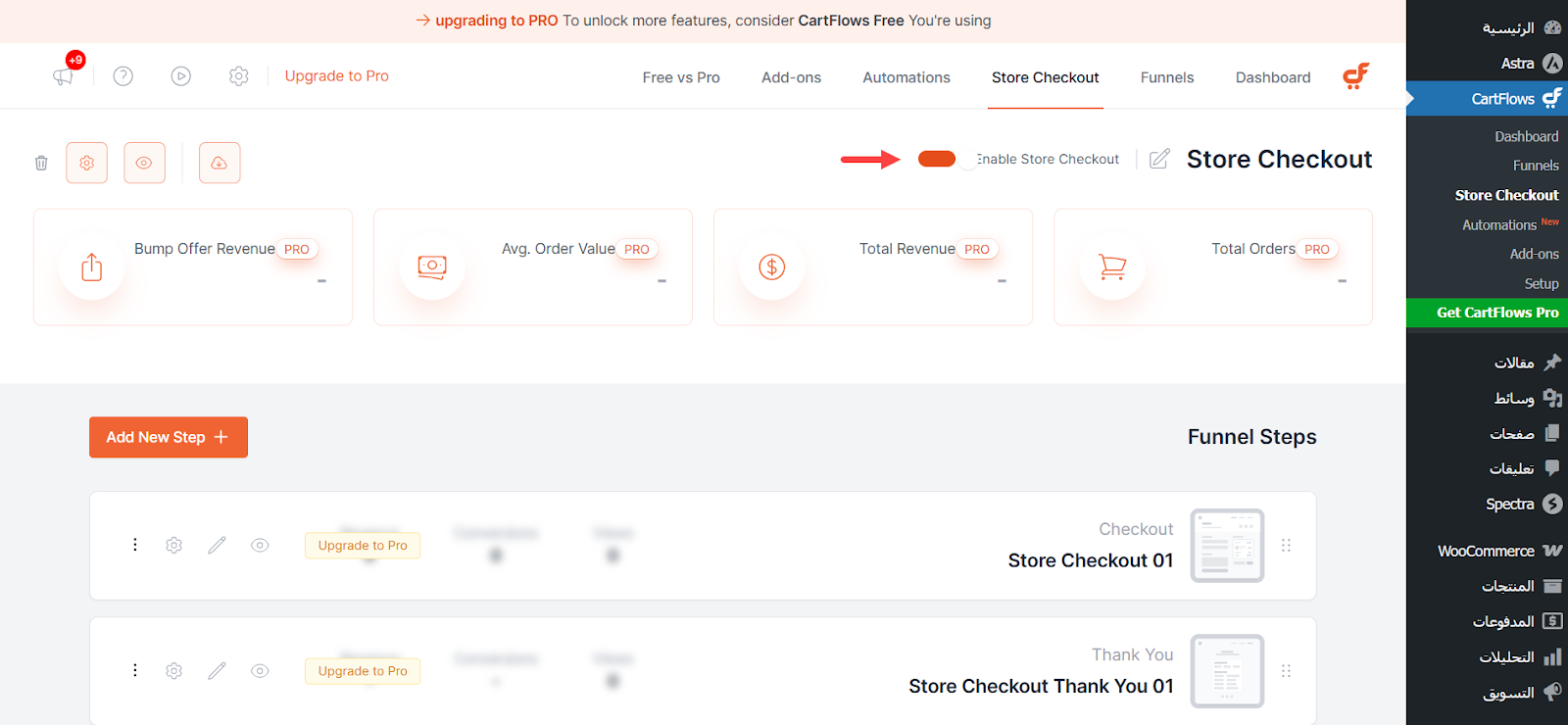
بعد الانتهاء من تعديل تصميم صفحة إتمام الدفع وحقول النموذج، انتقل إلى لوحة إدارة صفحة المدفوعات، ثم فعّل الصفحة من خلال تفعيل زر "Enable Store Checkout" كما هو موضح في الصورة التالية.

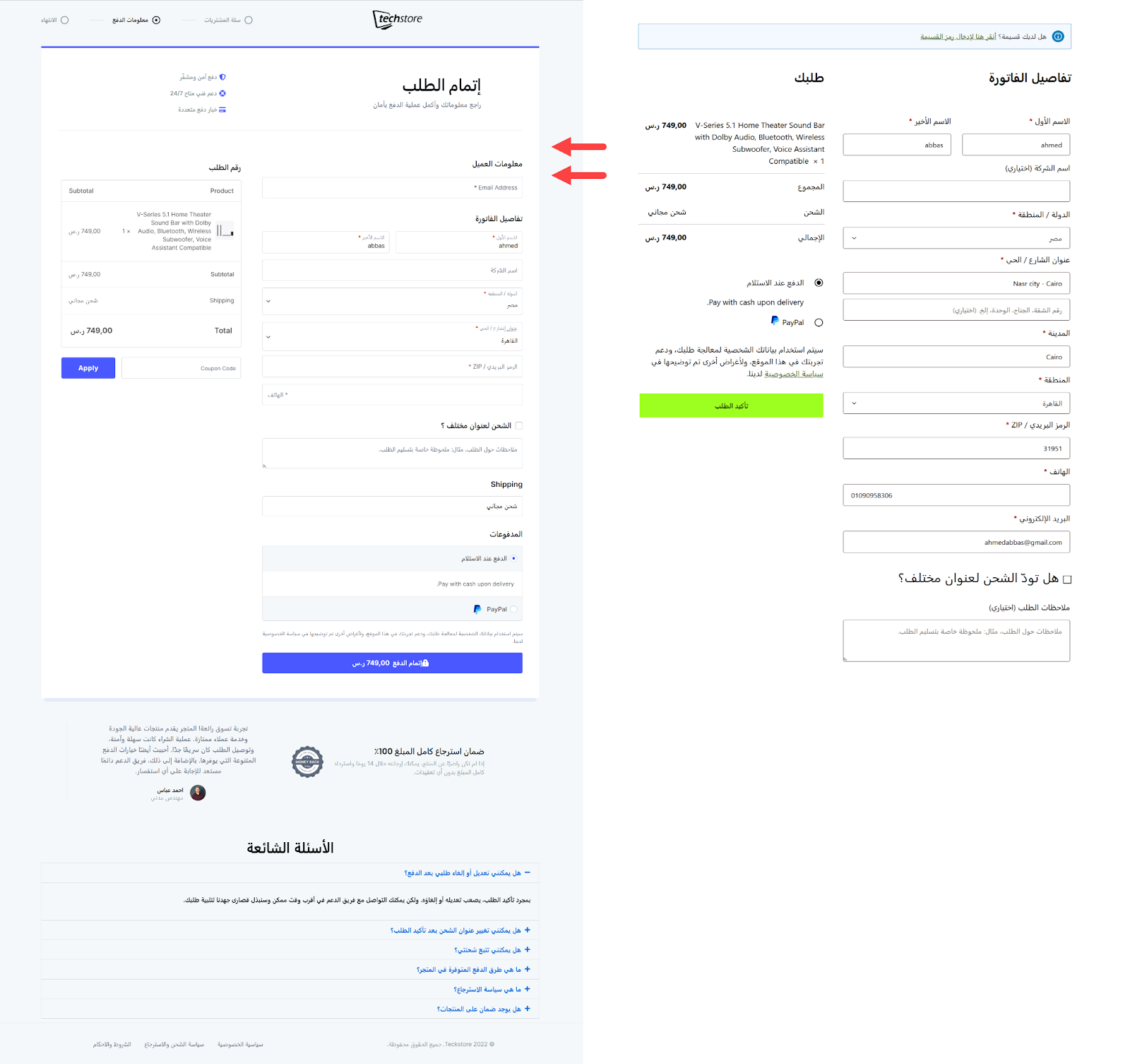
الآن، عند معاينة صفحة إتمام الدفع على المتجر، ستظهر بآلية العرض المُحسنة كما هو موضح في الصورة التالية:

بهذا الشكل تمكّنا من إنشاء صفحة إتمام دفع مخصصة على ووكومرس، ثم تخصيصها وتطويرها بما يساعدنا على تقديم تجربة شراء سلسة للعميل وتعزيز تجربة المستخدم، فينبغي الحرص دائمًا على أن يكون تصميم صفحة الدفع بسيطًا وواضحًا للزائر، ويتضمن فقط الخانات الأساسية التي يحتاج إليها لإتمام عملية الشراء بسرعة وسهولة.
وجدير بالذكر أن الإصدار المجاني من إضافة CartFlows يتيح لك إنشاء صفحة إتمام دفع قابلة للتخصيص بالكامل مع إمكانية إضافة العناصر المطلوبة بمرونة. أما الإصدار المدفوع فيمنحك مزايا إضافية لتطوير الصفحة بشكل أكثر احترافية، مثل عروض الـ Order Bump، وتنفيذ اختبارات A/B، ونظام تقارير مُفصّل، وغيرها من الأدوات التي تساعدك على بناء صفحة دفع متقدمة أكثر تُعزز من معدلات التحويل في متجرك.







اترك تعليقك